angular使用sass的scss语法
2024-10-18 16:39:44
一、现象
为了简写样式
二、解决
1、安装sass ,利用npm 安装(npm工具如果没有,请先自行安装好)
(1)、npm install node-sass --save-dev
(2)、npm install sass-loader --save-dev
2、修改.angular-cli.json文件
把原来的:
"defaults": {
"styleExt": "css",
"component": {}
}
修改为:
"defaults": {
"styleExt": "scss",
"component": {}
}
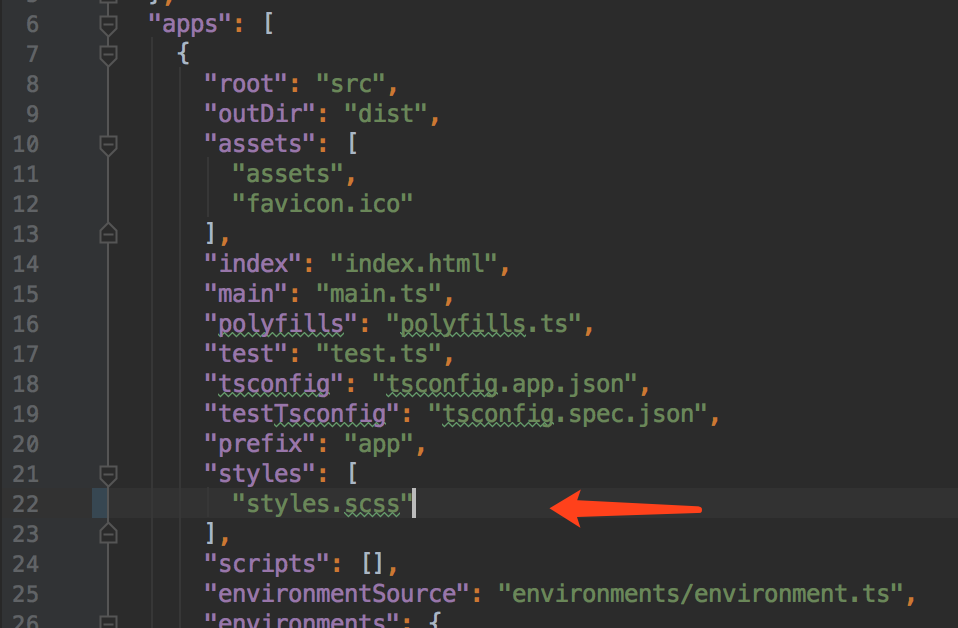
上面还有一个默认引入的公共样式(用到的所有样式表都为.scss的后缀)表修改后缀为.scss (对,就是改为.scss后缀,不要为sass )

三、总结
所用的样式表后缀为 .scss 不要用 .sass
最新文章
- python gettitle v2.0
- [laravel] Laravel - composer install
- AppStore ipa (苹果内购)笔记
- C# Dictionary 的几种遍历方法
- Linux 守护进程二(激活守护进程)
- shell && 和 || 的短路使用
- python数据类型之list
- SVG矢量图--爱心
- uva 11324
- TestDirector域或工程用户的管理
- Laravel 5 基础(四)- Blade 简介
- 【转】Cygwin的包管理器:apt-cyg
- 在Linux上进行QT UI开发
- Java GC CMS 日志分析
- shiro 启动异常
- Swap交换分区概念
- 更换Ubuntu源为国内源的操作记录
- Slick.js+Animate.css 结合让网页炫动起来
- pyinstaller打包pyqt文件(转)
- android的activity被杀死后如何重启