Photoshop如何实现UI自动切图?
2024-10-11 20:01:41
切图严格来说并不是UI设计师的工作, 而是前端工程师的工作,指的是将UI设计师的设计(大部分为photoshop创建的PSD文件)转化为界面(网页或窗体等)所需要资源的过程。
切图是衔接UI设计和应用程序的桥梁,是一种将设计师的“理想”转化为“现实”的工作。 由于不同人的实现方法不同,可能对切图的需求也存在一定的差异。作为前端工程师,掌握切图将为提升自己的竞争力带来一臂之力。
一般来说,photoshop可以通过手动进行切图,这样比较好控制,但是对于复杂的UI来说,往往比较费事费力。photoshop 从CC版开始对于切图的功能进行了提升。可以自动对PSD文件按图层进行自动切图(原理就是模拟人的操作,将其他图层设置为隐藏,然后对待切图的图形进行裁剪,并支持透明背景)。下面用step by step介绍一下photoshop CC如何实现自动切图:
1、准备UI资源文件(一般为美工提供PSD文件)login-form.psd
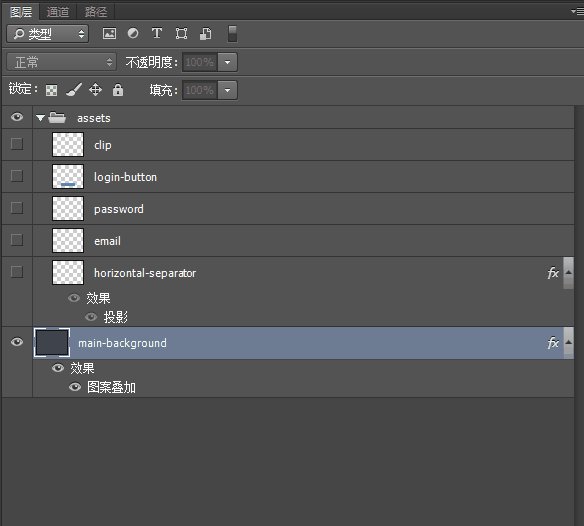
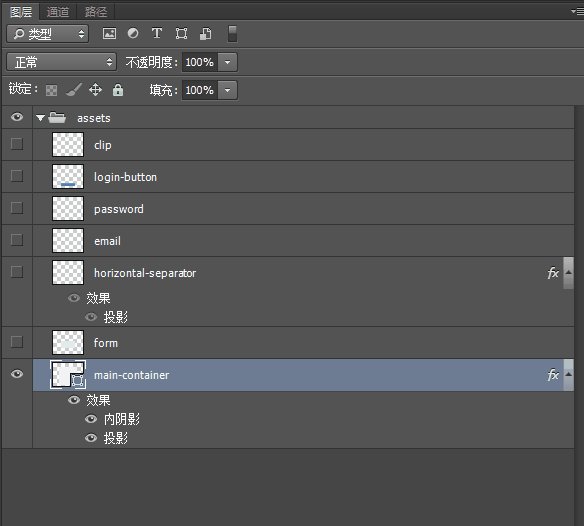
2、用photoshop (CC 2015)打开该文件,图层结构如下:
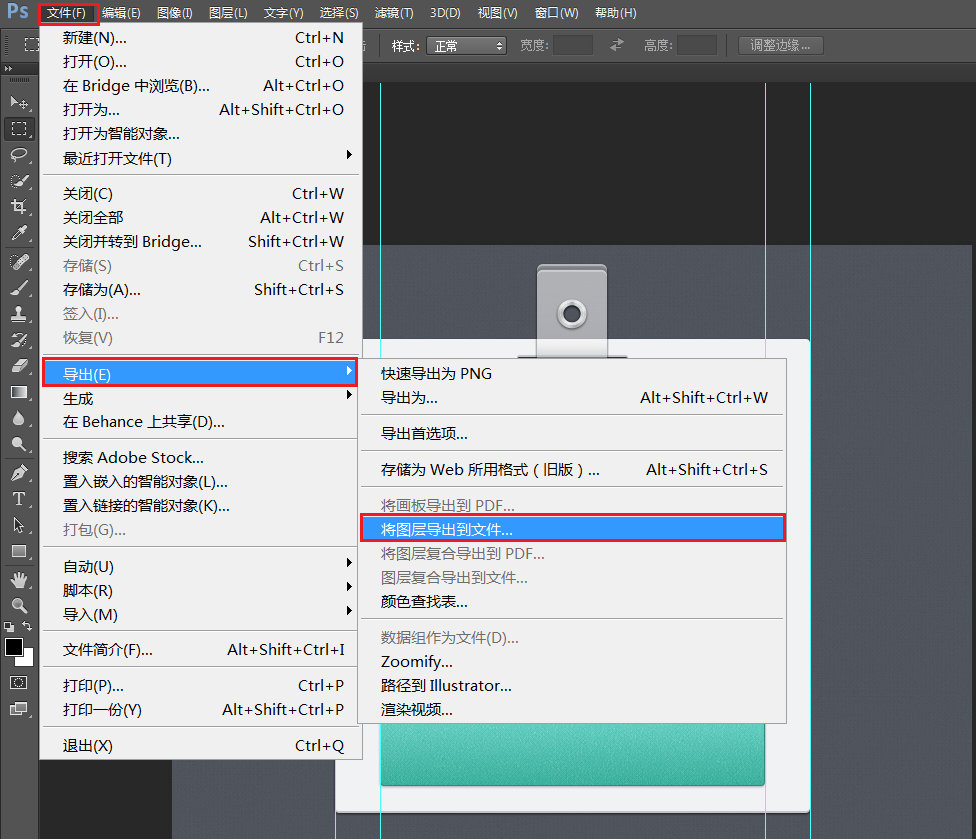
3、photoshop中选择【文件】【导出】【将图层导出到文件】,如下图:
4、打开导出到文件配置对话框,(默认将存放目录放于桌面)如下图:
选择PNG-24,勾选上透明区域、交错和裁切图层。
5、单据【运行】,效果如下:
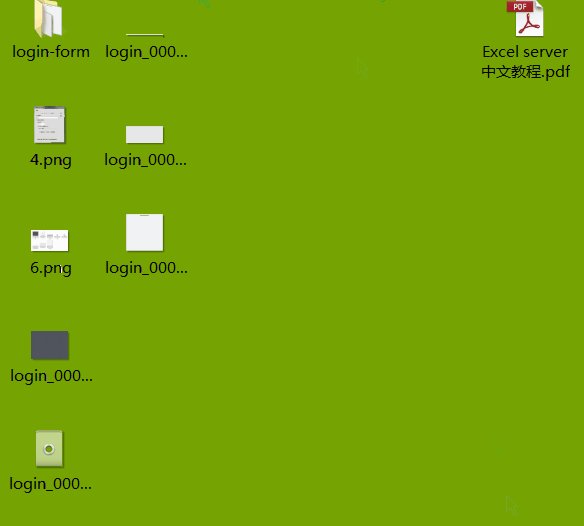
6、根据UI复杂度不同,等候的时间不同,最后切图后的资源如下图所示(移动到文件夹中):
