CSS盒子模型与双飞翼布局
盒子模型&双飞翼实现
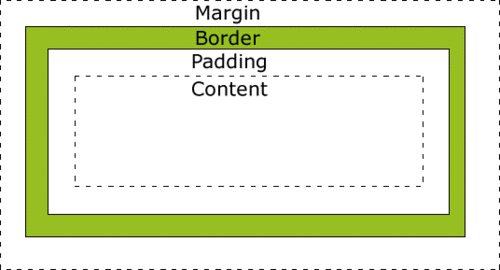
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

盒模型有两种情况:W3C盒子模型和IE盒子模型
标准盒模型:css属性里的width和height规定的就是内容的宽高
怪异盒模型:css属性里的width和height规定的宽高是包含内外边距和边框的
两种模型可以用box-sizing属性指定
即box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为IE盒子模型(怪异盒模型)。
解决两种模式下样式的兼容性问题
建议不要给元素添加指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素
css中width:100% 和widhth:auto 的区别
简单结论:auto表现为content+padding+border+margin值等于parent的宽度,不会溢出父亲,若设置为宽度是100%则当有内边距和外边距的时候,子元素的会溢出父亲
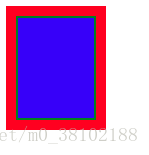
子元素的width为auto,且有内外边距:
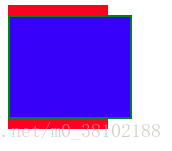
子元素的width为100%,且有内外边距 :
双飞翼布局理解
(参考博文:https://www.jianshu.com/p/549aaa5fabaa)
双飞翼布局:两侧宽度固定,中间宽度自适应的三栏布局。
优点:
两侧宽度固定,中间宽度自适应
中间部分在DOM结构上优先,以便先行渲染
允许三列中的任意一列成为最高列
只需要使用一个额外的div标签
原理:主要是利用了margin为负数时的一些效果
实现思路:使用一个div包裹三块内容,使三块内容浮动(原因:使三个Div在文档流中在同一行),center块使用padding属性左右流出空间给left,right。left,right块元素分别相对定位和magin为负数的影响移动至预留的位置里。

margin为负数产生的影响:
1.对自身的影响:
margin-top为负值不会增加高度,只会产生向上位移
margin-bottom为负值不会产生位移,会减少自身的供css读取的高度。
2.对文档流的影响
元素如果用了margin-left:-20px;毋庸置疑的自身会向左偏移20px和定位(position:relative)有点不一样的是,在其后面的元素会补位,也就是后面的行内元素会紧贴在此元素的之后。。
最新文章
- 40GbE网络之后
- 【UWP】解析GB2312、GBK编码网页乱码问题
- toUnsignedString详解
- The CLR's Thread Pool
- [CF#286 Div2 D]Mr. Kitayuta's Technology(结论题)
- Echarts data数据为空时,显示“-”
- 关于linux内核模块Makefile的解析
- 纯css3 开关按钮
- 在指定的DSN中,驱动程序和应用程序之间的体系结构不匹配
- Android:requestWindowFeature应用程序窗体显示状态操作
- Java Servlet的request使用的编码引发的思考 以及解决方法
- 零基础学习iOS开发
- 使用 Hive装载数据的几种方式
- 国内环境安装k8s
- 【转】vue父子组件之间的通信
- jenkins 插件介绍
- tomcat8.0 基本参数调优配置
- 读取地址C语言
- 关于Sqlite的一个demo
- 铁乐学python_Day39_多进程和multiprocess模块2
热门文章
- 【矩阵乘法优化dp】[Codeforces 621E] Wet Shark and Blocks
- error:cannot load file (code:5555h);bootauto.ini
- 牛客多校第三场 F Planting Trees
- UTF-8、UTF-16、UTF-32编码的相互转换(不使用现成的函数)
- c++ 队列算法
- echarts拓扑图(graph,力导向布局图)
- 聊聊多线程那一些事儿(task)之 三 异步取消和异步方法
- select * from user 这条 SQL 语句,背后藏着哪些不可告人的秘密?
- 牛客国庆 Day4 H 巧妙的用树的直径!!
- alpha week 2/2 Scrum立会报告+燃尽图 06