阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_24-CMS前端页面查询开发-使用钩子方法实现立即查询
2024-08-25 06:47:34
进入页面默认就去查询数据
这要用到vue的钩子函数,每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、
编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子
的函数,这给了用户在不同阶段添加自己的代码的机会。

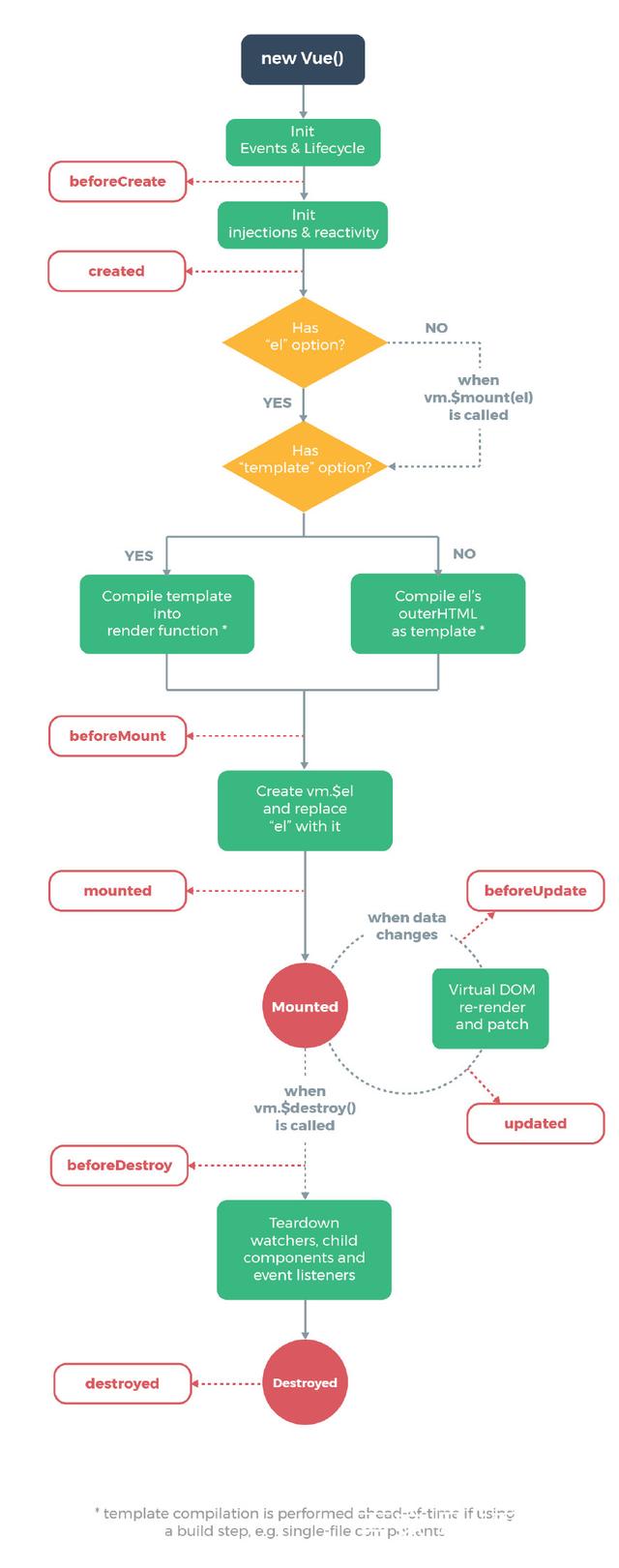
生命周期图参考:
http://baijiahao.baidu.com/s?id=1603406094025961442&wfr=spider&for=pc
通常使用最多的是created和mounted两个钩子:
created:vue实例已创建但是DOM元素还没有渲染生成。
mounted:DOM元素渲染生成完成后调用。
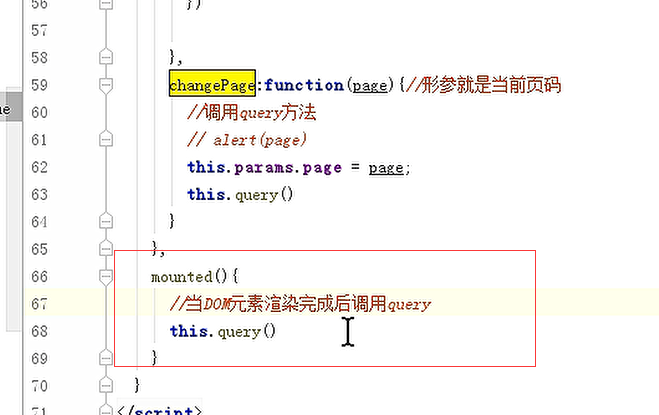
钩子函数在methods下面定义

mounted和methods是同一个级别

页面加载就立即调用了。

script那段代码
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
list: [],
total: ,
params: {
page: ,
size:
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size).then((res) => {
this.list = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function (page) {
this.params.page = page;
this.query()
}
},
mounted() {
//当DOM元素渲染完成后调用
this.query()
}
}
</script>
最新文章
- 8.4.1 ImageLoader
- 浏览器的中的 XMLHttpRequest 对象的使用
- c# 结课小结
- javascript笔记——js的阻塞特性[转载]
- DBNull与Null
- POC- Proof of Cocept -- 概念验证
- Flex入门(三)——微架构之Cairngorm
- jmeter java性能测试
- [LeetCode] Decode String 题解
- 使用Linux环境变量
- GPUImage滤镜效果翻译
- vue+axios 前端实现的常用拦截
- 《构建之法》课程进度之Github、Travis等工具融入篇
- mongodb 3.6 集群搭建:分片+副本集
- SOCKET.IO 的用法 系统API,
- 使用Badboy录制Web脚本 JMeter运行jmx脚本
- 配合es5.8的使用,升级sb版本到2.X,遇到一个问题
- js小练习
- cin关闭同步[转]
- TX2 五种功耗模式