css 文字超出部分隐藏
2024-09-02 09:19:58
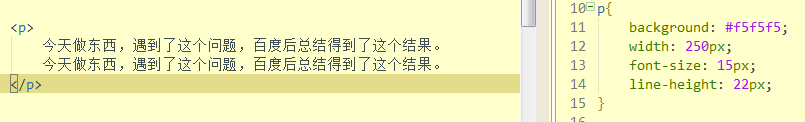
未做隐藏处理

执行结果:

1、1行超出部分省略号

效果:

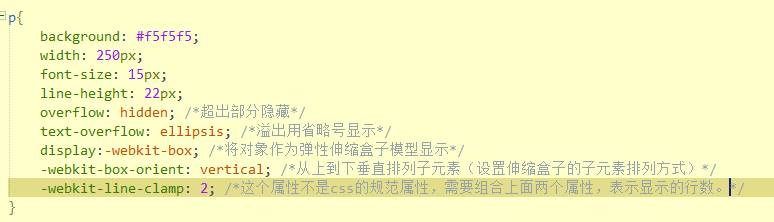
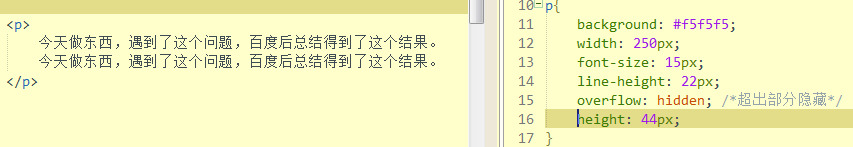
2、多行超出部分隐藏(目前只能在chrome浏览器中使用,其他浏览器不兼容)

效果:

-webkit-line-clamp 属性定义显示行数可以随需求改变
目前开发的使用方式是:
限制文字盒子高度为文字 line-height 大小的倍数,至于其他显示字数由后端限制

效果:

最新文章
- android的apk逆向工程后的文件目录介绍
- filebeat 多行日志的处理
- hud1166 敌兵布阵
- 提高 Discuz 门户文章被百度收录的方法
- http连接
- MVC-Html.ActionLink的几种写法
- Activity小结
- jquery-ui datepicker使用
- LeetCode_Jump Game
- c语言太easy笔误的,这将做
- Nginx负载均衡和Keepalived的安装设置
- Vim Tricks
- BZOJ1002 [FJOI2007] 轮状病毒 【递推】
- C#自定义Button按钮控件
- 测试教程网.unittest教程.2. 基本用法
- redis入门概述
- PBN飞越转弯Flyover衔接DF航段保护区组图
- winform窗体 种类、普遍常用的【属性】
- memcache简单操作
- pta 习题集 5-17九宫格输入法