推荐25个帮助你提高技能的 CSS3 实战教程
2024-10-07 16:48:53
使用 CSS,你能够以极高的效率和易用性创造出美丽的设计。而目前流行的 CSS3 技术更加强大,能够创造更多丰富的效果和功能,而不需要任何外部插件。今天,我为大家收集了25个很有用的 CSS 教程,技术和资源,能够帮助你提高技能。
您可能感兴趣的相关文章
01. Create a 3D Book Animation with CSS

02. Putting CSS Clip to Work

03. Create Beautiful Hexagon Shapes With Pure CSS3

04. Interactive Infographic with svg & CSS Animations

05. A Responsive CSS Background Image Technique

06. 3D Image Gallery

07. Animated CSS3 Photo Stack

08. Live Album Preview

09. Responsive dropdown navigation made with SASS

10. CSS 3D folding list with social buttons

11. Decorative CSS Gallery

12. Create Attractive Coming Soon Template with CSS 3D and JavaScript

13. Convert Images To Black And White With CSS

14. Custom Social Media Icons

15. Awesome Wheel Menu with CSS3

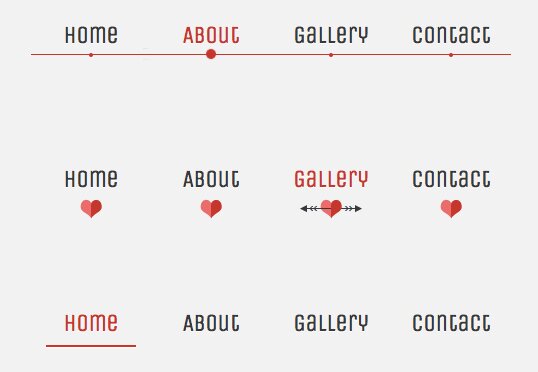
16. Css-only Lavalamp-like Fancy Menu Effect

17. CSS Click Events

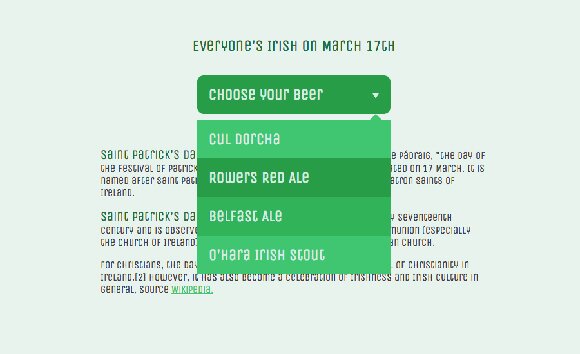
18. css-only Alternative to the Select Element

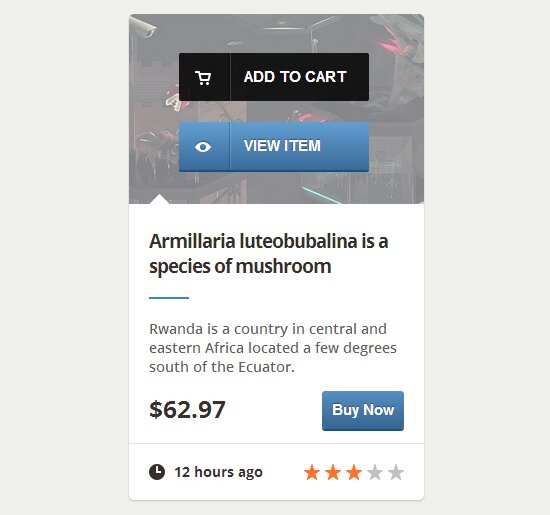
19. E-Commerce Web Element with CSS3

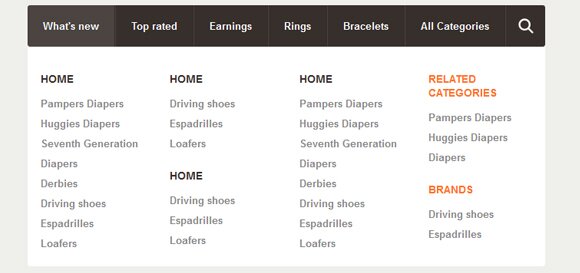
20. How to Create a CSS3 Mega Drop-Down Menu

