5分钟学会vue中的路由守卫(导航守卫)
2024-10-16 00:31:35
在项目开发中每一次路由的切换或者页面的刷新都需要判断用户是否已经登录,前端可以判断,后端也会进行判断的,我们前端最好也进行判断。
vue-router提供了导航钩子:全局前置导航钩子 beforeEach和全局后置导航钩子 afterEach,他们会在路由即将改变前和改变后进行触发。所以判断用户是否登录需要在beforeEach导航钩子中进行判断。
导航钩子有3个参数:
1、to:即将要进入的目标路由对象;
2、from:当前导航即将要离开的路由对象;
3、next :调用该方法后,才能进入下一个钩子函数(afterEach)。
next()//直接进to 所指路由
next(false) //中断当前路由
next('route') //跳转指定路由
next('error') //跳转错误路由
beforeEach:
路由配置文件:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HomePage from '@/pages/home.vue'
Vue.use(Router)
const router=new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/home',
name: 'home',
component: HomePage
},
{
path:'*',
redirect:'/home'
}
],
})
router.beforeEach((to,from,next)=>{
console.log(to);
console.log(from);
next();
})
export default router;
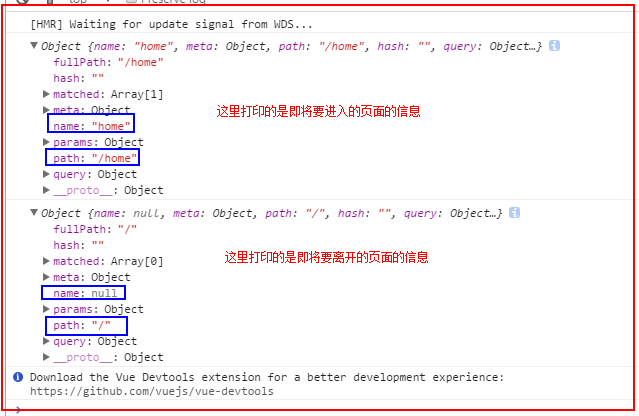
打印结果如下:

实现用户验证的代码:
router.beforeEach((to, from, next) => {
//我在这里模仿了一个获取用户信息的方法
let isLogin = window.sessionStorage.getItem('userInfo');
if (isLogin) {
//如果用户信息存在则往下执行。
next()
} else {
//如果用户token不存在则跳转到login页面
if (to.path === '/login') {
next()
} else {
next('/login')
}
}
})
afterEach:
和beforeEach不同的是afterEach不接收第三个参数 next 函数,也不会改变导航本身,一般beforeEach用的最多,afterEach用的少.
router.afterEach((to,from)=>{ //这里不接收next
console.log(to);
console.log(from);
})
最新文章
- Beginning Scala study note(5) Pattern Matching
- linux REDHAT6.4下安装ArcGIS Server 10.1
- mongodb 备份 还原 导出 导入
- Android ImageView(scaleType属性)(转)
- runv kill 流程分析
- C++ little errors , Big problem
- Objc中2维指针作为输出参数时由ARC及@autoreleasepool引发的血案
- 【转】常用插件和mvn test命令
- 1036. Boys vs Girls (25)
- Android中Bitmap和Drawable,等相关内容
- HTML5-原声拖放
- C#输出40以内的所有奇数程序代码
- date格式互转
- [C#]记一次解析XML转对象的笔记
- spring boot 配置动态刷新
- Spring Data Redis学习
- Java学习--jsp基础语法
- Android API Guides---Searchable Configuration
- input file 文件上传,js控制上传文件的大小和格式
- git丢弃修改