SpringBoot日记——Thymeleaf模板引擎篇
开发通常我们都会使用模板引擎,比如:JSP、Velocity、Freemarker、Thymeleaf等等很多,那么模板引擎是干嘛用的?
模板引擎,顾名思义,是一款模板,模板中可以动态的写入一些参数,我们将这些参数在代码中传入,以保证数据在页面的动态调用,这就是引擎要做的,页面和数据的动态传输模板。
SpringBoot官方为我们推荐的是Thymeleaf,让我们来看看这款引擎哪里出彩:
语法相对更简单,且功能强大;
1.引入Thymeleaf
直接在pom中添加即可
<dependency>
<!-- 前后端分离的模板引擎 -->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然而目前来看,官方默认的模板引擎的版本有些旧,我们需要变更下版本,那么只需要修改下version就可以了,可以去Thymeleaf的官网或者github上看一下最新的版本,引入即可,比如:
(不知道怎么添加的,自学pom.xml去,这里不做介绍,毕竟是进阶的文章)
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
<!-- 布局功能的支持程序,若thymeleaf 3主程序 , layout需要2以上版本 -->
<thymeleaf-layout-dialect.version>2.3.0</thymeleaf-layout-dialect.version>
2.使用Thymeleaf和语法
首先我们需要关注下,SpringBoot若想使用模板引擎,那么需要将html文件放入在指定的文件夹才能被识别,SpringBoot这里默认识别的动态资源文件夹是
"classpath:/templates/"
所以我们需要将html页放到这个文件夹中才能别自动识别和渲染。
Thymeleaf的语法说简单,是因为它完全可以按照html的方式来编写,举例 “success.html”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>成功</h1>
</body>
</html>
然后我们来写一个controller,访问下这个页面看看是否OK:(之前我们学习了在@Controller的类内加入@ResponseBody可以访问json资源,这里不加的话,就是访问页面了)
@Controller
public class SuccessController { @GetMapping("/success")
public String sucTest(){
return "success";
}
}
来看访问结果:

很好,完成了我们的第一步实践。
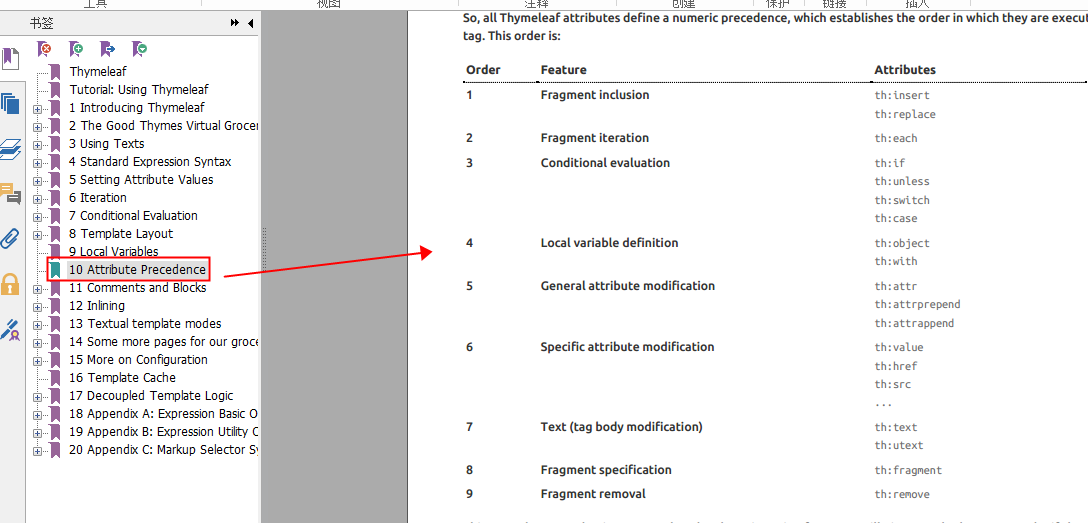
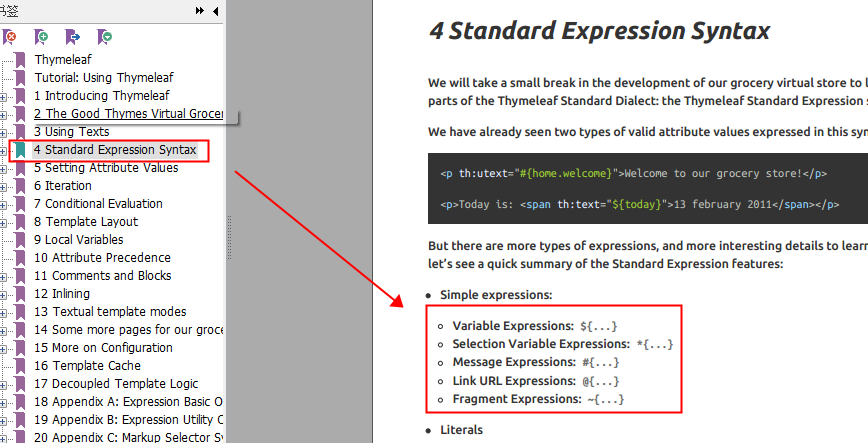
推荐:下载官方文档,教你怎么用thymeleaf,如图:(官方链接地址)

