Vue电商后台管理系统项目第2天-首页添加表格动态渲染数据&分页
0x01.使用Github学习的姿势
基于昨天的内容,今天的内容需要添加几个单文件组件,路由文件也需要做相应的增加,今天重点记录使用Element-UI中的表格组件实现数据动态渲染的实现流程和分页功能的实现流程。
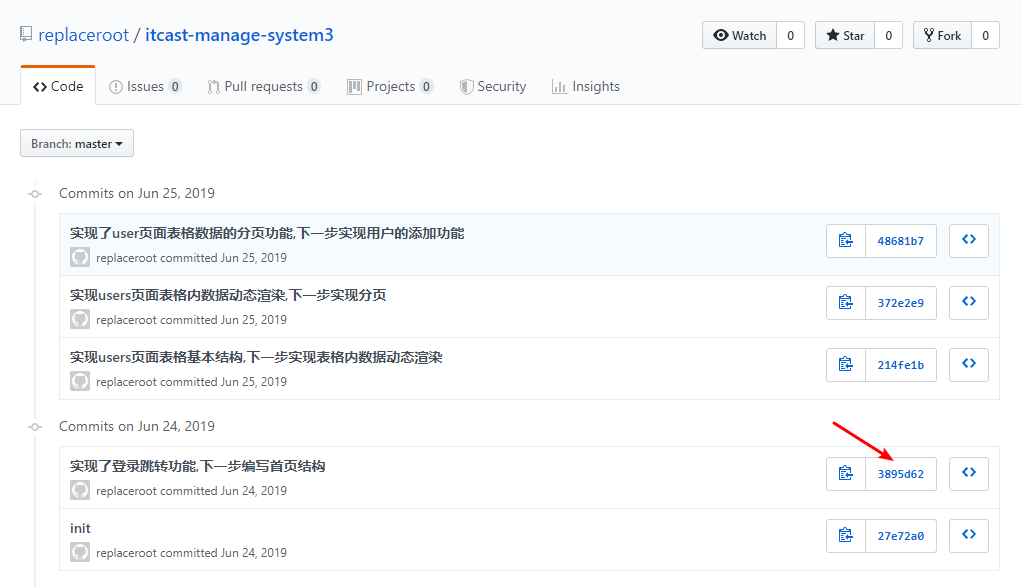
多说无用,项目已经上传到Github了,想了解每一步的详细实现流程的可以在Github的commit中查看提交的历史版本,根据历史版本进行详细的学习。
第一步:

第二步:

第三步:
点击右边的拆分按钮,就可以看到实现此功能在上一个版本上做了哪些修改,绿色内容部分是在上一个版本做出修改/添加的内容,注意克隆的时候要克隆最旧的版本,这样才知道我加了什么代码实现了什么功能,一步一步跟着思路走,这样才爽。

ok,马上开始重头戏!
