js和jquery获取父级元素、子级元素、兄弟元素的方法
最近工作中总遇到取各种父啊子啊兄弟姐妹啊,每次都得查,这次整理个全乎的~
【js的获取方式】
function dom(){
var a = document.getElementByIdx_x_x("dom");
var b = a.childNodes; 获取a的全部子节点
var c = a.parentNode; 获取a的父节点
var d = a.nextSbiling; 获取a的下一个兄弟节点
var e = a.previousSbiling;获取a的上一个兄弟节点
var f = a.firstChild; 获取a的第一个子节点
var g = a.lastChild; 获取a的最后一个子节点
}
【jQuery的获取方式】
jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent(".class")
jQuery.parents(expr),类似于jQuery.parents(expr),但是是查找所有祖先元素,不限于父元素
jQuery.children(expr).返回所有子节点,这个方法只会返回直接的孩子节点,不会返回所有的子孙节点
jQuery.contents(),返回下面的所有内容,包括节点和文本。这个方法和children()的区别就在于,包括空白文本,也会被作为一个
jQuery对象返回,children()则只会返回节点
jQuery.prev(), 返回上一个兄弟节点,不是所有的兄弟节点
jQuery.prevAll(),返回所有之前的兄弟节点
jQuery.next(), 返回下一个兄弟节点,不是所有的兄弟节点
jQuery.nextAll(),返回所有之后的兄弟节点
jQuery.siblings(), 返回兄弟姐妹节点,不分前后
jQuery.find(expr),跟jQuery.filter(expr)完全不一样。jQuery.filter()是从初始的jQuery对象集合中筛选出一部分,而jQuery.find()的返回结果,不会有初始集合中的内容,比如$("p"),find("span"),是从p元素开始找,等同于$("p span")
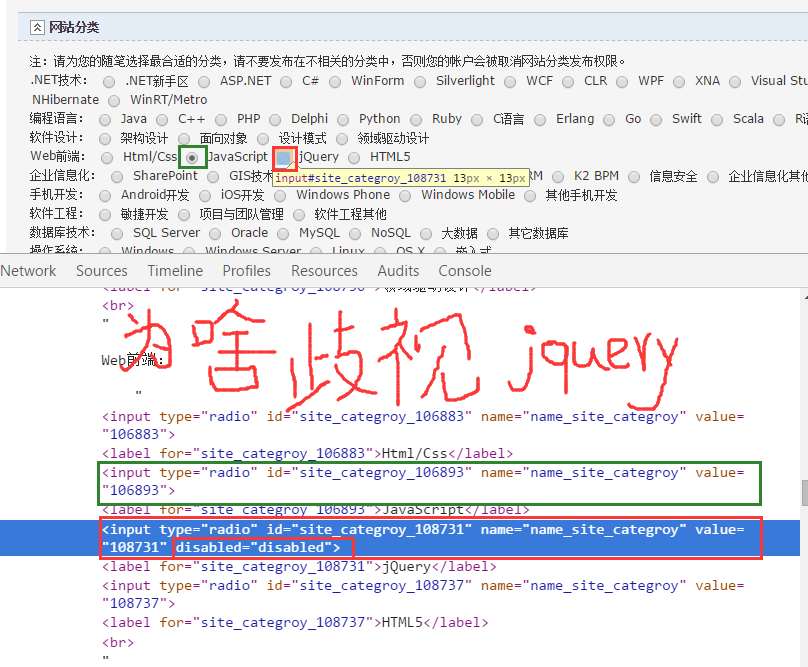
发布时勾选网站分类发现的,好吧够无聊~~

最新文章
- sendEmail
- ArcGIS Server开发教程系列(3)切片
- JavaSE基础知识总结
- CDATA为何物?
- Phaser提供了Button对象简单的实现一个按钮
- .NET: WPF Data Binding
- php--opp--2.什么是类,什么是对象,类和对象这间的关系
- (Trie) uvalive 3942 Remember the word
- [Flexbox] Using flex-direction to layout content horizontally and vertically
- Enum实现单例模式
- 查询sql server进程死锁方案
- android在myeclipse上创建的项目各种报错
- HDU 1060 Leftmost Digit 基础数论
- Dart 创建List
- rabbit原理及项目应用
- 自定义缓存设计(static缓存数据)
- css各种练习
- poj1850Code
- 点滴笔记(二):利用JS对象把值传到后台
- bzoj 2179: FFT快速傅立叶 -- FFT