演示:查询数据到页面展示
1. 首先,我们先修改controller文件,写入我们想要展示的数据
@Controller
public class SuccessController {
@GetMapping("/success")
public String sucTest(Map<String,Object> map){
map.put("hello","你好");
return "success";
}
}
2.然后来看看怎么让这个数据展示在页面,修改html页来接收这个数据
1.首先在html中加入 xmlns:th="http://www.thymeleaf.org" ,这个可以帮助我们引导使用thymeleaf。
2.然后使用thymeleaf语法,在需要引值的地方添加th:text,这里表示需要引入文本,使用${xx},就是我们代码中写的值,这里填的是hello,页面中应当返回的就是“你好”
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>成功</h1>
<div th:text="${hello}">这是没有引擎展示的数据</div>
</body>
</html>
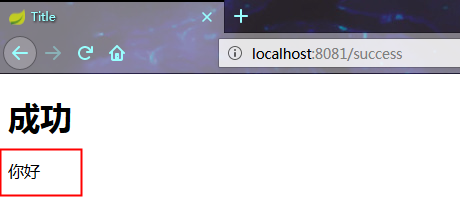
最后,我们来看是否展示成功:

很好,没有问题,hello的值是“你好”,成功展示。
另外,我们看到,在html中的div中,我们还有一段文字,没有展示,这个文字是在没有引入引擎的时候展示的,也就是前后端分离的作用了

以上就是一些简单的使用,接下来,我们看下其他实现,也就是Thymeleaf的语法还有些什么。
语法规则
1. th: xxx ——可以任意替换原生属性值;(参照官方文档第十课,网上有中文版)

比如:(可以看到,原生的属性,都替换成了hello的值)
<div id="abc" class="aaa" th:id="${hello}" th:class="${hello}" th:text="${hello}">这是没有引擎展示的数据</div>

2.表达式的语法(官方文档第四章),最重要的几个,如下:

2.1 其中我们用的最多的当属${...},这个功能十分强大,通常用来获取我们在代码中的值的,包括取方法中的参数、session/request中的参数等等,比如:
th:id="${session.abc} 或者 th:id="${string.tostring()}"
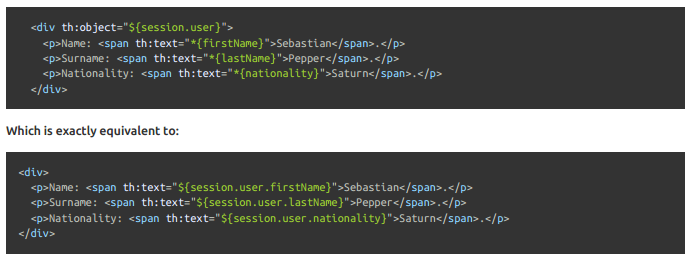
2.2 表达式*{...}的使用,在功能上同${...},但经常会配合th:object{...}来使用,表示其子集,例如:
<div th:object="${odin.user}" th:text="${hello}">这是没有引擎展示的数据</div>
<a th:id="*{name}"></a>
<a th:id="*{sex}"></a>
</div>
这里 * 就表示上边object定义的变量odin.user。其下边的*{name} 等同于 ${odin.user.name}
2.3 表达式#{...}的使用,表示获取国际化内容

2.4 表达式@{...}的使用,用来定义url,比如:(可以看到url后边的参数,使用小括号,key=value的形式来编写的,多个参数,用逗号分隔)

另外,还可以拼接我们需要的url,如图:

2.5 表达式~{...}表示片段的引用,如:(具体使用,去看官方文档,自己实践一下吧)

3. 其他的表达式
还有很多后边会用到的表达式,
比如,字面量、文本操作(字符串拼接)、数学/布尔/比较/条件运算、特殊操作,参考文档来学习吧!
最新文章
- Post方式打开新窗口
- JS控制flash的方法
- Android Shape自定义纯色圆角按钮
- 自定义Button 的图片设置不显示问题。
- PostGreSQL最简安装
- C# TextBox 只能输入数字
- [原]项目进阶 之 持续构建环境搭建(四)Jenkins环境搭建
- [cocos2d-x3.0]Xcode 升级到5.1后,cocos2d-x3.0 编译64bit出错解决方案
- Angularjs总结(三)摸态框的使用
- HDU 4362 Dragon Ball 线段树
- 【收藏】十大Webserver漏洞扫描工具
- Android输入法 监听事件
- C#语言基础之转义字符、变量、常量、类型转换
- ELF文件数据布局探索(1)
- od的用法
- QQ机器人
- idea上手
- JavaScript原型链和继承
- Page Lifecycle API
- 『Python』源码解析_源码文件介绍
热门文章
- Windows下使用Git Bash上传项目到GitHub
- eclipse 调试技巧收集
- thinkphp导出csv文件,用表格输出excel
- 编程题1001.A+B Format (20)
- Alpha 冲刺报告(6/10)
- 【转】JS实现继承的几种方式
- centos6.5添加阿里docker加速器
- Data Binding Android - Type parameter T has incompatible upper bounds : ViewDataBinding and MainAct
- 网络流$1$·简单的$EK$与$Dinic~of~Net-work ~ Flow$学习笔记
- Property Injection in Asp.Net Core (转载)