0x02.Element-UI表格应用
1.首先找到Table表格,点进去之后有很多不同种类的表格,这个不用管,找到我们项目需要的带边框表格。

2.查看源代码,注意在每次查看源码的时候都应该认真看一遍解释和表格底部的属性解释(Table Attributes),将源代码复制到user.vue组件中,然后进行修改。


3.对源码内容进行修改,实现表格静态数据结构。
<template>
<div class="user">
<!-- 添加user页面的表格 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template> <script>
export default {
// data是一个函数,返回一个对象
data () {
return {
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
}
}
</script> <style lang="less" scoped>
</style>
写死数据
4.添加右侧编辑,删除,分配角色按钮,增加索引
找到表格选项中的自定义列模版,从操作部分开始复制源码,然后增加合适的button按钮,在首列中加上<el-table-column type="index" width="50"></el-table-column>代码实现索引显示;
注意:在template中嵌套template这种写法可以叫插槽,官方叫自定义列模版,通过scope.row这个属性可以拿到当前行的数据,如果怀疑可以自己打印一下scope。
5.使用Tooltip 组件进行按钮的文字提示
复制源码,将源码里面的button按钮替换成你的编辑、删除、分配角色按钮;
<el-tooltip class="item" effect="dark" content="Top Center 提示文字" placement="top">
<el-button>上边</el-button>
</el-tooltip>
6.利用switch开关组件实现用户状态切换
复制源码并新建一个插槽结构(自定义列模版),然后把代码粘贴进去,在data返回对象中添加value:true就完事了。
表格静态数据结构
<template>
<div class="user">
<!-- 添加user页面的表格 -->
<el-table :data="tableData" border style="width: 100%">
<!-- 使用index属性增加索引 -->
<el-table-column type="index" width="50"></el-table-column>
<!-- -->
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column> <el-table-column label="用户状态">
