javascript模板库jsrender for循环嵌套示例
2024-08-27 00:00:04
最近在参与整合前端的框架,我们知道javascript最强大的模板引擎之一当属jsrender,号称下一代jquery模板引擎的标准实现。
通常在模板merge的过程中,我们会遇到两次乃至三级嵌套的情形,强大的jsrender自然会支持,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jsrender.js"></script>
<title>jsrender nest demo</title>
</head>
<body>
<div id="studentList">abc</div>
<script type="text/x-jsrender" id="studentTemplate">
{{for #data}}
<h3>{{:name}}</h3>
<ul>
{{for language}}
<li>
{{:#parent.parent.data.name}} is learning {{:title}}<br/>
{{for scores}}
<a href="#">{{:score}}</a>
{{/for}}
</li>
{{/for}}
</ul>
{{/for}}
</script>
<script type="text/javascript">
var students = [{name:"张三",language:[{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"英",scores:[{score:12},{score:13},{score:14}]},{title:"数",scores:[{score:12},{score:13},{score:14}]}]},
{name:"李四",language:[{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]}]},
{name:"王五",language:[{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]},{title:"中",scores:[{score:12},{score:13},{score:14}]}]}];
$("#studentList").html($("#studentTemplate").render(students));
</script>
</body>
</html>
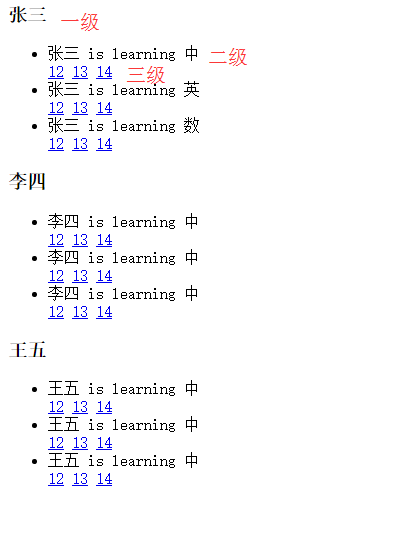
效果如下:

最新文章
- 我的iOS开发系列博文
- C++ 基础知识复习(三)
- springmvc使用spring自带日期类型验证
- maven打包无法打包mybatis及系统配置文件问题
- put a ContextMenu into the header of a TabPage z
- Linux - Eclipse CDT + GCC 安装(2014.10.2)
- Ubuntu Linux下设置IP的配置命令
- NPOI的一些基本操作
- 【POJ1961】最短周期串/最大周期 kmp
- Redis分布式锁实例
- ES6-循环
- Dubbo 暴露服务
- Nginx反向代理1--基本介绍-虚拟主机
- PHP如何获取本周周二的日期?
- JBPM——工作流概念
- Android-Activity-startActivityForResult
- PVS BSP
- SSH Secure :Algorithm negotiation failed,反复提示输入password对话框
- Linux系统下Qt环境搭建
- 【起航计划 035】2015 起航计划 Android APIDemo的魔鬼步伐 34 App->Service->Local Service Controller