CSS的再深入3(更新中···)
2024-08-29 03:39:57
在前面,我们学习了标准文档流,但在实际制作的过程中,用标准文档流书写显然是不现实的,因此,我们来了解几种脱离标准文档流的方法:
1.float 浮动
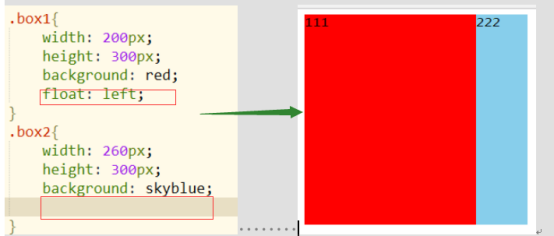
float:left/right;(左浮/右浮)
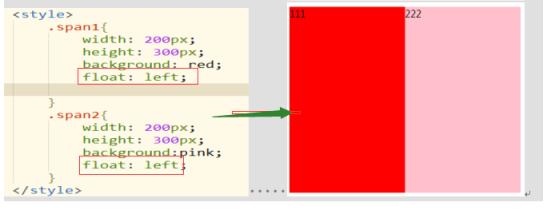
效果:元素都加浮动,后面的元素紧跟前面的元素并排排列

第一个加了float,脱离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就会把他排在第一位。而第一个依然存在,所以就会叠加。
行级加float

A.只要加了float,这个元素就会脱离标准文档流;行级元素加了float,脱离了标准文档流,会变得块不像块,行不像行,能设置快高,能并排排列,则
也不用给行级标签加display了,没有意义。(行级块也是块不像块,行不像行)
B.浮动的元素会贴靠在一起
C.浮动的元素会文字环绕
浮动带来的坏处
1,给元素加了浮动,撑不起父级的高度了
清除浮动
- 给浮动的父元素添加高度
- 给父级添加overflow:hidden;
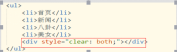
- 给浮动元素的后面添加一个空的div 添加样式为clear:both

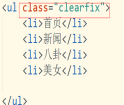
4.给浮动元素的父级添加一个类叫clearfix
这个类写的样式属性有


(伪类选择器:只要选择器后面带:的都可以说是伪类选择器
超链接<a></a>的四种状态
a:link{} 正常的状态
a:visited{} 访问过后的状态
a:hover{} 鼠标悬浮的状态
a:active{} 激活,鼠标点击时的那一刻的状态
a的四种状态的顺序不能变

伪元素和伪类选择器的区别:
伪元素有两个冒号,如p::after{}
伪类选择器有一个冒号,如p:hover{}
)
最新文章
- 深入分析MVC中通过IOC实现Controller依赖注入的原理
- 《oracle每天一练》Oracle冷备份与数据恢复
- asp.net 文件批量移动重命名
- timestamp的两个属性:CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP
- UVA 1291 十四 Dance Dance Revolution
- 为移动Web应用创建快速响应按钮
- css的存在形式以及优先级
- shell的数组操作
- javascript中关于数组的迭代方法
- extjs在form表单提交成功、故障响应信息
- t_sql语句得到表中所有信息
- Spring 实例化bean的三种方式:
- Mysql主从复制_模式之日志点复制
- Postman代码测试工具如何用?
- iftop流量监控工具
- ideaJ+maven+javaweb实践: sevlet实现upload&download,javaIO代码
- 《Redis 数据操作》
- ElasticSearch:Lucene和ElasticSearch
- hdu 1016 Prime Ring Problem (dfs)
- Android动态加入控件约束位置
热门文章
- c# 使用MS SqlServer,连接成功,但是还报异常A connection was successfully established with the server, but then an error occurred during the login process. (provider: SSL Provider, error: 0。。。。
- 解决ConfigParser配置option的大小写问题
- Unity之fragment shader中如何获得视口空间中的坐标
- OWASP top 10
- 20165305 苏振龙《Java程序设计》第三周学习总结
- MQ的使用场景
- python locust 性能测试:locust安装和一些参数介绍
- 微信小程序制作家庭记账本之二
- Linux基础命令---apwatch
- Linux基础命令---间歇执行命令watch