<template slot-scope="scope">
<el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949"></el-switch>
</template>
</el-table-column> <el-table-column label="操作">
<template slot-scope="scope">
<el-tooltip class="item" effect="dark" content="编辑用户" placement="top">
<el-button type="primary" icon="el-icon-edit" @click="handleEdit(scope.row)"></el-button>
</el-tooltip> <el-tooltip class="item" effect="dark" content="删除用户" placement="top">
<el-button type="danger" icon="el-icon-delete"></el-button>
</el-tooltip> <el-tooltip class="item" effect="dark" content="分配角色" placement="top">
<el-button type="success" icon="el-icon-share"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</div>
</template> <script>
export default {
// data是一个函数,返回一个对象
data () {
return {
value: true,
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
methods: {
handleEdit (obj) {
console.log(obj)
}
}
}
</script> <style lang="less" scoped>
</style>
表格静态数据结构

7.调用接口方法请求数据实现表格动态数据渲染
查看对应的接口文档得知具体的请求路径、请求方式、传递的数据。
本文的内容只是演示,和github上的项目有差异,具体实现看github项目代码。
用户数据列表接口:

实现代码:
<template>
<div class="user">
<!-- 添加user页面的表格 -->
<el-table :data="tableData" border style="width: 100%">
<!-- 使用index属性增加索引 -->
<el-table-column type="index" width="50"></el-table-column>
<!-- -->
