SharePoint 2013 使用查阅项实现联动下拉框
SharePoint列表使用中,经常会用到下拉框,而有些特殊的需求,会用到联动的下拉框,在SharePoint中默认没有这样的字段,所以如果实现,我们需要自己想办法。
这里,我们介绍如何使用JQuery+JavaScript客户端对象模型实现,下面让我简单介绍下实现的全过程。
1、创建基础列表CityList,保存的是城市名称,使用默认字段Title;

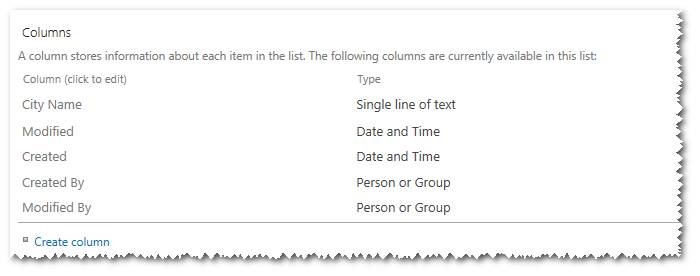
2、列表CityList的所有栏,我把Title字段的名称改为了City Name,如下图:

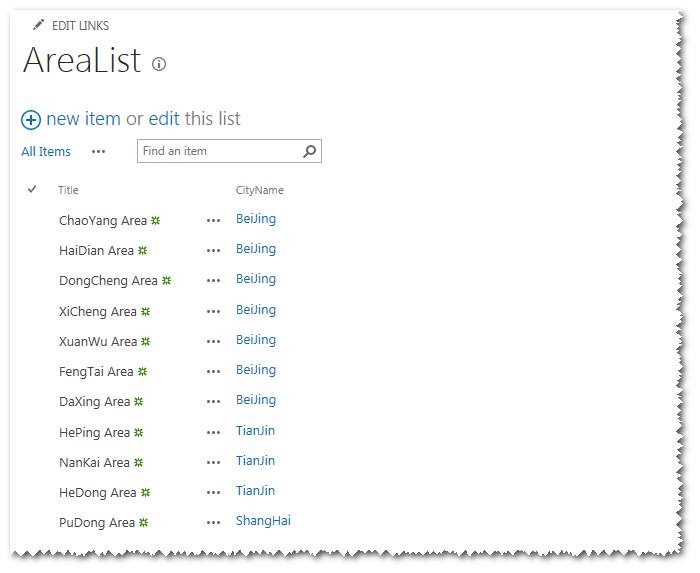
3、创建基础列表AreaList,用于保存所有区和关联的城市,如下图:

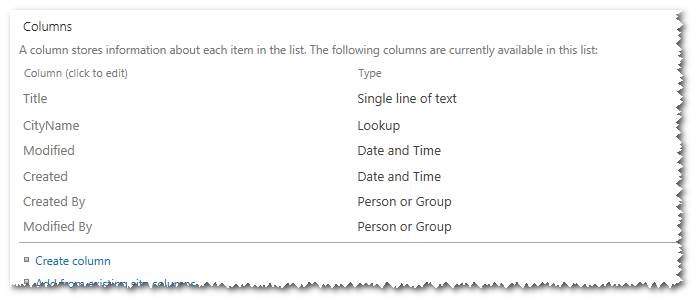
4、列表AreaList的所有栏,这里Title是区的名称,CityName是查阅项,关联自城市列表,如下图:

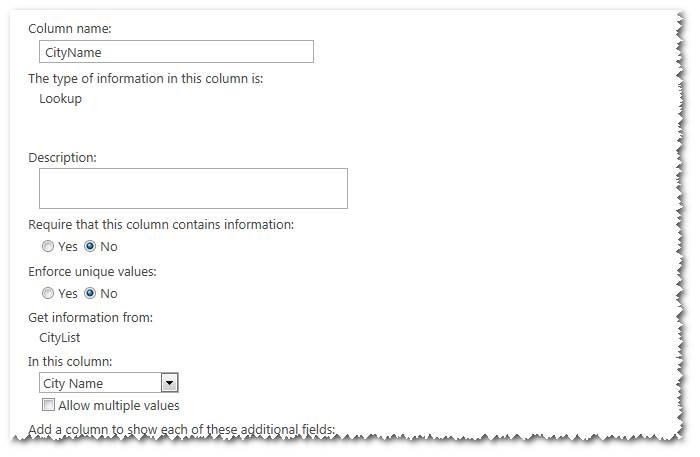
5、栏CityName的详细属性,如下图:

