HTML——label标签
最近在做将input[type="file"] 改变其样式时,发现label的巨大潜力,特此记录一下。
1, label标签的作用
(1)为input元素定义标注(标记)
(2)不会呈现任何效果
(3)改变鼠标可用性。当用户选择label标签时,浏览器会自动将焦点转到和标签有关的表单控件上。
(4)label标签的for属性应当与相关元素的id属性相同。for属性将label绑到另一个元素上。
<label for="file">上传文件: </label>
<input type="file" id="file" name="file" class="input-file">

(5)label标签的form属性:规定label元素所属的一个或多个表单。
<form action="demo_form.php" id="form1">
<label for="label">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
</form> <label for="male" form="form1">Male</label>
 ==》》
==》》 
当鼠标点击下面的Male时,上面单选框的Male会被选中。
但是这里面存在一个问题,明明说是属于的一个或多个的form表单,但是却无法实现。
<form id="form1">
<!-- <label for="male">Male</label> -->
<input type="radio" name="sex" id="male" value="male">
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female">
</form>
<br>
<form id="form2">
<!-- <label for="male1">Male</label> -->
<input type="radio" id="male1">
</form>
<br> <label for="male male1" form="form1 form2">Male</label>
点击最下面的Male却无任何反应。在控制台,确定打印出对应的标签

不明白这里面的对应的一个或多个form表单的意思。
2,利用label改变丑丑的input[type="file"] 样式
参考博客:
原文 https://tympanus.net/codrops/2015/09/15/styling-customizing-file-inputs-smart-way/
中文译文 https://www.jianshu.com/p/07c27e576b26
张鑫旭大大的 http://www.zhangxinxu.com/wordpress/2015/11/html-input-type-file/
正常的样式:
<label for="file">上传文件: </label>
<input type="file" name="file" id="file" class="inputfile" />

解决方法:
(1)让file类型的元素透明度为0,覆盖在好看的按钮上,然后去点击好看的按钮,实际上点击的还是file元素。
(2)label元素与file控件关联(已经引入bootstrap.css文件)
<label class="btn btn-primary" for="xFile" style="margin:10px;">上传文件</label>
<form>
<input type="file" id="xFile" style="position:absolute;clip:rect(0 0 0 0);">
</form>

扩展:显示文件名
已经引入bootstrap.css and jquery.js 文件
<form class="form-inline">
<label class="btn btn-primary" for="xFile" id="test" style="margin:10px;">上传文件</label>
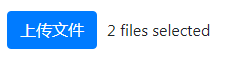
<input type="file" id="xFile" style="position:absolute;clip:rect(0 0 0 0);" data-multiple-caption="{count} files selected" multiple>
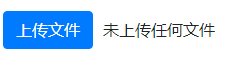
<span class="fileName">未上传任何文件</span>
</form> <script type="text/javascript">
$( '#xFile' ).each( function() {
var $input = $( this ),
$label = $('.fileName'),
labelVal = $label.html(); $input.on( 'change', function( e ) {
var fileName = ''; if( this.files && this.files.length > 1 )
fileName = ( this.getAttribute( 'data-multiple-caption' ) || '' ).replace( '{count}', this.files.length );
else if( e.target.value )
fileName = e.target.value.split( '\\' ).pop(); if( fileName )
$( 'span' ).html( fileName );
else
$label.html( labelVal );
});
}); </script>
 |
 |
 |
| 未做任何处理/esc退出选择 | 显示一个文件的名字 | 可选多个文件上传 |
且支持esc退出文件上传选择对话框,且上传文件为空。
最新文章
- php清楚bom
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(六)地图搜索模块
- C#使用Timer.Interval指定时间间隔与指定时间执行事件
- 【转载】Erlang 中 link 和 monitor 的区别
- JavaWeb学习总结(七)—HttpServletRequest
- 洛谷P1613 跑路
- openssl安装
- db2查看表空间
- poj 1275 Cashier Employment
- 【转】用Device tree overlay掌控Beaglebone Black的硬件资源
- Filter和FilterChain具体的使用说明
- Android学习之 AChartEngine 图表绘制
- 在UE4中使用SVN作为source control工具
- jsonarray和jsonobject
- etcd v3 备份恢复
- Python中type和object
- Maven+Spirng+Mybatis+CXF搭建WebService服务
- 手机验证码JQUERY实现
- Hanlp在ubuntu中的使用方法介绍
- AFNetworking 2.5.x 网络请求的封装