mermaid 语法
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
a:hover {
outline: 0;
}
a:active {
outline: 0;
}
a:hover {
color: #005580 !important;
text-decoration: underline !important;
}
blockquote small:before {
content: '\2014 \00A0';
}
q:before {
content: "";
}
q:after {
content: "";
}
blockquote:before {
content: "";
}
blockquote:after {
content: "";
}
mermaid 语法
官网地址:http://knsv.github.io/mermaid/index.html
图
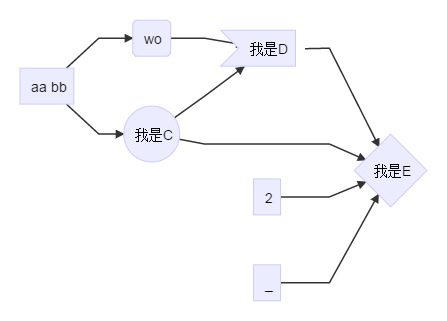
例如从左到右的一个有向图
graph LR;
A[aa bb]-->B(wo);
A-->C((我是C));
B-->D>我是D];
C-->D;
D-->E{我是E};
C-->E;
2-->E;
_-->E;

第一行的
graph LR中graph指定是一个图,第二个LR指定图的方向,所有的方向关键词为:TB - top bottom
BT - bottom top
RL - right left
LR - left right
TD - same as TB
之后的A,B,C等都是节点的标识(标识中不能使用空格)
节点默认只显示标识,但也可以通过如下方法控制其显示
A[aa bb]显示字符串aa bb的方框B(wo)显示字符串wo的圆角框C((我是C))显示我是C字符串的圆圈D>我是D]显示我是D的半方框E{我是E}显示我是E的正方形框
连线可以选择如下形式:
A-->B箭头A--B无箭头线A--hh dd--B或者A--|hh dd|B线之间可以添加注释A-.->B虚线箭头A-. hh .->B添加了注释的虚线箭头A==>B加粗的箭头A== hh ==>B加注释加粗的箭头
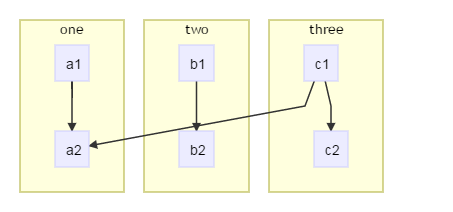
子图可以使用
subgraph id定义
graph TB
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
c1-->a2

使用如下语法给节点添加点击行为
click nodeId callback
callback是javascript回调函数
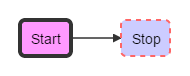
修改节点的显示样式
graph LR
id1(Start)-->id2(Stop)
style id1 fill:#f9f,stroke:#333,stroke-width:4px;
style id2 fill:#ccf,stroke:#f66,stroke-width:2px,stroke-dasharray: 5, 5;

或者使用如下方式修改class
class nodeId1 className;
class nodeId1,nodeId2 className;
classDef default fill:#f9f,stroke:#333,stroke-width:4px;
时序图
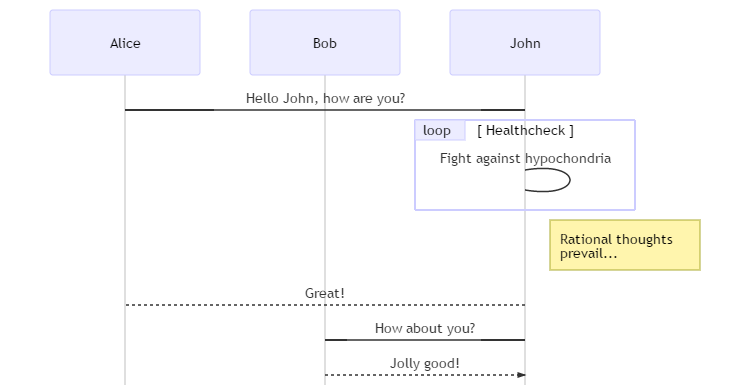
如下是一个基本的时序图
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->>John: Jolly good!

时序图使用
sequenceDiagram关键词声明参与者使用
participant声明消息声明是使用
[参与者][发送方式][参与者]:消息内容形式声明
发送方式有如下几种:->无箭头的线-->无箭头的虚线->>有箭头的实线-->>有箭头虚线-x有十字叉的实线--x有十字叉的虚线
可以通过
ote right of [参与者]: 信息的方式添加备注(多行信息请使用<br/>)添加循环
loop Loop text
... statements ...
end
添加判断使用如下语法
有选择的:
alt Describing text
... statements ...
else
... statements ...
end
确定的:
opt Describing text
... statements ...
end
示例:
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end

甘特图
示例:
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h

使用关键词
gantt声明甘特图使用关键词
title声明标题使用关键词
section声明板块板块后是任务的名称,任务类型,开始时间,持续时间等
时间参数
| 参数 | 示例 | 含义 |
|---|---|---|
| YYYY | 2014 | 4 digit year |
| YY | 14 | 2 digit year |
| Q | 1..4 | Quarter of year. Sets month to first month in quarter. |
| M MM | 1..12 | Month number |
| MMM MMMM | January..Dec | Month name in locale set by moment.locale() |
| D DD | 1..31 | Day of month |
| Do | 1st..31st | Day of month with ordinal |
| DDD DDDD | 1..365 | Day of year |
| X | 1410715640.579 | Unix timestamp |
| x | 1410715640579 | Unix ms timestamp |
| H HH | 0..23 | 24 hour time |
| h hh | 1..12 | 12 hour time used with a A. |
| a A | am pm | Post or ante meridiem |
| m mm | 0..59 | Minutes |
| s ss | 0..59 | Seconds |
| S | 0..9 | Tenths of a second |
| SS | 0..99 | Hundreds of a second |
| SSS | 0..999 | Thousandths of a second |
| Z ZZ | +12:00 | Offset from UTC as +-HH:mm, +-HHmm, or Z |
最新文章
- 【社工】NodeJS 应用仓库钓鱼
- [LeetCode] Super Ugly Number 超级丑陋数
- Silverlight ComboBox with TreeView
- ubuntu下配置java环境【转】
- emWin(ucGui) Edit控件数值模式 ——符号编辑 worldsing
- 7款超酷HTML5 3D动画精选应用及源码
- VBS基础篇 - 条件语句
- 用excel打造报表查询系统
- 使用pabot并发执行robotframework的testSuite
- 【转】Java线程与Linux内核线程的映射关系
- JSON数据解析:Gson(谷歌)和fastjson(阿里巴巴)的异同点
- 数据分析之Pandas和Numpy学习笔记(持续更新)<1>
- 常用linux日志查询命令
- 项目管理软件系列-Linux一键安装禅道
- iOS开发之Alamofire源码解析
- spring-boot(八) springboot整合shiro-登录认证和权限管理
- epoll代码示例
- js +与?优先级
- 一台电脑,两个及多个git账号配置
- windows多线程同步互斥--总结