开发时建议关闭chrome的缓存[Disable cache(while DevTools open)]
2024-10-15 06:41:40
问题:修改了css,JS后,chrome看不到效果
具体情景:最近在写一个PHPbbs,在写CSS时,习惯性的按F5刷新,firefox ie等,都能即时见到效果,唯独chrome 怎么都不行,想了想应该是它的缓存机制跟别的不一样
网上一阵搜索果然如此,原来 chrome要想即时看到效果 是用 ctrl+F5全部强制刷新,顿时恍然大悟!这是一种方便的方法
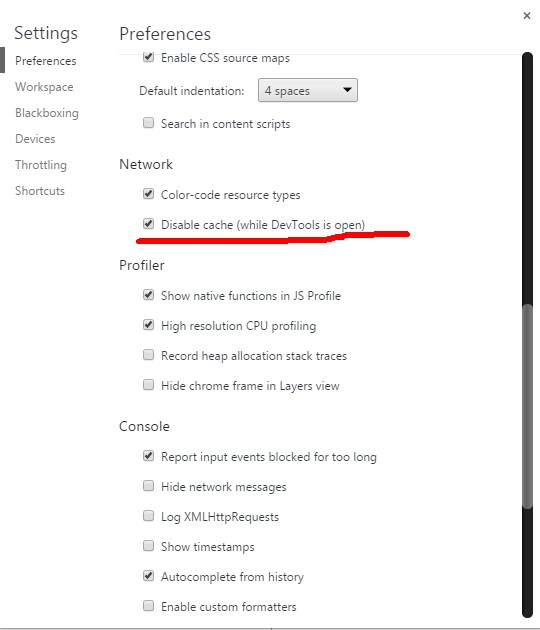
另外一种一劳永逸的方法,就是打开开发者工具进行神设置,专门为开发者考虑的见下图

最新文章
- Android 7.1 - App Shortcuts
- 安装zabbix,make的时候报错
- IE插件BHO
- IOS: 模型面数控制
- OkHttp使用进阶 译自OkHttp Github官方教程
- easyui+Spring MVC+hibernate = 乐途
- undefined与null的区别(待修整)
- VS插件 热
- iOS网络HTTP、TCP、UDP、Socket 知识总结
- d3可视化实战04:事件绑定机制
- Linux下的静态IP配置【weber出品】
- C/C++ 笔试、面试题目大汇总(转)
- 前端SEO优化
- Form表单中method="post/get'的区别
- windows10安装mysql-8.0.13(zip安装)
- Android中的Sqlite中的onCreate方法和onUpgrade方法的执行时机
- Linux程序设计:进程通信
- 常用API接口
- vc++加载透明png图片方法-GDI+和CImage两种
- 信号的捕捉与sigaction函数