vue--显示和隐藏
2024-10-19 02:18:59
一、v-if
判断通常是对用户行为的判断
用js来控制,则是使用if语句进行判断,而vue也提供了一个类似if语句的指令——v-if实现条件判断
首先在数据项里设置变量
data() {
return {
content: "喵喵喵",
play: true
}
}
通过控制play的值就可以实现元素隐藏与显示
在html文件中是这样写的:
<template>
<div id="root">
<div v-if="play">{{ content }}</div>
<div class="button" @click="toggle">toggle</div>
</div>
</template>
当play的值为true时,{{}}中会被渲染上对应的内容,如果play为false,则{{}}内容隐藏。
那么,如何控制内容显示还是隐藏呢,通过在<button>上绑定点击事件实现切换
回到js部分,增加一项method
methods: {
toggle: function() {
this.play = !this.play //取反
}
}
完成以上代码后,就可以实现切换的功能了
二、v-show
使用v-show的方法和v-if一样,在对应的html元素上添加指令
<div id="root">
<div v-show="play">{{ content }}</div>
<div class="button" @click="toggle">toggle</div>
</div>
接下来打开网页测试下,实现的效果相同,都能把元素隐藏或显示,那么区别在哪呢。
要看dom结构才能发现其中的奥秘
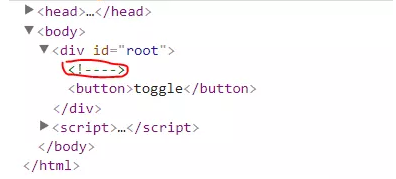
这是使用v-if,play为false的dom结构

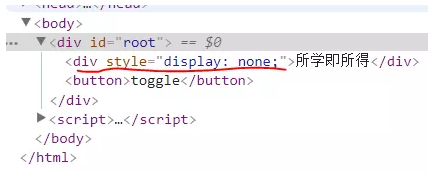
这是使用v-show,play为false的dom结构

根据dom结构得出v-if与v-show的区别:
v-if以删除或添加dom结点控制元素的显示隐藏
v-show是通过添加样式display:none控制元素的显示隐藏
总结:
v-if和v-show都可以控制元素的显示或隐藏,具体该使用哪一个应该根据使用情况决定。建议只有一次或少量切换的时候使用v-if,多次切换的情况使用v-show。写页面,当然要从性能方面考虑。
原文链接:https://mp.weixin.qq.com/s/QuFymkUbVacAWBBRdeafQQ
最新文章
- javascript基础二数据类型
- checkbox全选,反选,取消选择 jquery
- android Gui系统之WMS(1)----window flags & view flags
- 几张图弄明白ios布局中的尺寸问题
- StringGrid 实例2:1、获取 StringGrid 的行数、列数; 2、给单元赋值.
- 未能加载文件或程序集"Microsoft.Web.Infrastructure, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad
- jquery的几个小例子
- 第29讲 UI组件之 ListView与 BaseAdapter,SimpleAdapter
- js默认行为(也称默认事件)
- 使用clojure訪问SQL Server数据库
- Linux EXT 文件系统 详解
- python︱字符操作杂记(split、zip...)
- github pages代码高亮highlighter
- zabbix API应用
- C#抽象类跟接口
- 基于AOP注解实现业务功能的动态配置
- <转>jmeter(六)元件的作用域与执行顺序
- python中的数据类型与json的数据类型之间的转化
- mongodb基础学习6-用户管理
- Mysql 多个字段查找重复数