微信小程序开发用户授权登录
2024-10-09 21:41:14
用wx.login获取登录凭证code
<!--pages/user/index.wxml-->
<view hidden='{{boolean}}'>
<view wx:if="{{isLogin == 1}}">
<!-- 个人信息 -->
<view class='infomation'>
<!-- 基本信息 -->
<view class="gameTitle">
<navigator hover-class="none" href=""><image src="{{dataList.head_photo}}"></image></navigator>
<view>
<view class="gameName"><navigator hover-class="none" href="">{{dataList.username}}</navigator></view>
<view class="gameSummary" wx:if="{{dataList.title == ''}}"><navigator hover-class="none" href="">这个玩家很懒,什么也没留下</navigator></view>
<view class="gameSummary" wx:if="{{dataList.title != ''}}"><navigator hover-class="none" href="">{{dataList.title}}</navigator></view>
</view>
</view>
</view>
<!-- “我的”列表 -->
<view class='myList'>
<view class='list'>
</view>
</view>
</view>
<view wx:if="{{isLogin == 2}}">
<view class='bgBox'>
</view>
<view class="unLogin">
</view>
</view>
</view>

wx.checkSession
小程序 wx.checkSession 校验登陆态
success :接口调用成功,session_key未过期;
fail :接口调用失败,session_key已过期;
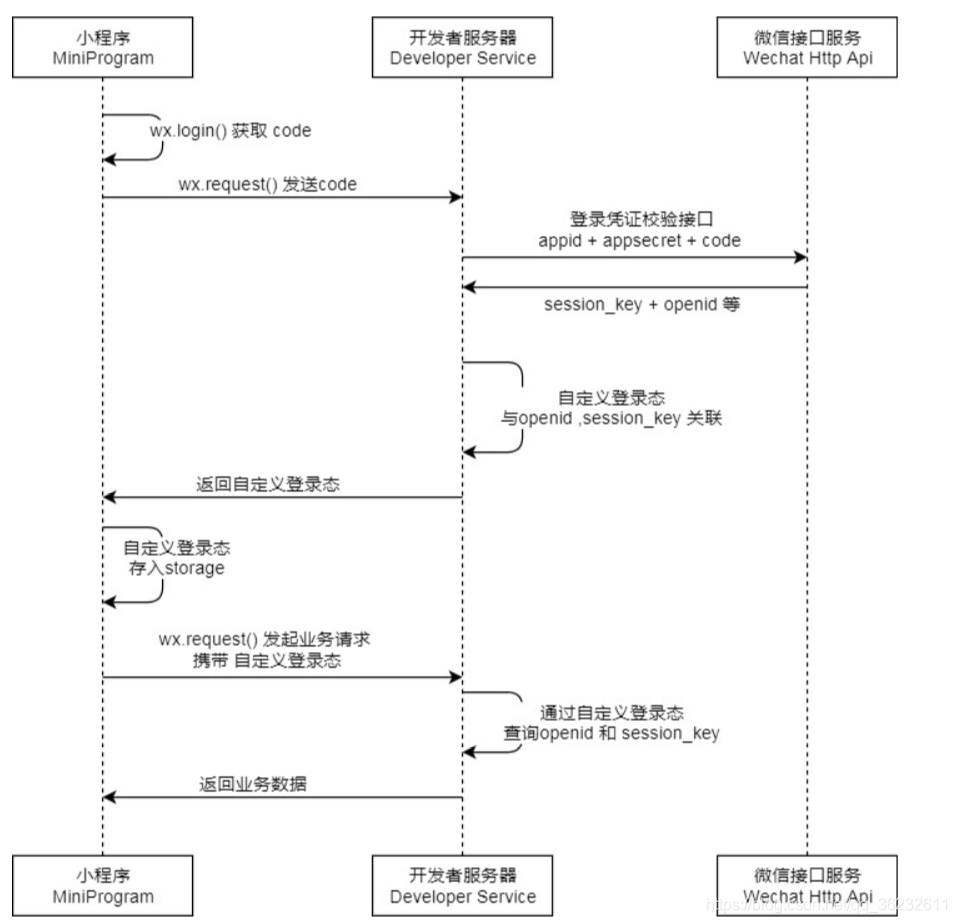
- 小程序端 wx.login 获取code 并 wx.request 提交 code 给己方服务器
- 服务器 提交Appid + appSecret + code 到微信方服务器 获取 session_key & openid
- 服务器 根据 session_key & openid 生成 3rd_session(微信方提出的基于安全性的考虑,建议开发者不要将openid等关键性信息进行数据传输) 并返回 3rd_session 到小程序端
- 小程序端 wx.setStorage 存储 3rd_session 在后续用户操作需要凭证时 附带该参数
- 小程序端 wx.getUserInfo 获取用户信息 + wx.getStorage 获取 3rd_session 数据后,一并 wx.request 提交给己方服务器
- 服务器 SQL 用户数据信息更新
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}
第三方服务器和微信服务器:
注意:session_key是微信服务器生成的针对用户数据进行加密签名的密钥,不应该进行传输到客户端.
