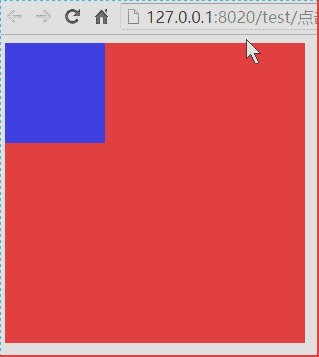
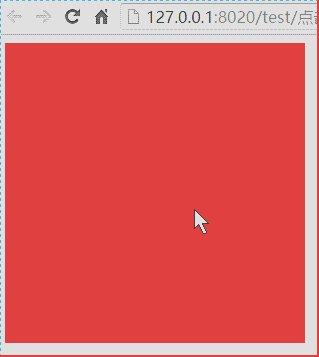
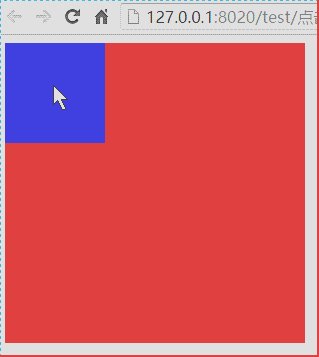
点击div外面该div消失

<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-2.2.2.min.js"></script>
<style type="text/css">
.main {
width: 300px;
height: 300px;
background: red;
}
.content {
width: 100px;
height: 100px;
background: blue;
}
</style>
<script type="text/javascript">
// $(function() { //方法一
// $("#showdiv").click(function(e) {
// if($("#test").is(":hidden")) {
// $("#test").fadeIn();
// e ? e.stopPropagation() : event.cancelBubble = true;
// }
// });
// $("#test").click(function(e) {
// e ? e.stopPropagation() : event.cancelBubble = true;
// });
// $(document).click(function() {
// $("#test").fadeOut();
// });
// })
// $(function(){ //方法二
// $("#showdiv").click(function(e){
// alert(e.target.className);
// if(e.target.className!=="content"){
// $("#test").hide();
//// $("#showdiv").hide();
// }
// })
// $("#test").click(function(){
// alert(1111);
// return false; //阻止事件冒泡到父级DIV
// })
// })
$(function(){ //方法三
$("#showdiv").click(function(){
$("#test").hide();
return false;
})
$("#test").click(function(){
return false;
})
})
<body>
<div id="showdiv" class="main">
<div id="test" class="content">
</div>
</div>
</body>
最新文章
- PDMS二次开发之PML开发一些常见查询语句
- ionic的start-y属性初始化页面
- python 2.4 与 python 3.0 的比较
- Arcengine,C#获得FeatureClass的坐标系ISpatialReference以及所在数据集名称
- AngularJs $sce 和 $sceDelegate 上下文转义
- 关于debug时的一些操作
- VS 2012 C#快捷键
- Configure the Struts Tag Libraries
- 解析JavaScript中apply和call以及bind
- IOS 通过button获取cell
- Cocos2d-X中实现菜单特效
- 深刻理解iosBlock
- python 常用算法学习(2)
- SSM框架下声明式事务管理(注解配置方式)
- Django(八)上:Model操作和Form操作
- docker 在宿主机上根据进程PID查找归属容器ID
- IDEA中上传项目到GIt
- vmware备份
- caffe 中base_lr、weight_decay、lr_mult、decay_mult代表什么意思?
- 转 oracle 学习- 用户权限角色