android开发------编写用户界面之相对布局
今天要说的是RelativeLayout。RelativeLayout相对于LinearLayout的主要不同点在于它需要一个参照物。
我们先来看一下官方对这个布局的解释:
RelativeLayout is a view group that displays child views in relative positions. The position of each view can be specified as relative to sibling elements (such as to the left-of or below another view) or in positions relative to the parent RelativeLayout area (such as aligned to the bottom, left of center).
红色高亮句子中的意思是说,元素之间总是相对于它们的同级元素或父元素进行排列布局。
而RelativeLayout相对于LinearLayout来说,它有什么好处。看下面这段话:
A RelativeLayout is a very powerful utility for designing a user interface because it can eliminate nested view groups and keep your layout hierarchy flat, which improves performance. If you find yourself using several nested LinearLayout groups, you may be able to replace them with a single RelativeLayout.
红色高亮部分意思:相对于比较复杂的布局,RelativeLayout可以使元素层级关系更加扁平化,避免像LinearLayout布局中复杂的嵌套关系,从而提高程序的性能。
相比起LinearLayout,官方更加建议我们使用RelativeLayout。
在使用RelativeLayout进行界面编写的时候,我们需要注意的是android:id属性。我们都是通过这个ID对元素进行引用
拿前面的例子进行说明

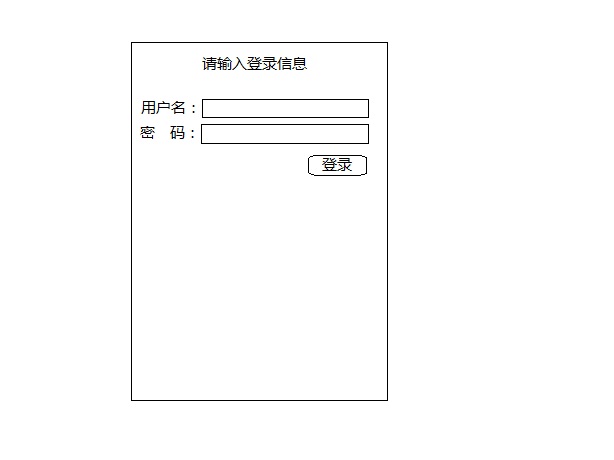
用于这个布局的LinearLayout代码:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"> <TextView
android:id="@+id/txtView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="18sp"
android:text="请输入登录信息"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="16sp"/>
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
android:textSize="16sp"/>
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:password="true"
android:layout_weight="1"/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
android:layout_gravity="right" />
</LinearLayout>
运行效果:

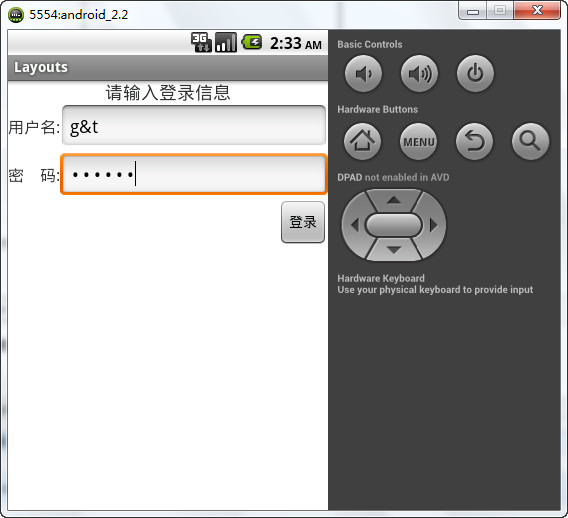
同样布局的RelativeLayout代码:
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"> <TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="请输入登录信息"
android:textSize="18sp"/>
<TextView
android:id="@+id/userName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/info"
android:layout_alignParentLeft="true"
android:text="用户名:"
android:textSize="16sp"
android:paddingTop="10sp"/>
<EditText
android:id="@+id/inputName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/info"
android:layout_toRightOf="@id/userName"
android:layout_alignParentRight="true"/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/inputName"
android:layout_alignParentLeft="true"
android:text="密 码:"
android:textSize="16sp"
android:paddingTop="10sp"/>
<EditText
android:id="@+id/inputPassword"
android:password="true"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/inputName"
android:layout_toRightOf="@id/password"
android:layout_alignParentRight="true"/> <Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/inputPassword"
android:layout_alignParentRight="true"
android:text="登录" />
</RelativeLayout>
运行效果:

