CSS布局之div交叉排布与底部对齐--flex实现
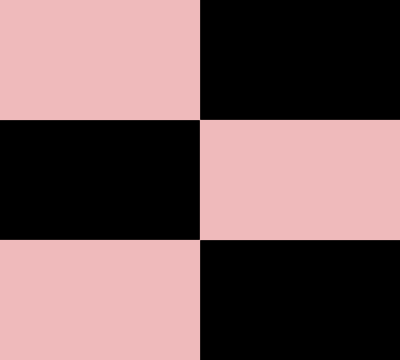
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下:

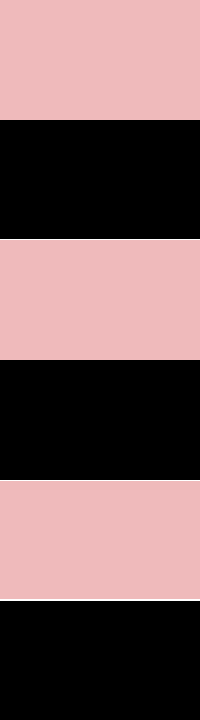
而在手机(分辨率小于等于768px)上要求这样排列:

我想到了两种方法
第一种是用bootstrap的row、col-md配合col-md-push、col-md-pull来实现,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css" media="screen" title="no title">
<title>div左右交叉布局--文字和图片交叉</title>
</head>
<body>
<style>
.C {
margin: auto;
padding: 30px 20px 40px;
max-width: 600px;
}
.I {
width: 100%;
}
.IW, .TW {
border: 1px solid rgba(0, 0, 0, 0.3);;
}
.TW {
padding: 25%;
}
</style>
<div class="C">
<div class="row">
<div class="col-md-6">
<div class="IW">
<img class="I" src="../../asset/images/flex/r1.jpg" alt="">
</div>
</div>
<div class="col-md-6">
<div class="TW">我是文字,我用到了padding来实现大致居中</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-push-6">
<div class="IW">
<img class="I" src="../../asset/images/flex/r1.jpg" alt="">
</div>
</div>
<div class="col-md-6 col-md-pull-6">
<div class="TW">我是文字,我用到了padding来实现大致居中</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="IW">
<img class="I" src="../../asset/images/flex/r1.jpg" alt="">
</div>
</div>
<div class="col-md-6">
<div class="TW">我是文字,我用到了padding来实现大致居中</div>
</div>
</div>
</div>
</body>
</html>
电脑上效果:

手机上效果:

用bootstrap这种方法需要写多个row(我试着用一个row来实现,但没成功),另外需要注意的就是,在col-md这层,最好不要再另外添加类(样式),如果需要控制里层的元素(上面的例子中是图片和文字),比如加个padding之类的,可以再加一层div来写样式。
第二种方法用flex布局中的flex-direction: row-reverse来实现,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>div左右交叉布局--文字和图片交叉</title>
</head>
<body>
<style>
.C {
margin: auto;
padding: 30px 20px 40px;
max-width: 600px;
}
.R {
display: block;
width: 100%;
}
@media only screen and (min-width: 768px) {
.R {
display: flex;
width: 100%;
}
}
.R:nth-child(even) {
flex-direction: row-reverse;
}
.I, .W {
width: 50%;
}
.I img {
width: 100%;
}
.W {
display: flex;
flex-direction: column;
font-size: 16px;
justify-content: center;
}
</style>
<div class="C">
<div class="R">
<div class="I"><img src="../images/flex/r1.jpg" alt=""></div>
<div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div>
</div>
<div class="R">
<div class="I"><img src="../images/flex/r1.jpg" alt=""></div>
<div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div>
</div>
<div class="R">
<div class="I"><img src="../images/flex/r1.jpg" alt=""></div>
<div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div>
</div>
</div>
</body>
</html>
电脑上效果如下:

手机上效果如下:

可以看到,用flex实现要灵活一些, 所有的div都按row排列,其中的关键在于让偶数行反向排列: .R:nth-child(even) { flex-direction: row-reverse; } ,然后在手机上让其正常排列即可 .R { display: block; width: 100%; } 。
我还发现,用flex可以很容易的实现两个div底部对齐,具体代码如下:
.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}
</style>
<div class="C">
<div class="A">创新</div>
<div class="A">实验基地</div>
</div>
其实就是让C内的div,以主轴为x(按row排列时,主轴即为x,未指明flex-diretion时,默认为按row排列),排布方向为row,然后让div都在y轴(交叉轴)上处于底部 align-items: flex-end;
效果如下:

当然,也可以用其他方法来实现。比如,让C相对定位,让C内其中的一个div绝对定位,然后通过设置bottom为0即可,代码如下,效果同上。
<style media="screen">
.C {
position: relative;
}
.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}
.A:nth-child(even) {
bottom: 0;
position: absolute;
}
</style>
<div class="C">
<div class="A">创新</div>
<div class="A">实验基地</div>
</div>
不过显然,用flex实现更加简便。
ps: 我这篇博客快写完时,chrome崩溃了5次,不知道是输入法的原因,还是chrome自己的原因,反正一输入字符就自动退出。

最新文章
- js获取cookie 和 模仿php的&_GET方法
- 自制Https证书并在Spring Boot和Nginx中使用
- gridview 经典
- js学习笔记-编写高效、规范的js代码-Tom
- yii2.0根据query查看sql语句
- 包含为 HTTP 定义的状态代码的值(枚举)
- Linux05--Shell程序设计01
- 基于visual Studio2013解决C语言竞赛题之0904文件排序
- C语言复习3_条件结构
- php + mysql 存入表情 【如何转义emoji表情,让它可以存入utf8的数据库】
- python史上最全学习路线图
- 如果debug调试的时候中断总是停在析构函数的delete[] p上
- C语言的经典排序算法源码
- time命令详情
- random.nextint()
- iOS自定义全屏返回与tableView左划删除手势冲突解决
- <The Art of Readable Code> 笔记一
- 配置Anaconda的jupyter notebook默认主页
- Nhibernate 三种配置方式
- Ural 1960 Palindromes and Super Abilities