ThinkPHP框架 【 AJAX方法返回 】 例子:简单添加一条数据 和 查询一个表里的数据
2024-10-12 18:08:46
注:thinkphp使用ajax和之前使用ajax的方法一样,不同点在于之前的ajax中的url指向了一个页面,而thinkphp里面的url需要指向一个操作方法。
在模块控制器Controller文件夹里创建一个 AjaxController.class.php
<?php
namespace Admin\Controller;
use think\Controller;
class AjaxController extends Controller{ public function Ajax(){
$this->show();//显示页面
}
public function ajaxchuli(){ //Ajax页面里的 url 指向的是这个方法 $n = D("Nation");
$attr = $n->select();
$this->ajaxReturn($attr);//ajax返回方法ajaxReturn();
} public function addajax(){
$this->show();
}
public function addchuli(){ //addajax页面里的 url 指向的是这个方法
$n = D("Nation");
$n->create();//自动收集表单。。只要内容页面使用POST传值create()方法就很方便!
$r = $n->add();//add()方法添加数据
if($r){ $this->ajaxReturn("OK","eval");//使用TEXT传值这里就要加上exal 输出字符串data数据。
}else{
$this->ajaxReturn("ON","eval");
}
} }
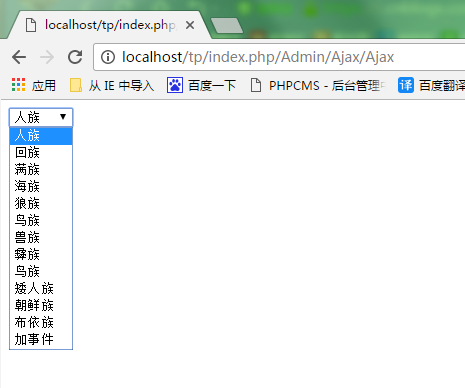
在模块视图(显示页面)View文件夹里先创建好Ajax文件夹(代表的是Ajax控制器),里面再创建Ajax.html页面(代表的是你自定义的方法)
<html>
<head>
<meta content="text/html; charset=utf-8" />
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"> </script><!--jquery文件放在public/js里面。__PUBLIC__找到public目录-->
</head>
<body>
<select id="nation"> </select>
<script type="text/javascript">
$.ajax({
url:"__CONTROLLER__/ajaxchuli",//这里指向的是一个方法。
data:{},
dataType:"JSON",
type:"POST",
success: function(data){
//alert(data[0].code);//这里要用索引,使用eq读取不出来数据。
var str = "";
for(a in data){ str = str+"<option value='"+data[a].code+"'>"+data[a].name+"</option>"
}
$("#nation").html(str);
} });
</script>
</body> </html>

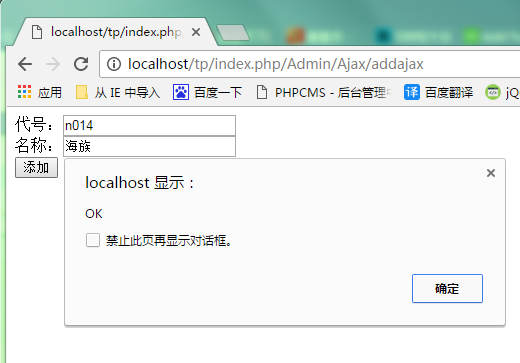
在模块视图(显示页面)View文件夹里先创建好Ajax文件夹(代表的是Ajax控制器),里面再创建addAjax.html页面(代表的是你自定义的方法)
<html>
<head>
<meta content="text/html; charset=utf-8" />
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script>
</head>
<body>
<div>代号:<input type="text" id="code" /></div>
<div>名称:<input type="text" id="name" /></div>
<div><input type="button" id="btn" value="添加" /></div>
<script type="text/javascript"> $("#btn").click(function(){
var code = $("#code").val();
var name = $("#name").val();
$.ajax({
url:"__CONTROLLER__/addchuli",
data:{Code:code,Name:name},
dataType:"TEXT",
type:"POST",
success:function(data){ alert(data);
} });
}); </script>
</body> </html>

最新文章
- 设计模式(十三)代理模式(Proxy Pattern)
- js获取Html元素的实际宽度高度
- js模版引擎handlebars.js实用教程——如何引入Handlebars.js
- Vue.js线程机制问题还是数据双向绑定有延迟的问题
- Folder Recursion with C#
- 算法实践——Twitter算法面试题(积水问题)的线性时间解法
- loadrunner简单的例子(demo)
- 隐性改变display类型
- Python中的multiprocessing和threading
- html简单样式
- Brain Network (medium)
- Jquery DataTable控制显示列,导出EXCEL
- 8000个JQuery特效(插件)
- Amazon新一代云端关系数据库Aurora
- 译:SQL Server的Missing index DMV的 bug可能会使你失去理智---慎重看待缺失索引DMV中的信息
- 3分钟读懂移动端rem使用方法
- html5 canvas贝塞尔曲线篇(下)
- 一步一步做出属于自己的Eclipse
- 消息 14607,级别 16,状态 1,过程 sp_send_dbmail,第 141 行 profile 名称无效
- Django模型和ORM
热门文章
- 反向代理WebSocket连接自动断掉的问题
- packageOfficialDebug和resourceFile does not exist.
- eclipse preference plugin development store and get
- Redis相关技巧
- HDU 3277 Marriage Match III(并查集+二分答案+最大流SAP)拆点,经典
- U盘安装CentOS 7卡住在 mounting configuration file system
- Socket网络编程--小小网盘程序(2)
- T-Pot平台cowrie蜜罐暴力破解探测及实现自动化邮件告警
- 微信小程序跳转分析
- elasticsearch中 refresh 和flush区别【转】