python入门之小栗子
1 点球小游戏:
from random import choice
score=[0,0]
direction=['left','center','right']
def kick():
print '=====You Kick!====='
print 'Choose one side to shoot'
print 'left center right'
you=input()
print 'You kicked '+you
com=choice(direction)
print 'Computer saved '+com
if you!=com:
print 'Goal!'
score[0] += 1
else:
print 'Oops...'
print 'Score:%d(you) - %d(com)\n'%(score[0],score[1])
print '=====You Save====='
print 'Choose one side to save!'
print 'left center right'
you=input()
print 'You saved '+you
com=choice(direction)
print 'Computer kickde '+com
if you==com:
print 'Saved!'
else:
print 'Oops...'
score[1]+=1
print 'score:%d(you) - %d(com)\n'%(score[0],score[1])
for i in range(5):
print '====== Round %d ======='%(i+1)
kick()
while(score[0]==score[1]):
i+=1
print '====== Round %d ======='%(i+1)
kick()
if score[0]>score[1]:
print 'You Win!'
else:
print 'You lose.'
2,处理文件中的数据(学生成绩的汇总):
f=file('data.txt')
lines=f.readlines()
print lines
results=[]
for line in lines:
data=line.split()
sum=0
for score in data[1:]:
sum+=int(score)
result='%s\t:%d\n'%(data[0],sum)
results.append(result)
output=file('result.txt','w')
output.writelines(results)
output.close()
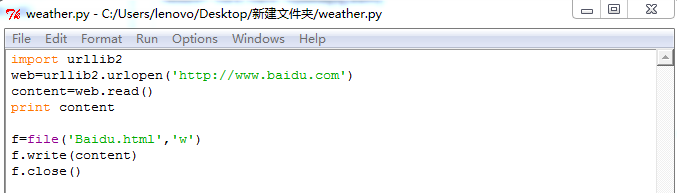
3(#),抓取百度首页的代码 保存成html文件,

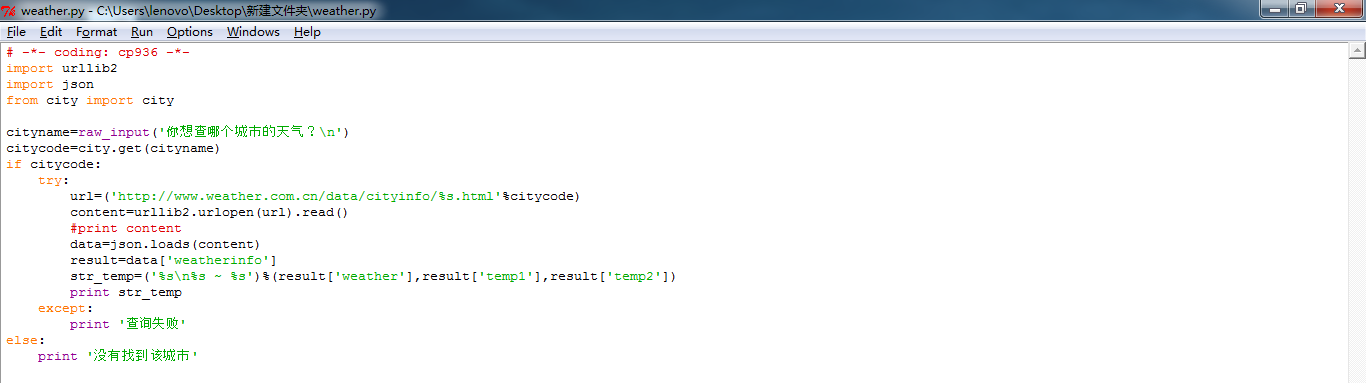
4,

最新文章
- 初识ASP.NET Core 1.0
- 【php+mysql】博客分页制作思路
- ThinkCmfX模板常量
- 第二章:k-近邻算法
- CI登录验证
- IIS 服务没有及时响应启动或控制请求
- 【原创】有关Silverlight控件DataGrid的绑定数据后单元格单独复制的功能实现分析
- 【读书笔记《Android游戏编程之从零开始》】4.Android 游戏开发常用的系统控件(EditText、CheckBox、Radiobutton)
- HDU (线段树 单点更新) I Hate It
- LinQ—Lambda表达式
- Javascript 常用函数【3】
- 【Android】activity-alias的使用
- JVM学习三:静态分派
- spark教程
- kotlin语法使用笔记
- LAMP架构上(一)
- 【SqlServer】SqlServer的常规操作
- python字典的排序,按key排序和按value排序---sorted()
- Mysql索引引起的死锁
- 第7课 列表初始化(2)_分析initializer_list<T>的实现