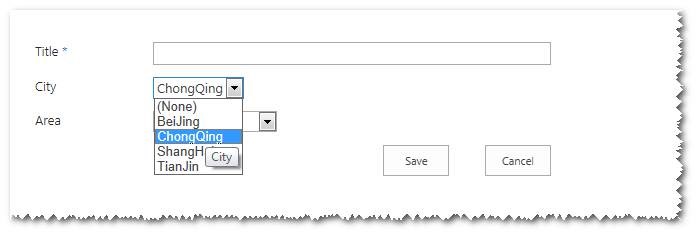
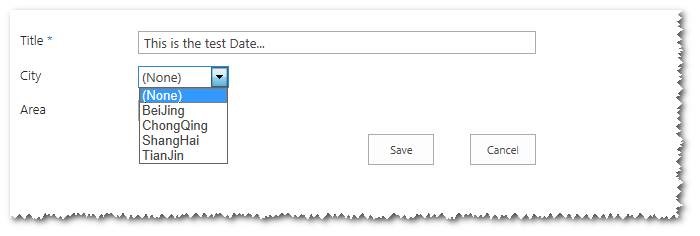
6、创建我们用来展示的列表,City一栏来自CityList,类型查阅项;Area一栏来自AreaList,类型查阅项;默认创建新项目,添加City的截图如下:

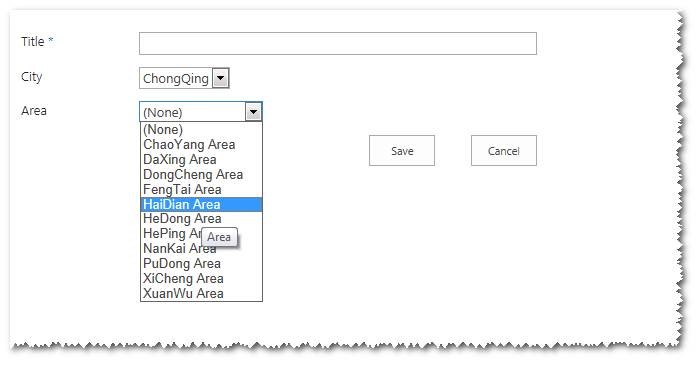
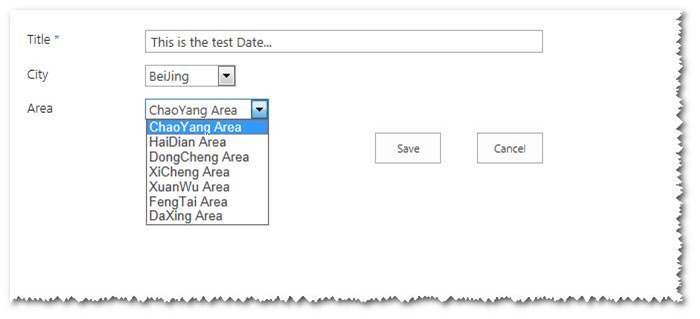
7、默认新建项目,Area栏效果如图,会显示出栏Area所有的内容:

8、在新建页面上,添加内容编辑器,添加如下代码:

<sharepoint:scriptlink name="SP.js" runat="server" ondemand="true" localizable="False"></sharepoint:scriptlink>
<script language="javascript" src="/_layouts/15/Jquery/jquery-1.7.1.js" type="text/javascript"></script>
<script language="javascript" src="/_layouts/15/Jquery/jquery.SP.LinyuService.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
SPCustomServiceGetSelect("City","Area","AreaList","CityName","Title");//源父字段名,源子字段名,源列表列表,父字段名,子字段名
})
</script>
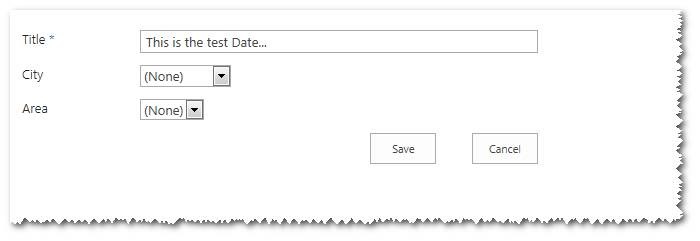
9、再次打开新建项目页面,发现和一开始不一样了,这里Area栏只是None,如下图:

