Sass 的调试
2024-10-17 00:39:28
Sass 的调试

Sass 调试一直以来都是一件头痛的事情,使用 Sass 的同学都希望能在浏览器中直接调试 Sass 文件,能找到对应的行数。值得庆幸的是,现在实现并不是一件难事,只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“--sourcemap” 参数:
sass --watch --scss --sourcemap style.scss:style.css
在 Sass3.3 版本之上(我测试使用的版本是 3.4.7),不需要添加这个参数也可以:
sass --watch style.scss:style.css
在命令终端,你将看到一个信息:
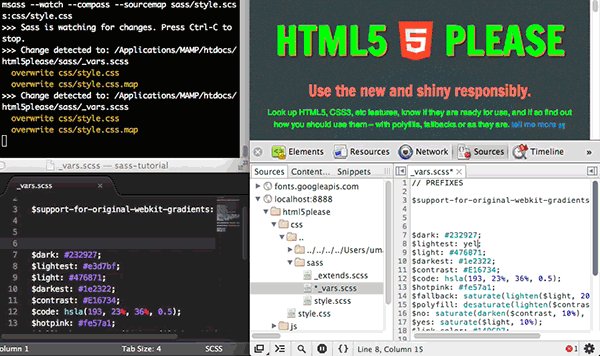
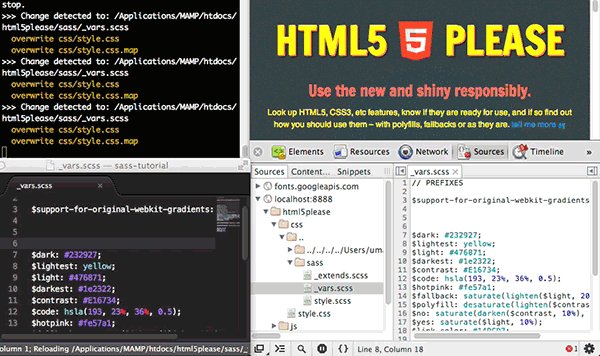
>>> Change detected to: style.scss
write style.css
write style.css.map
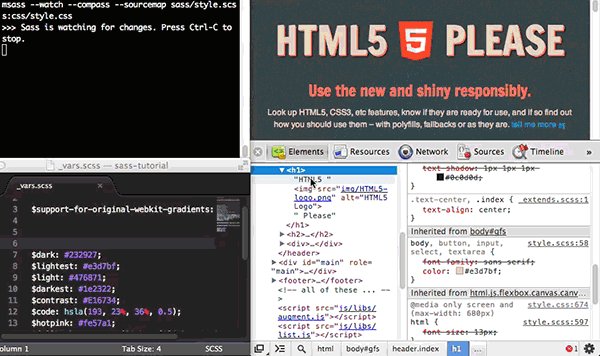
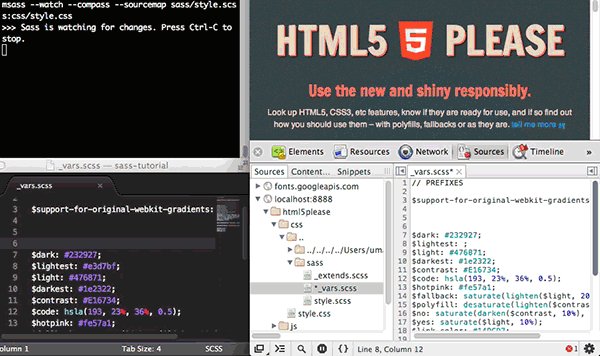
这时你就可以像前面展示的 gif 图一样,调试你的 Sass 代码。
最新文章
- 实现JavaScript中继承的三种方式
- Python3 学习第八弹: 模块学习一之模块变量
- jquery加入收藏代码
- IE升级代码时邮件内容
- get started with laravel
- HTTP 协议实现
- 如何在VS2013中显示代码行号
- webSocket浏览器握手不成功(解决)
- #云栖大会# 移动安全专场——APP加固新方向(演讲速记)
- python库termcolor用法
- Eclipse里JAR文件的打包和使用
- 谈谈iOS获取调用链
- Android 直接修改dex破解
- Junit4单元测试的基本用法
- vscode 同步配置
- iOS学习笔记之Block
- Java Redis JNI
- Nop 4.1版本已经迁移到.net core2.1版本
- python基础4文件操作
- sqoop2 缺少 jackson-core-asl-1.8.8.jar 和 jackson-mapper-asl-1.8.8.jar 这两个jar包