<el-table-column prop="username" label="用户名" width="180"></el-table-column>
<el-table-column prop="email" label="邮箱" width="180"></el-table-column>
<el-table-column prop="mobile" label="手机号"></el-table-column> <el-table-column label="用户状态">
<template slot-scope="scope">
<el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949"></el-switch>
</template>
</el-table-column> <el-table-column label="操作">
<template slot-scope="scope">
<el-tooltip class="item" effect="dark" content="编辑用户" placement="top">
<el-button type="primary" icon="el-icon-edit" @click="handleEdit(scope.row)"></el-button>
</el-tooltip> <el-tooltip class="item" effect="dark" content="删除用户" placement="top">
<el-button type="danger" icon="el-icon-delete"></el-button>
</el-tooltip> <el-tooltip class="item" effect="dark" content="分配角色" placement="top">
<el-button type="success" icon="el-icon-share"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</div>
</template> <script>
import { getAllList } from '@/api/users.js'
export default {
// data是一个函数,返回一个对象
data () {
return {
query: '',
pagenum: 1,
pagesize: 7,
value: true,
tableData: []
}
},
methods: {
handleEdit (obj) {
console.log(obj)
}
},
mounted () {
getAllList({
query: this.query,
pagenum: this.pagenum,
pagesize: this.pagesize
