学习笔记-AngularJs(五)
之前的页面太丑了,后来我引入了bootstrap.css,把样式进行修了一番,如下图(一不小心,插入个链接,忽略,http://t.cn/RUbL4rP):

(链接:http://www.live086.cn/angularjs/#/phones)
是不是觉得好看多了,这里我在原先phone.json里面多加了人物的图片,于是phone.json就变成:
[
{"id":1, "name":"xioabin","number":"18824863982","age":12,"thumb":"image/nan.jpg"},
....
]
//图片可以自己找
控制器文件没有任何变化,模版文件加了bootstrap.css,有了明显的变化,代码如下:
<!doctype html>
<html ng-app ng-controller="PhoneListCtrl">
<head>
<meta charset='utf8' />
<title ng-bind="'Google Phone Gallery:' + query"></title>
<!-- <title ng-bind-template="Google Phone Gallery:{{query}}"></title> -->
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script src="script.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="example2">
<form class="form-inline" style="margin:20px 0;">
<div class="form-group"><label for="select">帅选:</label><select name="select" id="select" ng-model='order' class="form-control" ><option value="name">名字</option><option value="age">年龄</option> </select></div>
<div class="form-group"><label for="search">搜索</label><input id="search" name="search" type="text" ng-model='query' class="form-control" /></div>
</form>
<!--迭代器-->
<table class="table">
<tr>
<th class="text-center">头像</th>
<th class="text-center">昵称</th>
<th class="text-center">电话号码</th>
<th class="text-center">年龄</th>
</tr>
<tr ng-repeat='phone in phones | filter:query | orderBy:order'>
<td class="text-center"><a href="#/phones/{{phone.id}}"><img ng-src="{{phone.thumb}}" style="width:40px;height:40px;border-radius:50%;" alt="hahah"></a> <!--添加ng-src识别绑定的数据--></td>
<td class="text-center">{{phone.name}}</td>
<td class="text-center">{{phone.number}}</td>
<td class="text-center">{{phone.age}}</td>
</tr>
</table>
</div>
</body>
</html>
其他内容不变,但是由于json文件里面我们加了人物的图片,我需要使用ng-src来绑定图片路径的,这个不能使用原始的src,不然src="{{phone.thumb}}"是加载不了图片资源的。
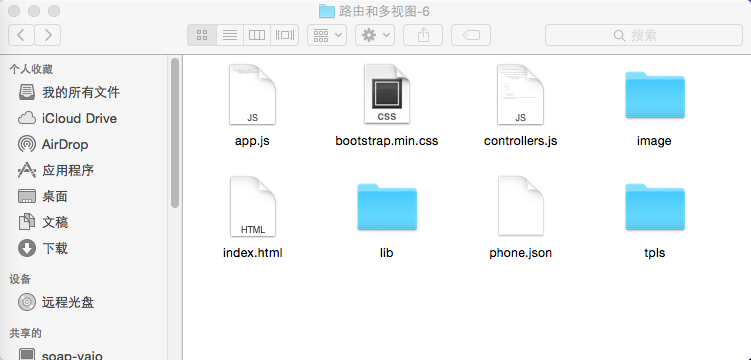
有没有注意到"#/phones/{{phone.id}}"为啥要怎样写,于是这里就涉及到路由的配置和怎么实现多视图之间的跳转了,于是我们对整个学习项目做了修改:目录如下:

这里就如同我们之前所讲,将控制器文件,服务文件,过滤器,指令都分开来写,index.html就是这个学习项目的布局模板,也可以理解成根模板,所有视图(其他模板tpls)会通过路由加载到这个模板的ng-view里面,代码如下:
<!doctype html>
<html ng-app="phonecat">
<head>
<meta charset='utf8' />
<title ng-bind="'Google Phone Gallery:' + query"></title>
<!-- <title ng-bind-template="Google Phone Gallery:{{query}}"></title> -->
<!--ng-bind与ng-bind-template的使用方式-->
<script src="lib/angular.min.js"></script>
<script src="lib/angular-route.js"></script>
<script src="app.js"></script>
<script src="controllers.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div ng-view></div>
</body>
</html>
app.js,首先通过angular.module('phonecat', ['ngRoute','phoneController']);建立模块,记住ng-app="phonecat",对于一个html页面想有多个ng-app,可以angualr.bootstrap(doucment,['phonecat',...]);在这里需要注入"ngRoute"服务,而且也必须引入angular-route.js,
var phonecat = angular.module('phonecat', ['ngRoute','phoneController']); //[....]依赖注入
phonecat.config(['$routeProvider',function($routeProvider){
$routeProvider.
