ng2-timesheet, 一个timesheet.js的angular2复制版
2024-10-18 19:26:40
一个 timesheet.js (JavaScript library for HTML5 & CSS3 time sheets) 的 Angular 2 复制版
用法:
npm install ng2-timesheet --save
app.component.ts
import { Component } from '@angular/core';
import { TimesheetItem, Timesheet, TimesheetComponent } from 'ng2-timesheet';
@Component({
moduleId: module.id,
selector: 'my-app',
templateUrl: 'app.component.html',
directives: [TimesheetComponent]
})
export class AppComponent {
timesheet = new Timesheet(2002, 2014, [
new TimesheetItem('2002', '2002-09', 'A freaking awesome time', 'lorem'),
new TimesheetItem('2002-06', '2003-09', 'Some great memories', 'ipsum'),
new TimesheetItem('2003', '2004', 'Had very bad luck', 'default'),
new TimesheetItem('2003-10', '2006', 'At least had fun', 'dolor'),
new TimesheetItem('2005-02', '2006-05', 'Enjoyed those times as well', 'ipsum'),
new TimesheetItem('2005-07', '2005-09', 'Bad luck again', 'default'),
new TimesheetItem('2005-10', '2008', 'For a long time nothing happened', 'dolor'),
new TimesheetItem('2008-01', '2009-05', 'LOST Season #4', 'lorem'),
new TimesheetItem('2009-01', '2009-05', 'LOST Season #4', 'sit'),
new TimesheetItem('2010-02', '2010-05', 'LOST Season #5', 'lorem'),
new TimesheetItem('2008-09', '2010-06', 'FRINGE #1 & #2', 'ipsum')
]);
}
app.component.html
<timesheet [timesheet]='timesheet'></timesheet>
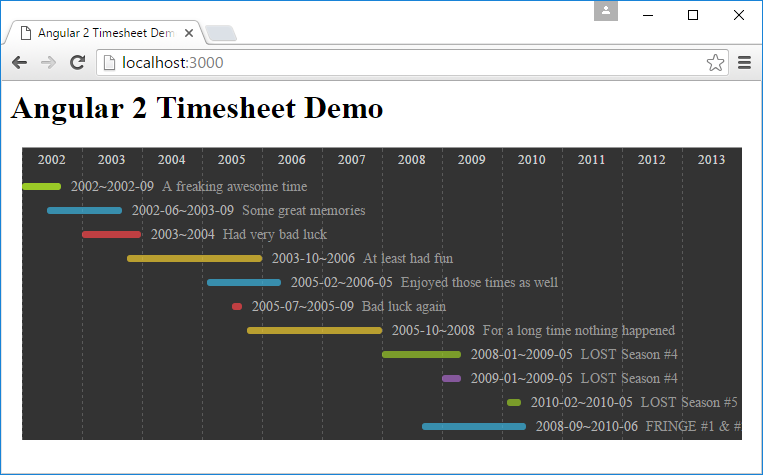
效果:

源代码:
https://github.com/zhongzf/ng2-timesheet
最新文章
- 自动运维:Ansible -ansible tower
- MSSQL存储过程返回自定义标识
- Codeforces Gym 100002 Problem F "Folding" 区间DP
- 学习jQuery后的部分总结
- Spring的MVC控制器返回ModelMap时,会跳转到什么页面?
- UVALive 4957 Fake scoreboard
- 关于go的不爽
- ExtJs2.0里Ext.form.Radio水平排列布局
- HTTP协议------->资源和URL
- python生产随机数案例
- AsyncTask源码笔记
- 微信小程序-全国快递查询
- WebSocket实现一个聊天室
- eclipse连接mysql数据库实现怎删改查操作实例(附带源码)
- Pushlet实现后台信息推送(一)
- Java 解密错误InvalidKeyException: Illegal key size解决方法
- iOS开发之多媒体播放
- 第六周PSP &进度条
- 机器学习中的范数规则化之 L0、L1与L2范数、核范数与规则项参数选择
- 智课雅思词汇---二十五、-ate