HTML5的属性
2024-09-30 04:02:17
一.全局属性
1.class属性
class属性对元素指定CSS类选择器
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title>2.21</title>
<style>
.spanFont{
font-size:24px;
}
.spanColor{
color:Red;
}
</style>
</head>
<body>
<span class=" spanFont spanColor">全局属性class</span>
</body>
</html>
2.id属性
id属性规定了HTML元素的整个html文档
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#headerColor{
color:red;
}
#contentColor{
color:blue;
}
</style>
</head>
<body>
<h1 id="headerColor">这是红色的标题</h1>
<p>一个段落</p>
<p id="contentColor">这里是蓝色的内容</p>
</body>
</html>
显示

3.title属性
title属性用于描述元素的信息,鼠标悬停到具有该属性的元素上时,会显示title的内容
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title>2.2.3</title>
</head>
<body>
世界贸易组织简称<acronym title="World Trade Organization">WTO</acronym>
</body>
</html>
4.style属性
style属性用于规定元素的行内样式,并覆盖任何全局样式设定
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title>2.2.</title>
<style>
.redColor{ color:red;}
</style>
</head>
<body>
<span class="redColor" style="color:Blue">这段文字是什么颜色呢?</span>
</body>
</html>
显示:

5.accesskey属性
用于给HTML元素定义快捷键,以便获得焦点或激活元素。
例如在一个HTML文档中有两个按钮,其中一个设置了快捷键,另一个没有设置,当按下快捷键时,获得焦点的按钮有一个蓝色边框
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>2.2.5</title>
</head>
<body>
<button>没选中的按钮</button>
<button accesskey="q">快捷键是Alt+q</button>
</body>
</html>
显示结果:

6.dir属性
dir属性规定元素内容的方向。该属性对应三个值,如果是从左向右排列,使用ltr;从右到左,使用rtl,
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<bdo dir="rtl">1234567</bdo><br>
<bdo dir="ltr">1234567</bdo><br>
<bdo dir="auto">1234567</bdo><br>
</body>
</html>
显示

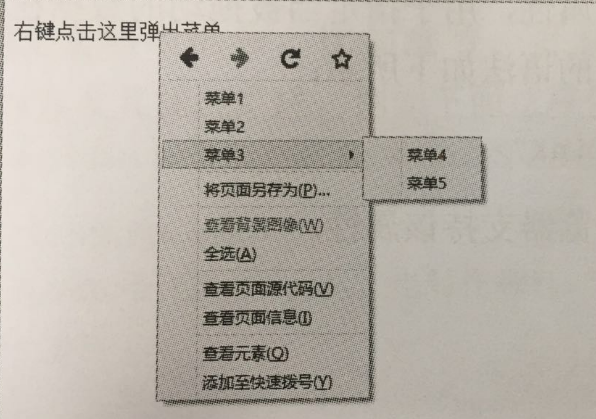
7.contextmenu属性
指定上下文菜单的数据源。当用户在指定位置单击鼠标右键时,弹出右键菜单,可以显示多级菜单。现在只是火狐浏览器支持其功能
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>2.2.7</title>
</head>
<body>
<section contextmenu="myContextMenu">
<p>右键点击这里弹出菜单</p>
<menu type="context" id="myContextMenu">
<menuitem label="菜单1"></menuitem>
<menuitem label="菜单2"></menuitem>
<menu label="菜单3">
<menuitem label="菜单4"></menuitem>
<menuitem label="菜单5"></menuitem>
</menu>
</menu>
</section>
</body>
</html>
显示

8.draggable属性
用于设置是否可以进行拖拽
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>2.2.8</title>
</head>
<body>
<p draggable="true">可以用鼠标拖动这段文字。</p>
</body>
</html>
显示

9.dropzone属性
用于指定当被拖动的数据在拖动到元素上时,是否被复制、移动或者链接
最新文章
- javascript函数的几种写法集合
- tp框架获取常量信息、方法、命名空间
- Local gulp not found in.. on windows
- POJ 2135 Farm Tour 最小费用流
- Java面试题大全(二)
- window dos命名
- 初识API函数
- 【BZOJ】1054: [HAOI2008]移动玩具(bfs+hash)
- CSS中属性position位置详解功能讲解与实例分析
- 【转】那些好用的iOS开发工具
- jsp中button传值
- ffmpeg参数解释 <第三篇>
- java流下载
- HTML5须知十件事
- python转lua最容易掉进去的坑--作用域
- 虚拟机中安装Ubuntu 16.04
- bootstrap+font-awesome表单
- 如何提高cxgrid的刷新速度
- [CodeChef - STREETTA] The Street 李超线段树
- springmvc多视图配置