WebView上实现Java与JavaScript交互
在安卓开发上,考虑到开发效率和界面更新,有时使用WebView结合web页面技术,可以快速迭代地开发移动应用。WebView加载资源的速度并不慢,但是如果资源多了,就很慢。图片、css、js、html这些资源每个大概需要10-200ms,一般都是30ms以内就行了。但是,WebView是等全部资源加载完成才开始渲染的,所以最后用原生js来写,别用太多jQuery之类的框架,以改善用户体验。
在混合开发中,有时会用到安卓原生SDK,如调用相机、查看相册、录音等,这就需要web页面中的JavaScript能调用到安卓SDK接口。由于Android的WebView是基于webkit内核的,集成了js与java互调的接口函数,可以方便地进行开发使用。
界面布局xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" > <WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/linearLayout"
/>
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java调用JavaScript接口"
>
</Button>
</LinearLayout>
</RelativeLayout>
java代码:
private WebView webView;
private Handler handler = new Handler();
private Button button;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView); //自定义webView设置
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new MyJavaScriptInterface(MainActivity.this), "javaInterface");
//如果注释了,javaScript中的alert弹窗等就会失效,不显示
webView.setWebChromeClient(new WebChromeClient());
//webView.setWebChromeClient(new MyWebChromeClient()); //测试webView加载是否正常
//webView.loadUrl("http://www.baidu.com/");
webView.setWebViewClient(new HelloWebView());
webView.loadUrl("file:///android_asset/index.html"); button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) {
String param = "bb";
webView.loadUrl("javascript:showTitle('"+param+"')");
}
});
} private class HelloWebView extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
view.loadUrl(url);
return true;
}
} /**
* 在主线程中定义JavaScript可以调用的安卓接口
* @author CHQ
* API 17以后,每个被调用java函数都要叫声明 @JavascriptInterface
*/
public class MyJavaScriptInterface{
private Context context; public MyJavaScriptInterface(Context context){
this.context = context;
}
@JavascriptInterface
public String toString() {
return "this is interface";
}
@JavascriptInterface
public void clickOnAndroid() {
Toast.makeText(context, "js调用安卓:....", Toast.LENGTH_SHORT).show();
}
/**
* 安卓调用JS接口,要开启子线程调用
*/
@JavascriptInterface
public void call() {
Toast.makeText(context, "安卓客户端再调用JavaScript接口", Toast.LENGTH_SHORT).show();
handler.post(new Runnable() {
@Override
public void run() {
String param = "bb";
webView.loadUrl("javascript:showTitle('"+param+"')");
}
}); } }
其中:有几点必须注意的,网上早期关于WebView的描述中,有几点变化。1)安卓4.2以上的版本中使用WebView实现Java与Js互调,java接口需要声明@JavascriptInterface ; 2)WebView要调用setWebChromeClient(),以适应Js等弹窗等实现;3)addJavascriptInterface中绑定的接口中调用JavaScript接口,需要开启子线程来调用(报错:Caused by: java.lang.Throwable: A WebView method was called on thread 'JavaBridge'. All WebView methods must be called on the same thread. );
HTML代码:
<html>
<script type="text/javascript">
//安卓定义的接口1
function callAndroidInterface() {
window.javaInterface.clickOnAndroid();
}
//
function showTitle(param) {
alert("传参:"+param);
var x = document.getElementById("title");
alert("标题:"+x.innerHTML);
}
</script>
<body>
<h3 id="title">关于安卓与JavaScript的交互</h3>
<input type="button" value="调用接口1" onclick="callAndroidInterface()"></input>
<input type="button" value="测试接口可用性" onclick="showTitle('aa')"></input>
<input type="button" value="调用接口2" onclick="window.javaInterface.call()"></input> </body>
</html>
以上html文件,其中javaInterface就是webView中addJavacriptInterface()方法中注入的接口入口名称,通过该名称就可以直接调用Java中的接口。(该html页面需要保持到项目assets目录中,由webView.loadUrl("file:///android_asset/index.html")来加载);
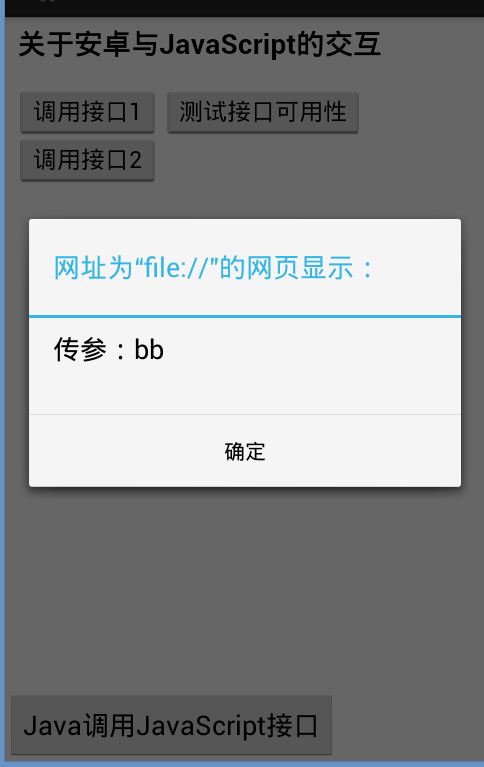
效果图:

最新文章
- C# 获取 oracle 存储过程的 返回值
- Happy Number - LeetCode
- delphi 10.1 berlin最新的开发框架:咏南中间件+咏南开发框架,购买后提供全部的源码
- window.open打开窗体和if嵌套
- Microsoft Dynamics CRM 2013 --针对特定实体,取消保存功能(包含自动保存)
- jquery美化select,自定义下拉框样式
- get mac 20150202
- 站内信,群发与全部发送。Gson解析result
- EC读书笔记系列之18:条款47、48
- react学习笔记-05 lifecycle
- CDN概念+作用+特点+原理
- C++ Primmer 学习笔记
- 4、树莓派的中文:安装ftp,安装gcc,安装qt,编译qt程序,运行qt界面程序
- light oj 1184 Marriage Media
- Terminal,git,vim常用命令整理以及删除本地git仓库
- css - 背景图片充满整个屏幕
- python之OrderedDict类
- Windows 7上安装配置TensorFlow-GPU运算环境
- node.js 安装 测试
- 在linq to entities中无法使用自定义方法