(第七天)DOM练习一
2024-10-14 12:31:39
动态删除元素
给定一个ul列表,点击ul中子节点进行删除
window.onload = function() {
var list = document.getElementsByTagName("ul")[].childNodes; ()
console.log(list.length); ()
var list=document.getElementById("list"); ()
for (var i = ; i < list.length; i++) {
list[i].onclick = function() {
console.log(i); ()
console.log(list[i].innerHTML); ()
this.parentNode.removeChild(this); ()
}
}
}
<ul id="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
/*
解析:可以通过(1)或者(3)来获取列表元素id。(2)中打印出来的列表长度为11,因为其中包含6个空文本节点。(4)中打印出11,因为
此时还未进行点击,所以直到循环完,并返回11,当然此时(5)会出现下面错误!
*/

动态添加元素
依然以上面为例,此时来进行添加元素。
var li = document.createElement("li");
li.innerHTML = "动态添加";
list.appendChild(li); /*在列表ul中最后进行追加一个元素li*/
list.insertBefore(li,list.childNodes[2]);
/*
在ul中第二个子节点前添加一个li,此时第二个为空文本节点,也可以为
list.insertBefore(li,list.childNodes[3]);此时第三个为li将覆盖第二个的空文本节点 */
动态交换元素
给定一个ul列表以及数据,现在点击某一节点和下一节点进行交换。
window.onload = function() {
var list = document.getElementById("list");
for (var i = ; i < list.childNodes.length; i++) {
list.childNodes[i].onclick = function() {
var ns = this.nextSibling;
list.insertBefore(ns,this);
}
}
}
<ul id="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
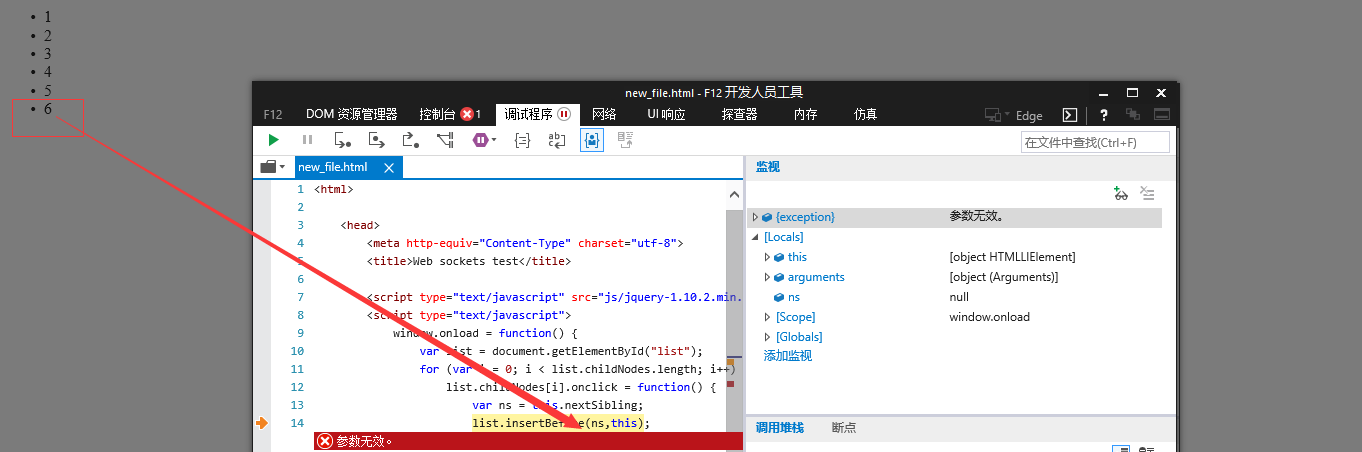
以上代码貌似没错,但是当我点击最后一个节点时出现如下错误