})
.then(result => {
// 成功后将获取到的数据进行覆盖
console.log(result)
this.tableData = result.data.data.users
})
.catch(err => {
console.log(err)
})
}
}
</script> <style lang="less" scoped>
</style>
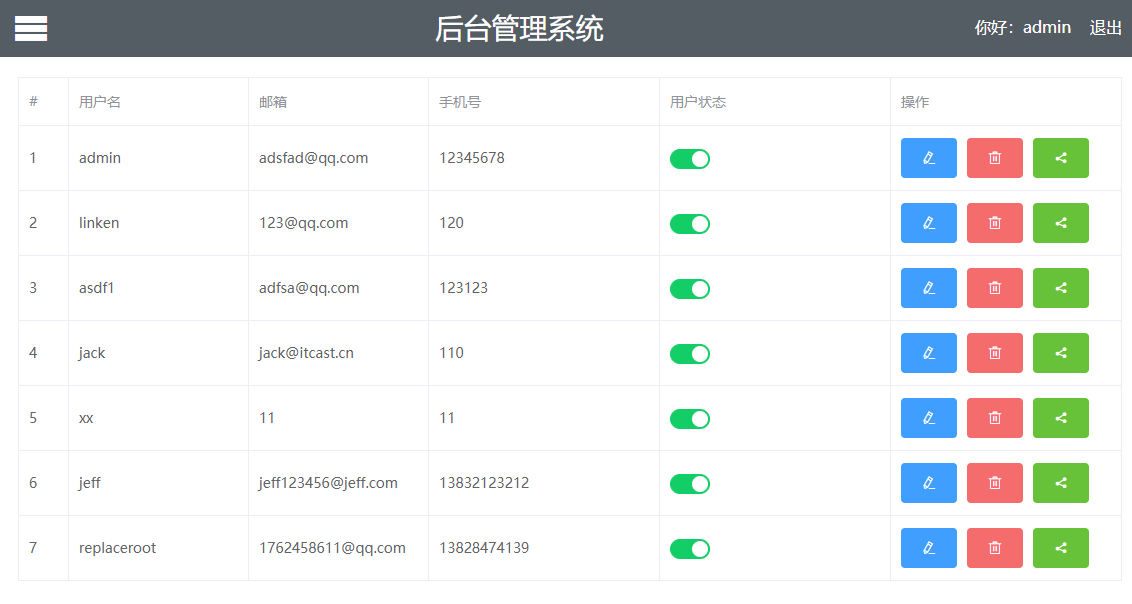
最终代码
最终效果:

0x03.Element-UI分页功能应用
注意看文档中分页各个属性的意思!
代码:
<template>
<div class="user">
<!-- 添加user页面的表格 -->
<el-table :data="tableData" border style="width: 100%">
<!-- 使用index属性增加索引 -->
<el-table-column type="index" width="50"></el-table-column>
<!-- -->
<el-table-column prop="username" label="用户名" width="180"></el-table-column>
<el-table-column prop="email" label="邮箱" width="180"></el-table-column>
<el-table-column prop="mobile" label="手机号"></el-table-column> <el-table-column label="用户状态">
<template slot-scope="scope">
<el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949"></el-switch>
</template>
</el-table-column> <el-table-column label="操作">
<template slot-scope="scope">
<el-tooltip class="item" effect="dark" content="编辑用户" placement="top">
<el-button type="primary" icon="el-icon-edit" @click="handleEdit(scope.row)"></el-button>
</el-tooltip> <el-tooltip class="item" effect="dark" content="删除用户" placement="top">
<el-button type="danger" icon="el-icon-delete"></el-button>
