vue安装iview和配置
2024-09-04 18:37:08
在命令行工具上输入:npm install iview --save 等待安装完成。
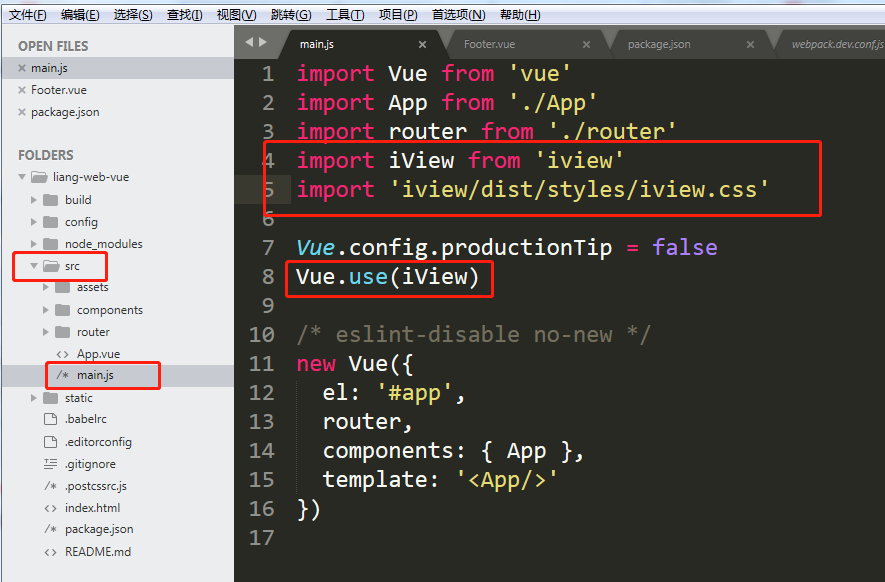
在项目的src/main.js中添加三行代码引入iview
import iView from 'iview'
import 'iview/dist/styles/iview.css'
Vue.use(iView)
如下图:然后便可以在任何页面上使用iview框架了。

最新文章
- 1 javascript 核心语言笔记
- Command Pattern 命令模式
- [转载]Vivado轻松实现IP封装
- [Android]竖直滑动选择器WheelView的实现
- Ubuntu mysql
- 仿微信朋友圈图片查看-glide加载网络图片,photoview 实现缩放
- sc delete 服务器名提示“指定的服务已经标记为删除”
- MySQL笔记--查询语句实践
- [转载]Linux的时间与时钟中断处理
- Innobackupex 全备数据库
- mini KMS Activator v1.3破解激活microsoft Office 2010 RTM
- live555 for Android
- C++线程安全的单例模式
- Java环境配置小记
- 初探云服务器ECS(Linux系统)
- linux服务器运维管理学习
- CSS样式链接和文字常用属性
- termios结构体的内容
- Markdown 指南
- .net序列化
热门文章
- jmeter之报告输出(html)
- Unity Mathf And Transform Compent(一)
- [LeetCode] 272. Closest Binary Search Tree Value II 最近的二叉搜索树的值 II
- eclipse和myeclipse怎么在项目中查找指定代码?https://www.jb51.net/softjc/554889.html
- malloc和cmalloc
- Java中关于Date等日期类的简单使用
- EF Core 初始化数据库的两种方法。
- kubernetes快速应用入门
- [BZOJ4569] [Luogu 3295] [SCOI2016]萌萌哒(并查集+倍增)
- 6.float类型 和 char 类型