最新文章
- 【vscode】如何在vscode 中配置:TypeScript开发node环境
- Handler的总结
- 为什么需要main函数,及其参数的用法
- Spring配置文件解析--依赖注入
- [百度空间] --whole-archive & --no-whole-archive
- Java Lock
- python杂记-2(python之文件)
- android 设置半透明
- hdu 2717 Catch That Cow(BFS,剪枝)
- 关于百度 UEditor的使用
- js数组基础整理
- NET版微信客户端.
- linux 核心学习书籍
- iOS_应用程序的生命周期
- win32 dll工程开发创建对话框
- C++自己实现一个String类
- iOS学习——(转)iOS中关于通知的使用
- C++ 11 多线程下std::unique_lock与std::lock_guard的区别和用法
- Spark中的Phoenix Dynamic Columns
- redis 做默认缓存
热门文章
- Struts2 DomainModel、ModelDriven接收参数
- javascript类型系统——undefined和null
- Spring学习总结(三)——Spring实现AOP的多种方式
- Spark入门实战系列--2.Spark编译与部署(下)--Spark编译安装
- 轻松自动化---selenium-webdriver(python) (六)
- java中map插入相同的key
- es6继承 vs js原生继承(es5)
- 一个不错的php验证码的类
- 15天玩转redis —— 第六篇 有序集合类型
- 介绍开源的.net通信框架NetworkComms框架 源码分析(十九 )ConnectionIncomingData