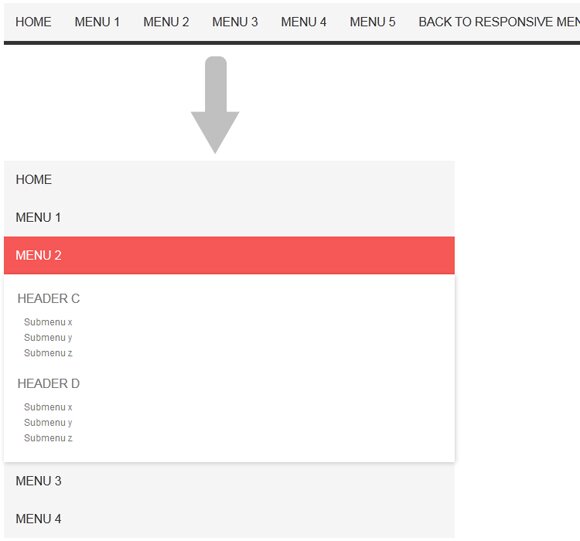
21. CSS3 Responsive Dropdown Menu

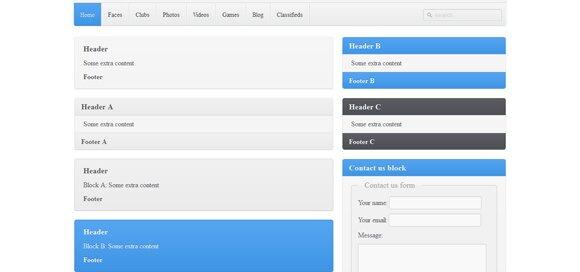
22. Neat and modern main section with CSS3

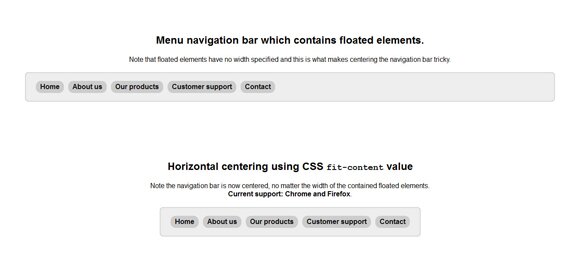
23. Horizontal Centering Using CSS

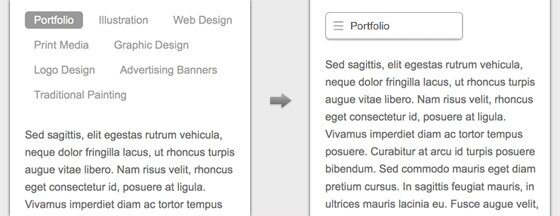
24. CSS Responsive Navigation Menu

25. Pure CSS Bouncing Ball

您可能感兴趣的相关文章
英文链接:25 Useful CSS Tutorials to Boost Your Skills
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
最新文章
- 山东省第七届ACM省赛------Fibonacci
- HTML学习目录
- 接口测试从未如此简单 - Postman (Chrome插件)【转】
- C#中反射泛型 CreateInstance
- c++异常 连续抛出异常
- [018]C++ explicit构造函数
- ES6笔记-正则表达式和字符串正则方法
- HTML5 canvas translate() 方法
- JavaScript constructor prototyoe
- Java面向对象 集合(上)
- bzoj 2288 【POJ Challenge】生日礼物 双向链表+堆优化
- opn要求
- 冒泡排序 最好O(n)平均O(n^2) 选择排序O(n2) 插入排序O(n2)
- bzoj2969矩形粉刷
- 【DDD】使用领域驱动设计思想实现业务系统
- Python3学习之路~2.9 字符编码与转码
- R语言--输入输出
- 系统安装SQL Sever2000后1433端口未开放,如何打开1433端口的解决方法
- string的深入理解
- 复习action委托