说明考虑不周,当点击最后一个节点时是没有下一个li节点的,此时下一个节点为#text(空文本节点),则此时应出去文本节点必须是点击的li即element(元素节点)修改如下:
window.onload = function() {
var list = document.getElementById("list");
for (var i = ; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == ) { //节点类型为元素类型
list.childNodes[i].onclick = function() {
var ns = this.nextSibling;
list.insertBefore(ns, this);
}
}
}
}
此时操作还是会出现上述错误!最终得知 nextSibling 是包含空文本节点,而 nextElementSibling 只得到元素节点,所以最终代码修改为:
window.onload = function() {
var list = document.getElementById("list");
for (var i = ; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == ) {
list.childNodes[i].onclick = function() {
if (this.nextElementSibling) {
var ns = this.nextElementSibling;
list.insertBefore(ns, this);
}
}
}
}
}
动态修改元素
同样给定一个ul列表当点击其子节点时进行修改并保存,其列表如下:
<ul id="list">
<li>长沙</li>
<li>岳阳</li>
<li>株洲</li>
<li>衡阳</li>
<li>益阳</li>
<li>常德</li>
</ul>
第一步想到的是创建一个文本框元素,当点击li标签时,将其值赋给文本值且将其添加到li中,代码如下:
var ip = document.createElement("input");
ip.type = "text";
window.onload = function() {
var list = document.getElementById("list");
for (var i = ; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == ) {
list.childNodes[i].onclick = function() {
ip.value = this.innerHTML;
this.appendChild(ip);
}
}
}
}
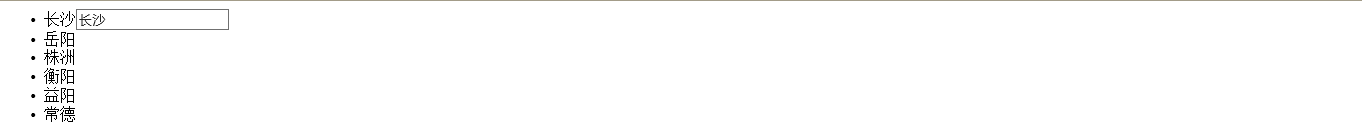
当点击某个li后效果如下:

此时我们应该将li中的文本进行删除,所以我们需要添加的代码为:
this.removeChild(this.firstChild);
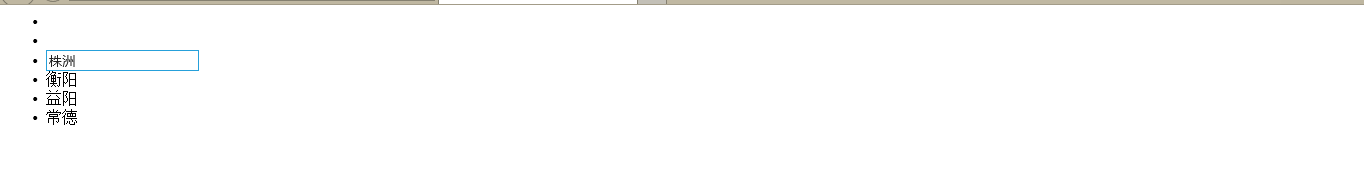
此时会出现一个问题, 当点击下一个li标签时,上一个li将会移除,如图:

此时我们应该做的是:将其修改的值或未修改的值进行保存,当失去焦点时进行重新赋值即可!所以最终代码修改如下:
var ip = document.createElement("input");
ip.type = "text";
ip.onblur = function() {
var _ip = ip.value;
ip.parentNode.innerHTML = _ip;
}
window.onload = function() {
var list = document.getElementById("list");
for (var i = ; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == ) {
list.childNodes[i].onclick = function() {
ip.value = this.innerHTML;
this.appendChild(ip);
this.removeChild(this.firstChild);
ip.focus();
}
}
}
}
根据代码修改进行修改成功,界面如下:
 总结
总结
在进行元素操作时,时刻要考虑DOM树中空文本节点的存在
最新文章
- CSS3新特性应用之用户体验
- WebService -- Java 实现之 CXF ( 使用Spring添加拦截器)
- [NHibernate]延迟加载
- Tapestry
- MapServer+TileCache+Apache+Python24 构建KS数据服务器
- Java 中System里getProperty(something)
- android学习笔记27——Activity
- 谈谈php中上传文件的处理
- Java应用调优指南之-工具篇
- ListView往TreView里面拖拽
- Html jquery实现根据 IOS和Android访问跳转
- delphi7调用webservice Java 传入参数为空
- RabbitMQ与java、Spring结合实例详细讲解(转)
- PHP中array_merge函数与array+array的区别
- git-------基础(一)
- Spring Boot之WebSocket
- composer学习之路01
- 【CF1082F】Speed Dial(动态规划)
- docker安装配置gitlab详细过程
- OneZero——Review报告会