when("/phones",{templateUrl:"tpls/phones-list.html",controller:"phone-list-controller"}).
when("/phones/:phoneId",{templateUrl:"tpls/phones_detail.html",controller:"phone-detail-controller"}).
otherwise({redirectTo:"/phones"});
}])
//这里的配置是这样的意思:域名+项目目录+/#/phones那么会跳转至tpls/phones-list.html,处理的控制器为phone-list-controller
域名+项目目录+/#/phones/id那么会跳转至tpls/phones_detail.html,处理的控制器为phone-detail-controller
//使用config注入$routeProvider服务(只有引入ngRoute模块才可以使用),when(path, route)和otherwise(params)来定义路由,
when(path,route) path: 访问的url; route是一个对象,里面controller(对应控制器),controllerAs,templateUrl(模板的路径)、tempalte、redirectTo
otherwise(params), 是匹配没有相应路由时,该怎么处理!{redirectTo:"/phones"} 跳转至/phones
phone-list.html
<div ng-controller="phone-list-controller">
<form class="form-inline" style="margin:20px 0;">
<div class="form-group"><label for="select">帅选:</label><select name="select" id="select" ng-model='order' class="form-control" ><option value="name">名字</option><option value="age">年龄</option> </select></div>
<div class="form-group"><label for="search">搜索</label><input id="search" name="search" type="text" ng-model='query' class="form-control" /></div>
</form> <!--迭代器--> <table class="table">
<tr>
<th class="text-center">头像</th>
<th class="text-center">昵称</th>
<th class="text-center">电话号码</th>
<th class="text-center">年龄</th>
</tr>
<tr ng-repeat='phone in phones | filter:query | orderBy:order'>
<td class="text-center"><a href="#/phones/{{phone.id}}"><img ng-src="{{phone.thumb}}" style="width:40px;height:40px;border-radius:50%;" alt="hahah"></a> <!--添加ng-src识别绑定的数据--></td>
<td class="text-center">{{phone.name}}</td>
<td class="text-center">{{phone.number}}</td>
<td class="text-center">{{phone.age}}</td>
</tr>
</table> </div>
phone-detail.html
这是phoneId为{{phoneId}}的详情页
controllers.js
var phoneController = angular.module('phoneController', []);
phoneController.controller("phone-list-controller",['$scope','$http',function($scope,$http){
$http.get("phone.json").success(function(data, status, headers, config) {
if(status==200){ $scope.phones = data; }
console.log(status+","+headers+","+config);
// alert(JSON.stringify(data));
});
$scope.order = 'name';
}]);
phoneController.controller("phone-detail-controller",["$scope",'$routeParams',function($scope,$routeParams){
$scope.phoneId = $routeParams.phoneId;
//$routeParams是需要引入ngRoute模块,获得传过来的参数phoneId
}])
最新文章
- usr类库的使用(一般用在第三方类库使用系统库报错头文件找不到时)
- [Xamarin] 透過WebClient跟網路取得資料 (转帖)
- yum 安装zabbix2.4 /3.2.4
- HTML图片上下之间的空隙是什么原因
- Android开发技巧——Camera拍照功能
- javascript中的浅拷贝ShallowCopy与深拷贝DeepCopy
- html 自定义上传图片样式,并回显
- 使用Spring的@Scheduled实现定时任务参数详解
- linux系统虚拟机下安装nginx基础
- poj2142 The Balance
- 消息中间件——RabbitMQ
- Flask入门和快速上手
- Nginx服务器报 "Too Many Open Files"
- 每日Scrum(8)
- Linux学习---Linux用户审计简单版
- C++文件路径的写法
- python删除目录下七天前创建的文件
- How to create a notification with NotificationCompat.Builder?AAAA
- RxAndroid+RxJava+Gson+retrofit+okhttp初步搭建android网络请求框架
- 为什么一定要调用 setlocale 呢? 因为在 C/C++ 语言标准中定义了其运行时的字符集环境为 "C" ,也就是 ASCII 字符集的一个子集。使用setlocal改变整个应用程序的字符集编码方式(wcstombs使用前要设置 setlocale (LC_ALL, "chs"); )
热门文章
- Implicit super constructor Object() is undefined for default constructor. Must define an explicit constructor
- C#定义只能处理枚举类型的泛型类型
- 第 8 章 容器网络 - 051 - 在 overlay 中运行容器
- 第 3 章 镜像 - 020 - 搭建本地 Registry
- JavaScript学习第一天(一)
- python中简单的递归(断点报错的小福利)
- word中的交叉引用
- vux, vue如何控制微信自带的返回按钮,让其返回其他页面?
- python基础之字符串以及切片等操作
- 求[1,n]中与m互素的个数