生成3rd_session
用于第三方服务器和小程序之间做登录态校验.为了保证安全性,3rd_session应该长度够长,一定有效时间, session_key + openid, key, 为 value, 写入到session存储.
3rd_session写入storage:
后续用户进入小程序,先从storage读取3rd_session
根据请求,在session存储中查找合法的session_key和openid
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
唯一标识(openid)和会话密钥(session_key)

wx.checkSession
检测当前用户登录态是否有效
wx.checkSession({
success: function(){
//session 未过期,并且在本生命周期一直有效
},
fail: function(){
//登录态过期
wx.login() //重新登录
....
}
})
服务端处理逻辑
wx.checkSession({
success:function(res){
//session_key未过期
},
fail:(res=>{
// session_key已过期
// 进行登录操作
wx.login({
success: function(res) {
const url = '接口地址' //本次项目中是从后台获取session_key的接口,可能流程不同,会有相应的变化
const data = {
//你要传的数据
}
wepy.request({
url: url,
method: 'POST',
data: data,
}).then(res=>{
if(res.data.code == 0){
//拿到的openid和session_key存到缓存中
//调用换取用户id接口[需求不同,可能接口会有相应的变化]
const url = '获取用户id的接口'
const data = {'要传的数据'}
wepy.request({
url: url,
method: 'POST',
data: data,
}).then((res)=>{
//该接口设计返回的参数包括换取的用户ID和返回的用户的微信中信息,也就是通过button获取的那个userInfo[我们为了后续的处理,所以后台这块返回用户信息,如果用户还未登录,用户信息,返回是空,反之则有值]
//存储用户ID
wx.setStorage({
key:'userId',
data:'获取到的用户ID'
})
//存储用户信息[userInfo]
wx.setStorage({
key:'userInfo',
data:'获取到的用户信息'
})
})
}
})
}
});
})
})
onShow(){
//从缓存中获取session_key
let skey = wx.getStorageSync('session_key');
if (!skey) {
//如果session_key不存在,再次执行登录
wx.login({
//该处登录同app.wpy[流程一样]
});
}else{
// session_key存在
}
}
//我们假设这个页面需要获取用户的信息,首先给一个button[open-type设置为getUserInfo],使用这个拿到用户的信息,
getUserInfo(e){
this.userInfo = e.detail.userInfo; //e.detail.userInfo携带的就是用户的个人信息[包括头像、昵称等]
if(e.detail.userInfo){
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1500
})
//这里做这样的处理,是因为需求需要点击购物车按钮跳转订单待支付页,在没有获取到用户信息之前,跳转购物车的按钮隐藏,获取用户信息按钮显示,反之则返
this.button = 'none'; //获取用户信息button
this.myMenu = 'block'; //跳转待支付订单页
//更新缓存中的用户信息
wx.setStorage({
key:'userInfo',
data:this.userInfo
})
}else if(e.detail.errMsg == 'getUserInfo:fail auth deny'){
wx.showModal({
title: '提示',