10、在栏City里选中北京,如下图:

11、查看Area栏的内容,只是北京的几个区,不再是所有区了,说明我们的脚本生效了,如下图:

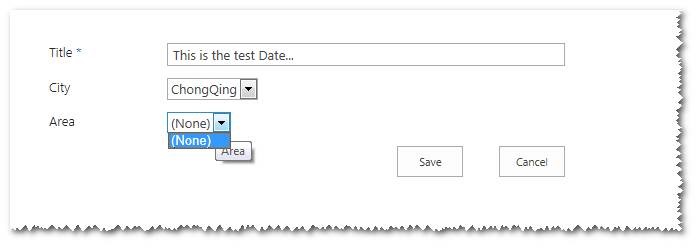
12、当我们选中重庆的时候,因为测试数据中没有为重庆添加区,所以显示为None,如下图:

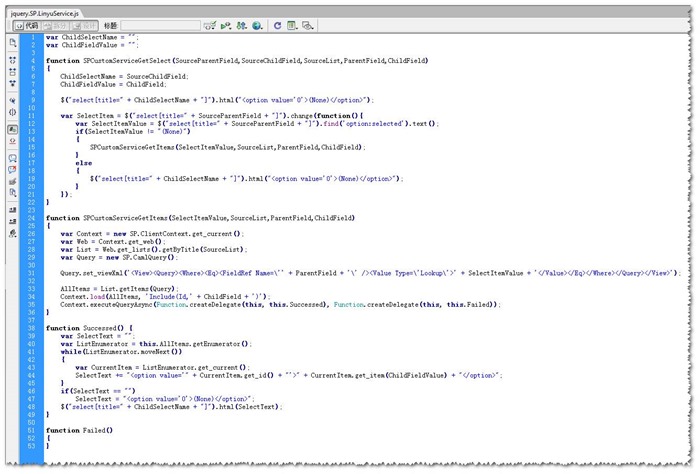
13、查看我写的JS脚本,这是引用的所有脚本;我的这一联动查阅项,就是基于这个脚本和JQuery库实现的,如下图:

总 结
当我想到联动下拉框,首先想到就是JQuery实现,在SharePoint中,很多前台的应用,使用JQuery都非常方便,当然,脚本我会附加下载地址,有兴趣的可以拿去使用。
在写脚本的时候,我尽量封装成类库,前台调用即可,有特殊需要的下载后自己修改吧。
附 脚本文件下载地址
http://download.csdn.net/detail/linyustar/7562499
最新文章
- MATLAB的一些基础知识
- powershell字符界面的,powershell加WPF界面的,2048游戏
- 安卓手机已保存WiFi密码查看助手(开源)
- Windows下Memcache的安装与在php中使用
- [Stephen]自定义SimpleAdapter
- Oracle SQL函数之转换函数To_char汇总
- Android蓝牙开发深入解析
- servlet中路径的获取
- python中时间日期格式化符号:
- java 项目得到jar和classes路径
- JS点击图片更改照片
- Android 个人手机通讯录开发
- JavaScript原生秒表、计时器
- C# 5.0 CallerMemberName CallerFilePath CallerLineNumber获取调用方法名称,路径,行号
- exe4j使用说明
- PAM unable to dlopen(/lib/security/pam_limits.so): /lib/security/pam_limits.so: wrong ELF class: ELFCLASS32
- Android网络通信(8):WiFi Direct
- Mac下brew安装与配置mysql
- 前端面试题 | JS部分(附带答案)
- Linux 下Tomcat单机多应用
热门文章
- Django Push HTTP Response to users
- CyanogenMod wiki reading tips | Android tips
- The connection to adb is down, and a severe error has occured.(DDMS中没有真机)
- Robot Framework自动化测试(二)---元素定位
- 每天2分钟平板支撑Plank,锻炼核心肌群,远离背疼痛
- SAPI训练文件存储位置
- 工作流数据库表设计-ASP.NET
- 【转】sql server开启全文索引方法
- JS魔法堂:通过marquee标签实现信息滚动效果
- JAVA魔法堂:读取.properties配置文件