我的第一个HTML的程序
2024-09-09 21:52:03
<html>
<head>
<title>title为显示标签页的内容</title>
</head>
<body>
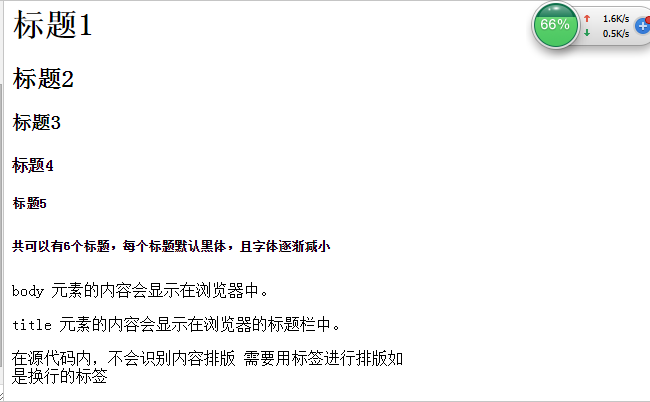
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>共可以有6个标题,每个标题默认黑体,且字体逐渐减小</h6>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
<p>在源代码内,不会识别内容排版
需要用标签进行排版如<br />是换行的标签</p>
</body>
</html>
运行结果:

最新文章
- linux 学习随笔-系统日常管理常用命令
- 《UNIX网络编程(第3版)》unp.h等源码文件的编译安装
- Android系统调用
- 微信APP支付服务端开发Java版(一)
- Zend Studio
- textFiled的placeHolder字体颜色
- 关于Response.redirect()方法
- mysql中and和or
- POJ 1416 Shredding Company
- Android APK安装过程介绍
- node.js + socket.io实现聊天室一
- 解决ios双击页面上移问题
- linux 虚拟文件系统----------Virtual File System VFSkky
- 轻松搞定javascript日期格式化问题
- CentOS ifconfig无IP地址解决办法
- iOS开发之七:常用控件--UISlider、UISegmentedControl、UIPageControl的使用
- python cookbook 小结
- 021_nginx动态upstream检查
- animate方法使用总结
- MFC框架之线程局部存储