content: '若不授权微信登录,则无法使用小程序。点击"授权"按钮并允许使用"用户信息"方可正常使用。',
showCancel:false,
confirmText:'授权',
success:(res=>{
wx.openSetting({
success: (res) => {
}
})
})
})
}
}


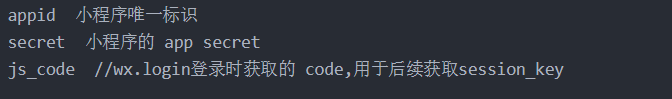
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code


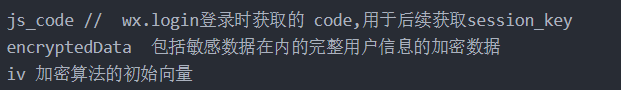
对称解密的目标密文为 Base64_Decode(encryptedData)。
对称解密算法初始向量 为Base64_Decode(iv),其中iv由数据接口返回。
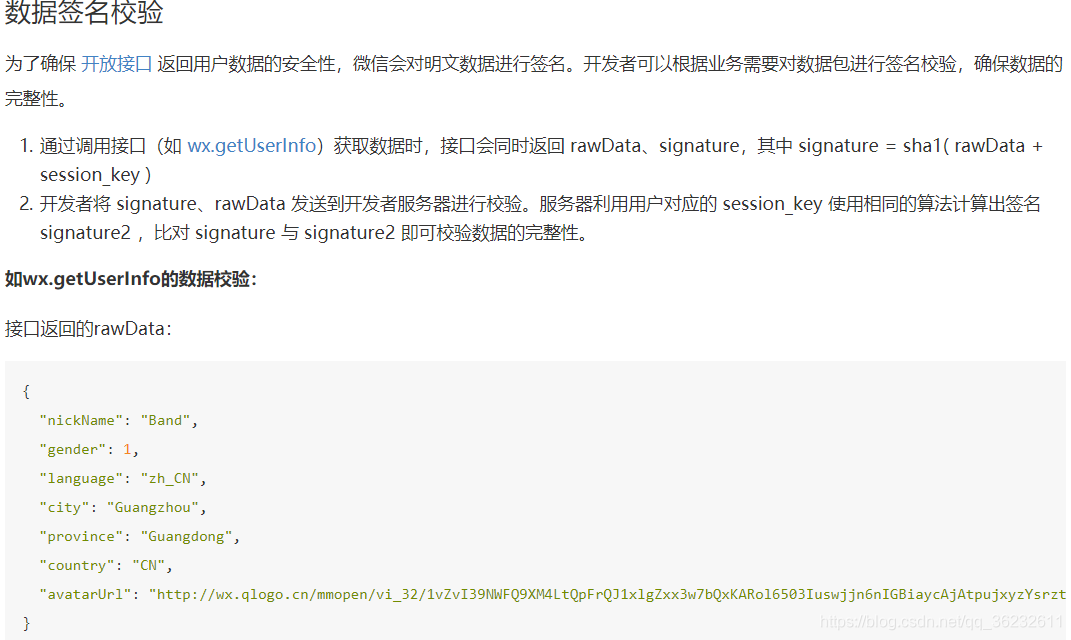
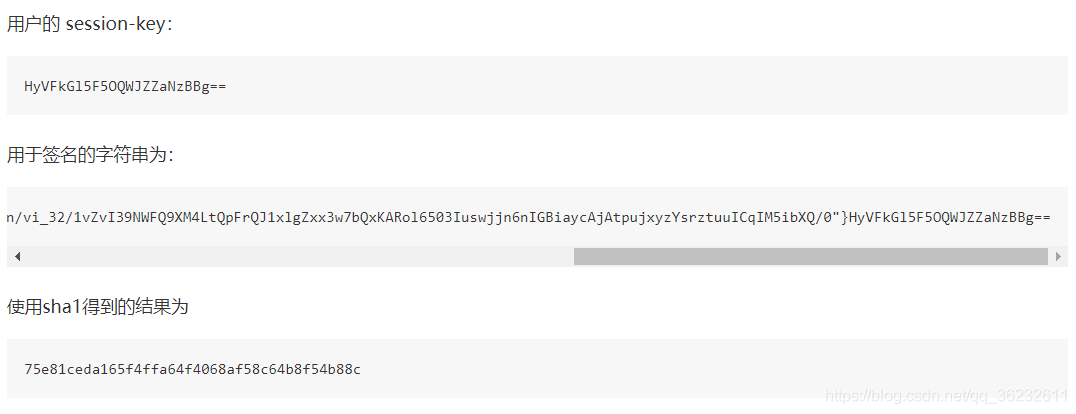
signature = sha1( rawData + session_key )
//最终供外面调用的方法
function login(){
console.log('logining..........');
//调用登录接口
wx.login({
success: function (e) {
console.log('wxlogin successd........');
var code = e.code;
wx.getUserInfo({
success: function (res) {
console.log('wxgetUserInfo successd........');
var encryptedData = encodeURIComponent(res.encryptedData);
thirdLogin(code,encryptedData,res.iv);//调用服务器api
}
})
}
});
}
function thirdLogin(code,encryptedData,iv){
var url = "eeee/xxx/login/ttttt";
var params = new Object();
params.code = code;
params.encryptedData = encryptedData;
params.iv =iv;
buildRequest(new Object(),url,params,{
onPre: function(page){},
onSuccess:function (data){
console.log('my login successd........');
console.log(data);
getApp().globalData.session_id = data.session_id;
getApp().globalData.uid = data.uid;
getApp().globalData.isLogin = true;
},
onError : function(msgCanShow,code,hiddenMsg){
}
}).send();
}
最新文章
- 第一章 --- 关于Javascript 设计模式 之 单例模式
- 【前端】Web前端学习笔记【2】
- PHP解码unicode编码中文字符代码示例
- 搭建高性能计算环境(十)、应用软件的安装之Wien2k
- Windows Phone 8 蓝牙编程
- linux top动态查看进程信息
- codeforces 8VC Venture Cup 2016 - Elimination Round C. Lieges of Legendre
- PHP系列笔记——Zend_Controller工作流程
- DevOps之虚拟专用网络VPN
- codevs 3061 质子撞击炮②
- 解决pycharm左侧项目文件名中文字体乱码情况?中文显示口口口口.
- HDU3062&&HDU1814
- [UI] 02 - Layout & CSS3
- php 文件远程下载
- excel文件批量重命名
- BT5配置网络
- CCShatteredTiles3D
- Storm累计求和Demo并且在集群上运行
- Spring-Boot整合freemarker引入静态资源css、js等
- Eclipse 结合Tomcat开发Web应用