jquery weui 图片浏览器Photo Browser
2024-08-26 13:51:26
jquery weui 图片浏览器Photo Browser 如何使用?
对应组件地址:http://jqweui.com/extends#swiper
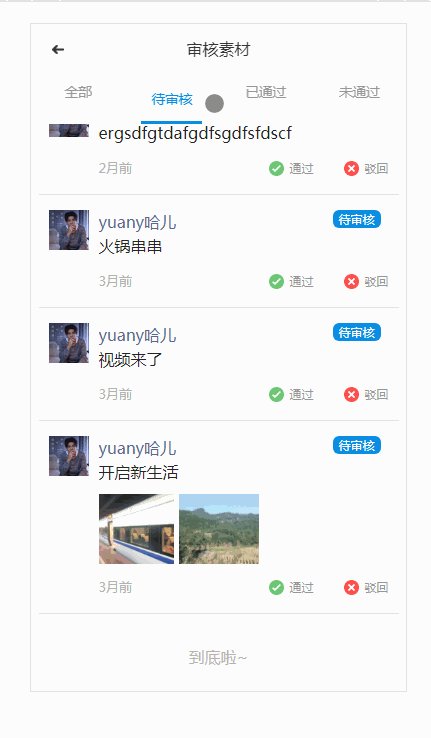
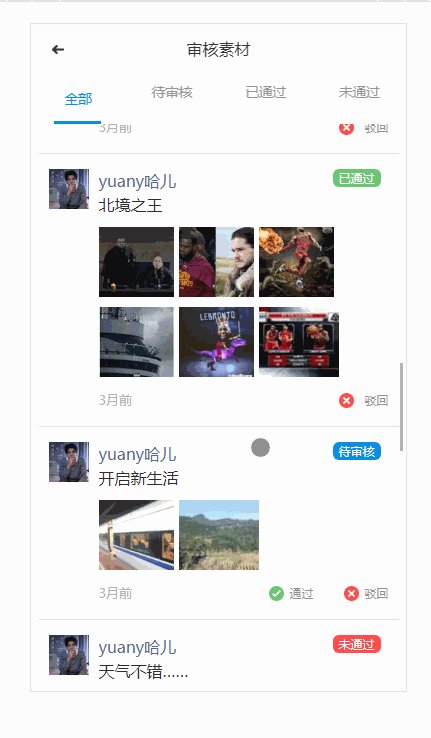
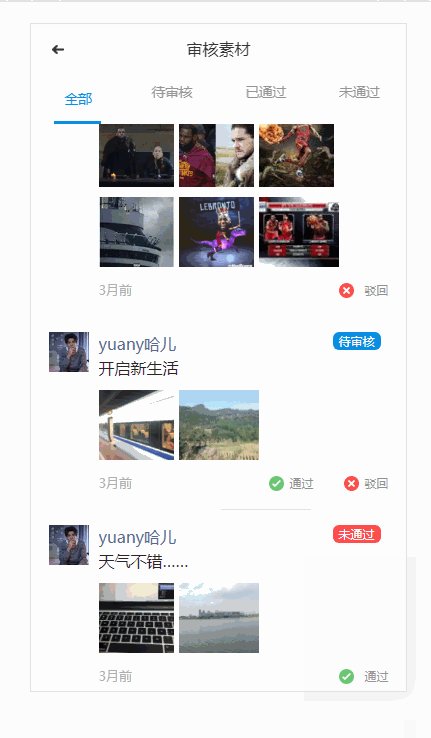
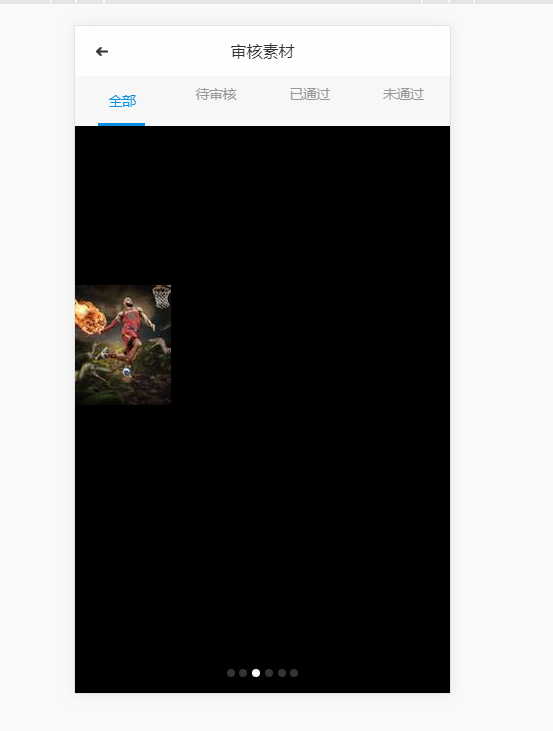
先说说业务场景:类似朋友圈这样的布局效果,点击小图可以浏览大图,并支持大图左右切换,效果图如下(加了滚动加载更多的操作在里面):

