《JavaScript权威指南》学习笔记 第八天 Node Tree
前几天介绍了DOM的知识,以及节点的操作。今天我们来重点理解下Node的属性以及方法。
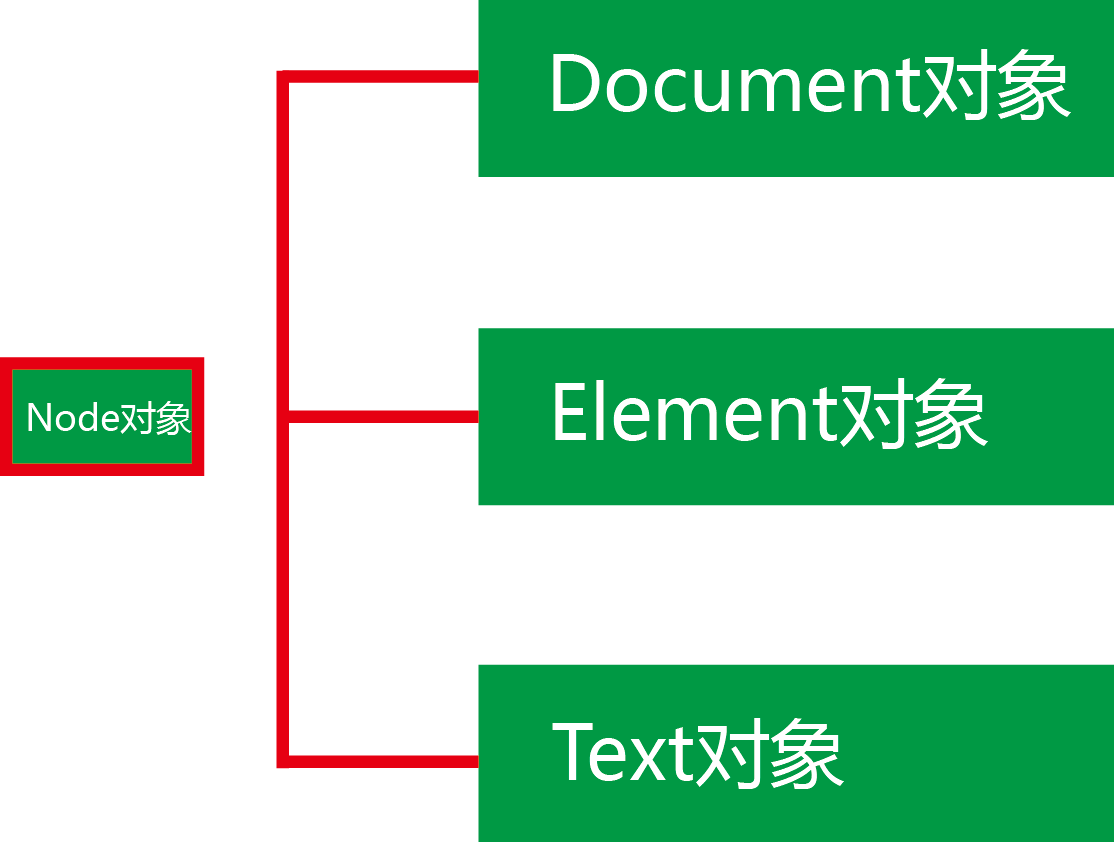
在Document文档里属于Node的东西很多:

其中Document对象是Node对象最大的对象,平时我们使用最多的是是Element对象,Text对象使用的较少。
Node是一个对象,既然是对象,就必然会有属性和方法(排除空对象),如果把Node List 看做是一棵节点树,那么节点就会有父节点,也会有子节点,还有兄弟节点,就像树杈有主干也有枝干,下面用一棵树简单的表示下。

上面这幅数图并不全,实在是因为画图软件太不好用了,如果有一个数位画图板一定能够画的的更为清楚直观。
大树干也就是一副文档的根,也是最大的parentNode,可以理解为Document。node的子节点称之为childNodes。其中第一子节点称为fristNode,最后一个节点为lastNode.如果能够定位到子节点,那么该子节点的下一个兄弟元素就是nextSibling,该子节点的上一个兄弟元素就是previousSibling 。
小结一下:
- childNodes 父节点下所有的子节点。
- fristChild 子节点中第一个。
- lastChild 子节点中最后一个元素。
- parentNode 节点的父节点。
- nextSibling 子节点下一个节点。
- previousSibling 子节点上一个节点。
另外Node对象还有其他一些很重要的属性,需要了解一下。
- nodeType 判断节点的类型是什么,是Element节点,还是text节点等等。有下面一些诀窍可以轻易的理解记忆这些值的意思,以后就不需要查文档了。
9 代表Document 节点。document节点是文档里面的根,代表最大,在古装剧里,常用九五之尊来形容最大的boss。
1 代表Element 节点。 Element节点最小了。道德经有云:一生二,二生三,三生万物。一份文档有许多Element组成。
3 代表Text节点。 文本节点。
8 代表Comment 节点,也表示文本。 文本节点的值是3 ,8。可以这样理解,死 三、八 爱说话。
11 代表DocumentFragment 节点。 11 是淘宝天猫的购物节,也是光棍节。 Fragment是临时的,也就是我们的光棍是临时的啦。
- nodeValue 属性。 其值是Text节点或者Comment 节点的文本内容。
- nodeName 属性。其值是节点的标签名,用大写表示。
这里要注意一点的是:Node 的API对于文本的更新是非常敏感的,当页面中的文本发生变化时,就会被Node API立即博捉到,并且做出对应的改变。
Element对象:
因为Node 子对象,Document对象,平时操作的不是很多,所以下面介绍下操作最多的Element对象。
Element对象也有很多属性,下面来认识一下。
- children属性。
children属性本来是没有的。原来是IE浏览器支持的,但是众多其他的浏览器也学习IE,将children属性支持的非常好。children属性一直不是标准的属性,但随着HTML的出台,已经承认了children属性,所以可以放心的使用这一属性。需要注意一点的是,Text对象与Comment对象是没有Children属性的,也就是说文本节点没有孩子。
- Element属性。
这和node的属性非常相似,在某种程度上可以通用。例如:
子节点 fristElementChild -> fristChild 可以通用。
lastElementChild -> lastChild 可以通用。
兄弟 nextElementSibling -> nextSibling 可以通用。
previousElementSibling -> previousSibling 可以通用。
子节点数量: childElementCount -> children.length.