第一眼看下去,代码比使用LinearLayout多了。
但是,我们可以看到,它们之间只有一个层级关系,它们都只有一个父类RelativeLayout。
然而,在实际项目中,RelativeLayout比LinearLayout更难把握,更容易出现问题,这就考验我们对RelativeLayout的掌握熟练程度。
我们说说一些常用的属性的作用,其他的属性大家可以对号入座
android:layout_toLeftOf="@id/idName" 元素处于指定ID元素的左边
android:layout_alignParentRight="true" 元素的右边界向父元素的右边界对齐
android:layout_below="@id/idName" 元素处于指定ID元素的下面
android:layout_marginTop="20dp" 设置外边距的值
android:layout_paddingLeft="10dp" 设置内边距的值
android:layout_centerHorizontal="true" 设置元素水平居中
android:layout_alignBaseLine="@id/idName" 与指定ID的元素基准线对齐
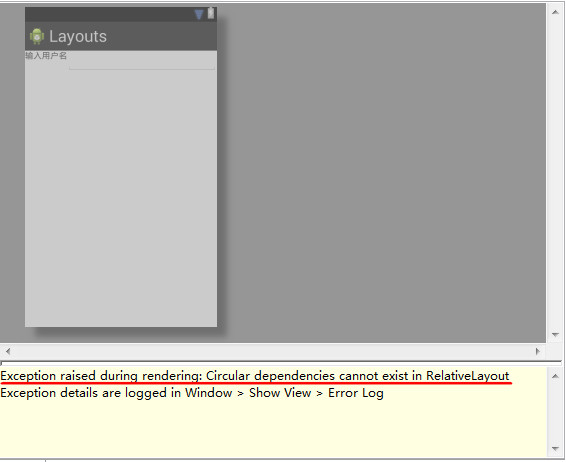
一些细节上的东西我们需要注意一下,先看下面的代码
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"> <TextView
android:id="@+id/txtView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入用户名"
android:layout_toLeftOf="@android:id/empty"/> <EditText
android:id="@android:id/empty"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_toRightOf="@id/txtView"/> </RelativeLayout>
我们定义了两个互相指向的元素,这样做就会导致异常的抛出

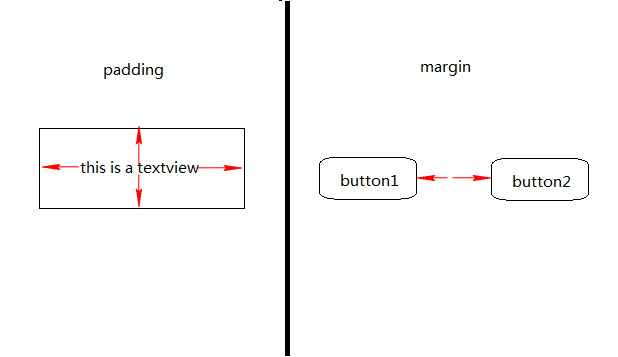
Margin和Padding的区别,我们看下图就知道了

什么是baseLine(基准线)
我们先来看一下代码和图片
下面的代码并没有使用alignBaseLine
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"> <TextView
android:id="@+id/txtView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入用户名:"/> <EditText
android:id="@android:id/empty"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_toRightOf="@id/txtView"/> </RelativeLayout>
运行效果是这样的