重点说明:该引入的js和swiper.js 都需要引入进去
<script src="../../res/js/jquery-2.1.4.js"></script>
<script src="../../res/js/jquery-weui.js"></script>
<script src="../../res/js/swiper.js"></script>
图片绑定的调用函数:用了es6的模板字符串的语法,很强大的``;
html += `<img class="list-img" onclick="showBigImg('${posterList.pictures}',${k})" src="${strImg}" style="height: 80px;">`;
下面进入主题:
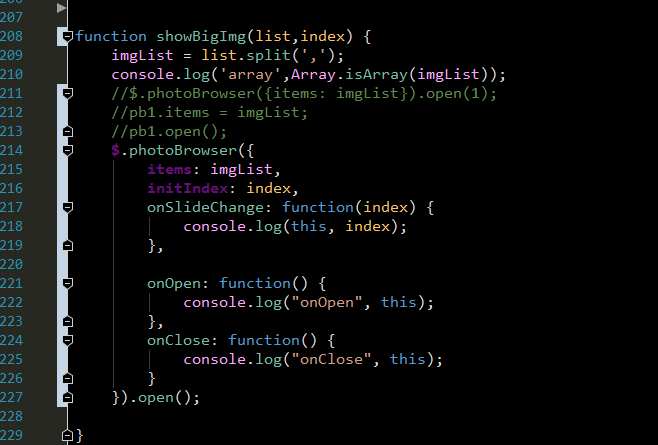
function showBigImg(list,index) {
imgList = list.split(',');//list是一个图片url的字符串,以‘,’分隔的,这里把它转换成数组对象
console.log('array',Array.isArray(imgList));
//$.photoBrowser({items: imgList}).open(1);
//pb1.items = imgList;
//pb1.open();
$.photoBrowser({
items: imgList, //赋值
initIndex: index, //当前点击的图片下标
onSlideChange: function(index) {
console.log(this, index);
},
onOpen: function() {
console.log("onOpen", this);
},
onClose: function() {
console.log("onClose", this);
}
}).open();//这里一定要这样调用一下
}
方案二:这样调用也是ok
function showBigImg(list,index) {
imgList = list.split(',');
console.log('array',Array.isArray(imgList));
$.photoBrowser({items: imgList}).open(index);
}
遇到的问题:
如果是小图会出现下面的效果:

解决方案:解决方案的来源:https://github.com/lihongxun945/jquery-weui/issues/169
.weui-photo-browser-modal .photo-container { justify-content: center; }

补充说明:
来自作者:Implementsrt
刚刚试了一下,两个问题都有了解决方案,写在这里吧,或许有人用得上:
1.图片弹出置顶
onOpen:function(){$(this.modal).css('z-index',6666); }
2.防止图片过长
.weui-photo-browser-modal .photo-container img {
max-height: 100%;
}
最新文章
- 前端面试那些坑之HTML篇
- jQuery知识点一 each()和toggleClass()
- Sql 常见问题
- C语言实现最基本的回射服务器与客户端(服务器用TCP协议回射客户发来的消息)
- navigationcontroller剖析
- easyVS
- python中字符串与列表的相互转换
- OSPF(Open Shortest Path First开放式最短路径优先 -链路状态路由协议
- 错误源:WebForms UnobtrusiveValidationMode requires a ScriptResourceMapping for 'jquery'. Please add a ScriptResourceMapping named jquery(case-sensitive).
- js面向对象oop编程
- Madifest文件详解
- Promise对象解读
- Android基础_web通信3
- 【leetcode-66】 加一
- 教你怎么看网站是用react搭建的
- dubbo服务telnet命令
- MySQL 数据库 varchar 到底可以存多少个汉字,多少个英文呢?我们来搞搞清楚
- RF判断列表、字典、整数、字符串类型是否相同方法
- 页面加载之window.onload=function(){} 和 $(function(){})的区别
- 第一个 MVC 应用程序(下半部分)