另外Element的属性就是HTML的属性。这个怎么讲呢?
假若一个标签是<img> 。那么可以用 img.src 来获取该Element的对象的src属性。诸如表单之类不再赘述。
设置和获取非标准HTML属性:
我最近的工作就利用到了HTML的这个强大之处。我需要解析一份携带各种复杂条件的文本。其中使用了很多HTML里面没有的标签与属性。对于这些标签和属性浏览器并不会解析,但由于浏览器强大的兼容性,也并不报错,不报错并以为文档是合法的。
设置 和 获取 HTMLElement 对象可以用下面两个方法。
setAttribute() 设置属性。
getAttribute() 获取属性。
检测对象是否拥有某属性,或者删除元素上的某个属性可以用到下面两个方法。
hasAttribute()
removeAttribute()
好在HTML5提供了一个解决文档合法性的问题。在HTML中,任意以data-为前缀的小写属性名都是合法的,可以更加方面的携带一些非隐秘数据。
如:<div data-min='10px' data-max='100px'>
Attr节点属性。
非Element 的属性为null,如text或者comment对象。
Element对象的属性集也是一个nodelist的东西。可以理解为对象吧。
元素内容的外插内插。
这点内容在JQ那些天的博客里讲过,有兴趣的朋友也可以去看看jq是怎样操作的。不过可以确定的是,jq是将这些方法进行了封装,解决了兼容性的弊端。
外插:
beforebegin
afterend
内插:
afterbegin
beforeend
使用这些参数,需要使用到insertAdjacentHTML() 方法。
今天就暂且总结到这里吧,我要去和萌萌聊天去了。
最新文章
- MySQL 插入数据时,中文乱码问题的解决(转)
- solar system by HTML5
- ABBYY PDF Transformer+怎么标志注释
- java环境搭建系列:JDK从下载安装到简单使用
- SQL语句 in和inner join各有什么优点
- 简单的说说jsonp
- 在Visual Studio 2010中使用DSL Tool特定领域开发 开篇
- windows下redis的安装配置和php扩展使用phpredis
- [Powershell] 检查IIS设置
- Linux安装开发环境,必须配置的环节(Fedora15版本)
- ldap for ruby
- BrowserSync的安装和使用
- phpcms ——模板标签详细使用说明
- 以Windows服务方式运行ASP.NET Core程序
- [SCOI2009]生日礼物题解
- C. Maximal Intersection(STL)
- kindle 安卓 app下载的电子书放在什么文件夹?
- oracle异机恢复参考官方文档
- DBS:TestSys
- PYTHON-组合 封装 多态 property装饰器
热门文章
- RHEL每天定时备份Oracle
- 【BZOJ1002】【FJOI2007】轮状病毒(生成树计数)
- OpenFlow
- 【抄】更改eclipse配置
- 解决"415 Cannot process the message because the content type 'application/x-www-form-urlencoded' was not the expected type 'text/xml; charset=utf-8'"
- Myeclipse下JSP打开报空指针异常解决方法。
- android-之测试框架的使用AndroidTestCase
- 【SPOJ 694】Distinct Substrings 不相同的子串的个数
- lucene-查询query->TermQuery按词条搜索
- 使用android studio时提示Unable to access Android SDK add-on list