输入用户名这个TextView元素向上提了。没有和右边的元素对齐,影响美观。
现在我们使它们的基准线对齐
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"> <TextView
android:id="@+id/txtView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入用户名:"
android:layout_alignBaseline="@android:id/empty"/> <EditText
android:id="@android:id/empty"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_toRightOf="@id/txtView"/> </RelativeLayout>
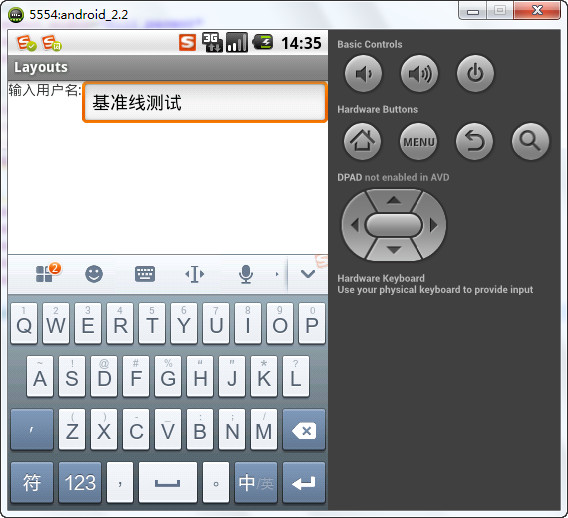
现在它们对齐了,基准先就像我们所说的地平线,常用来对齐文本元素
红线就是baseline了,是不是有点像我们小学作业本上的线 ^-^
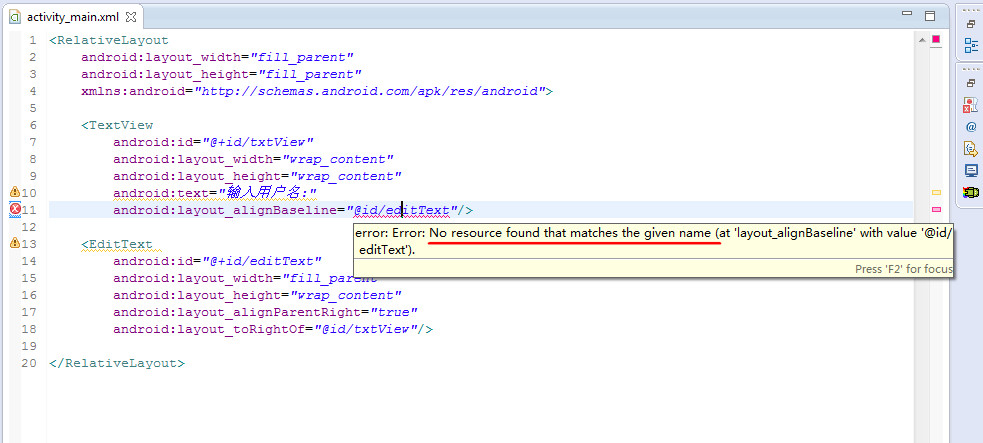
值得注意的是,上面的代码中我们使用了android系统内置的id,如果我们使用自定义的ID,情况又会怎样?

明明我们就定义了一个ID叫editText的元素,怎么会找不到呢
这里其实是顺序问题,在使用id引用资源的时候,我们必须先定义,后引用。否则编译时就会出错。
小问题,注意下就可以了。
布局就学到这里了,还有其他的布局,等以后遇到的时候再说。。
支持原创,转载请注明出处。http://www.cnblogs.com/ai-developers/p/android_relativelayout.html
最新文章
- java.lang.UnsatisfiedLinkError: %1 不是有效的 Win32 应用程序。
- 迷宫问题求解之“A*搜索”(二)
- ecshop去官方化的修改
- Python设计模式——代理模式(Proxy)
- 求fibonacci数列 java
- 浅谈移动Web开发(上):深入概念
- 常用Jquery插件整理大全
- dpkg: error processing mysql-server (--configure): dependency problems - leaving unconfigured
- TCPlayer web切换播放问题
- python3 之视频抽针
- 点击图片img提交form表单
- Linux的命令技巧
- NOIP2018退役记
- C++ virtual函数重写,在继承的时候没有在函数前写virtual关键字也依然是虚函数吗?
- Spring MVC如何接收浏览器传递来的请求参数--request--形参--实体类封装
- Bootstrap:百科
- android学习-Activity启动过程详解
- request不能接受前端传来的参数的问题
- java万年历
- Windows下遍历某目录下的文件