CSS实现单行与多行文字省略(truncation)
2024-10-12 04:05:07
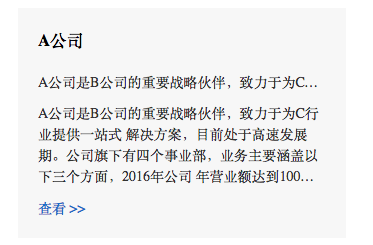
在上一篇文章小div布局之卡片堆叠(card-stacking)中有多行文字溢出省略的效果,这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记。具体来说,就是要实现这种文字排布效果。

html代码如下:
<div class="container">
<div class="box">
<div class="box-content">
<h5 class="box-content-title">A公司</h5>
<div class="box-content-desc singleline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<div class="box-content-desc multiline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<a class="box-content-link" href="javascript:void(0);">查看 >></a>
</div>
</div>
</div>
通用的css样式如下:
.container {
margin: 50px auto;
width: 328px;
}
.box {
background: #f7f7f7;
}
.box-content {
padding: 20px;
}
.box-content-title {
margin: 0 0 20px;
}
.box-content-desc {
color: #333;
font-size: 14px;
line-height: 1.5;
margin-bottom: 10px;
overflow: hidden;
}
.box-content-link {
color: #006ec8;
font-size: 14px;
text-decoration: none;
}
注意上面的 overflow: hidden; 要保留。
单行文字溢出省略:
.singleline{
text-overflow: ellipsis;
white-space: nowrap;
}
text-overflow属性规定了如何显示溢出的文字内容,它的属性值可以是elipsis(...)、clip(截断)、自定义的字符串,我在chrome试了下,发现自定义字符串不好用。
再看多行文字溢出省略:
.multiline {
display: -webkit-box;
text-overflow: ellipsis;;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
可以看到这里用到了不规范的css写法,即,带webkit前缀的写法(webkit内核浏览器私有属性),还有就是用到了一些过时的写法,
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
这里就不多解释了(其实是解释不明白),多行省略的方法不太好。以后再研究其他比较好的方法吧。
ps: 刚看到这篇文章多行文本溢出显示省略号(…)全攻略,讲了下比较靠谱的方法。汗呀,这才是专业的前端~
参考:
最新文章
- JavaScript----Js操控-HTML5 <progress> 标签
- mysql字段类型
- c++ 子类调用父类构造方法 调用父类方法 类声明与实现分离
- DP ZOJ 2745 01-K Code
- 织梦5.7 TAG、标题、栏目以及keywords长度字符数限制修改
- 将gridFS中的图片文件写入硬盘
- Python—进程、线程、协程
- linux上安装配置vsftpd
- 初始zookeeper与集群搭建实例
- Alamofire数据请求
- 9月java货车版速记
- JavaScript奇技淫巧44招
- IOS 特定于设备的开发:使用加速器启动屏幕上的对象
- Redis 中文入库成功,读取数据写入文件乱码问题
- 1.Google Chrome浏览器 控制台全解析
- 《java入门第一季》之Character类小案例
- 从redis中取值如果不存在设置值,使用Redisson分布式锁【我】
- Python3 tkinter基础 Tk quit 点击按钮退出窗体
- Luogu2398 GCD SUM
- 本机无法访问虚拟机里面的nginx的80端口