</el-tooltip> <el-tooltip class="item" effect="dark" content="分配角色" placement="top">
<el-button type="success" icon="el-icon-share"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table> <!-- 实现分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagenum"
:page-sizes="[1, 2, 3, 4]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total-0"
></el-pagination>
</div>
</template> <script>
import { getAllList } from '@/api/users.js'
export default {
// data是一个函数,返回一个对象
data () {
return {
total: '',
query: '',
// 当前页码
pagenum: 1,
// 每页显示记录数
pagesize: 3,
value: true,
tableData: []
}
},
methods: {
handleEdit (obj) {
console.log(obj)
},
handleSizeChange (val) {
console.log(`每页 ${val} 条`)
this.pagesize = val
this.init()
},
handleCurrentChange (val) {
console.log(`当前页: ${val}`)
this.pagenum = val
this.init()
},
init () {
getAllList({
query: this.query,
pagenum: this.pagenum,
pagesize: this.pagesize
})
.then(result => {
// 成功后将获取到的数据进行覆盖
console.log(result)
this.tableData = result.data.data.users
this.total = result.data.data.total
})
.catch(err => {
console.log(err)
})
}
},
mounted () {
this.init()
}
}
</script> <style lang="less" scoped>
</style>
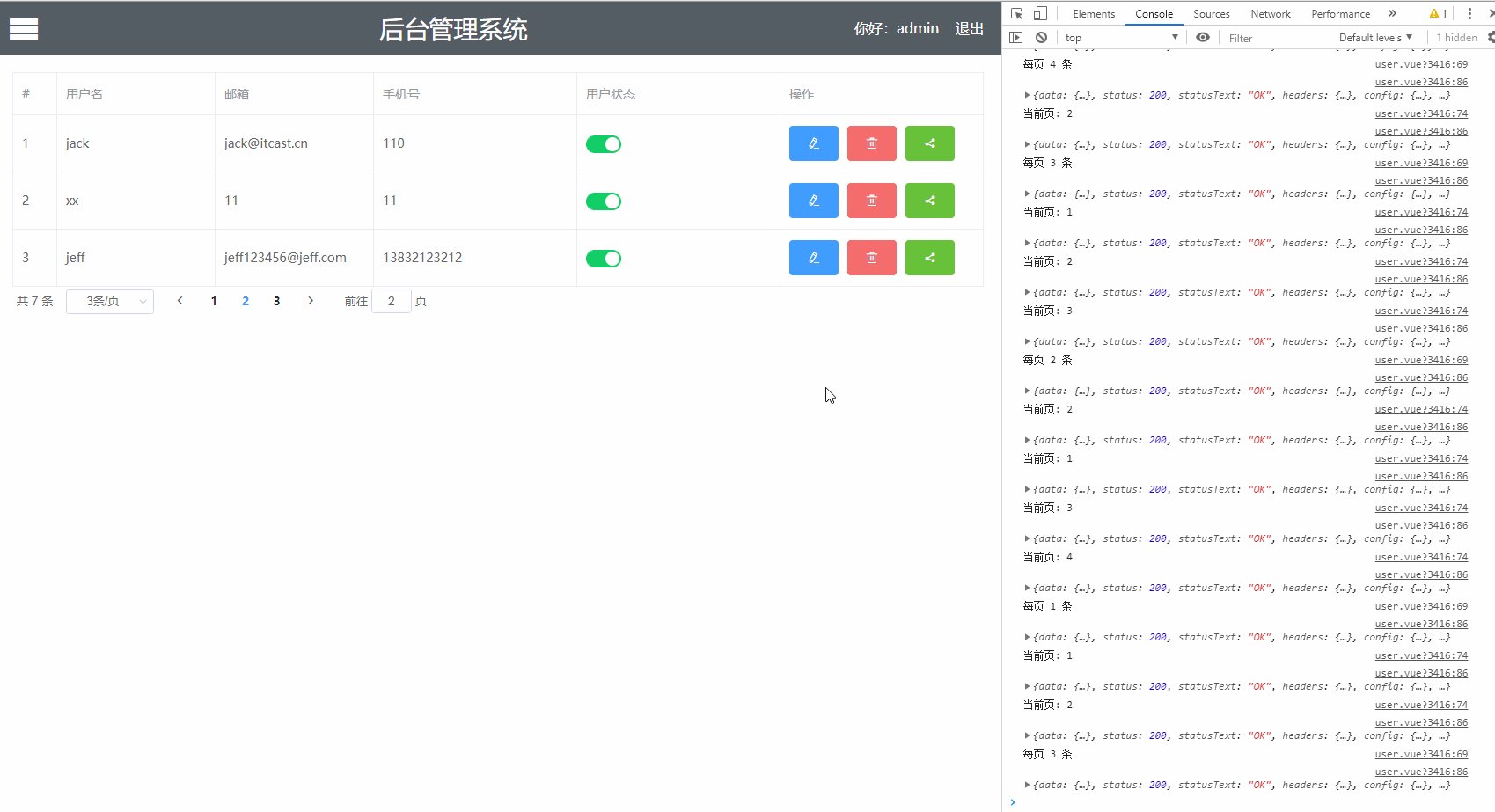
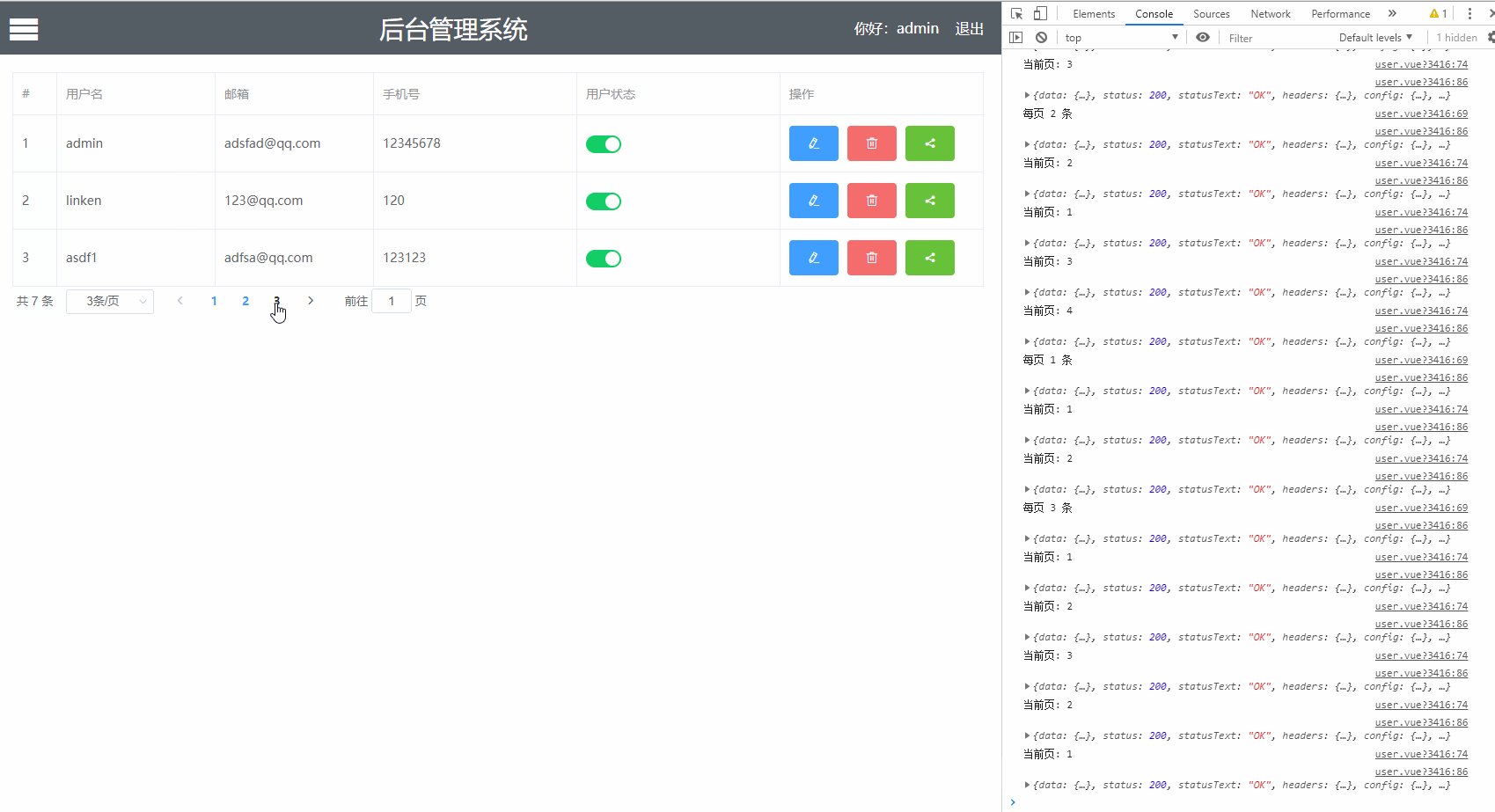
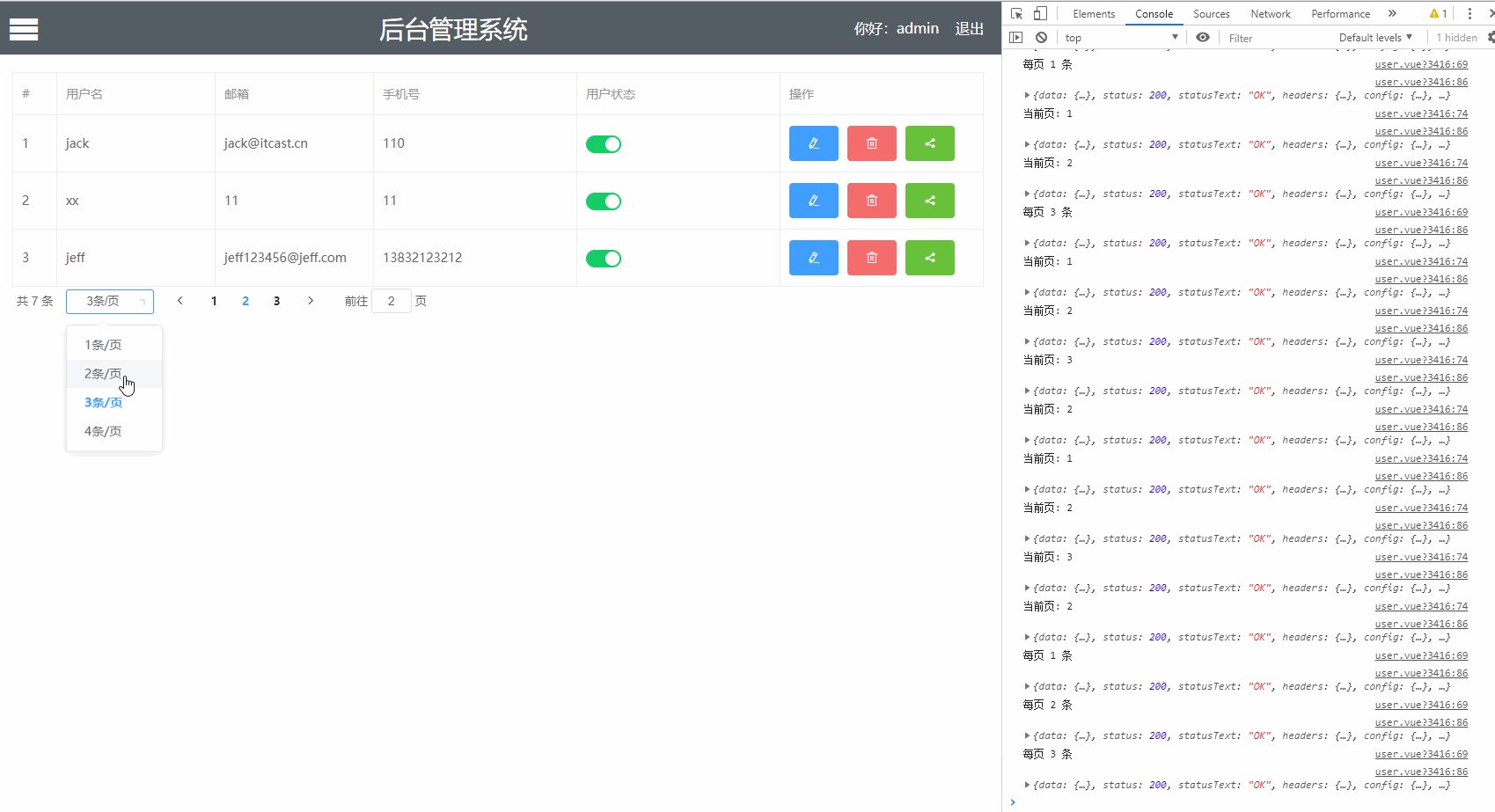
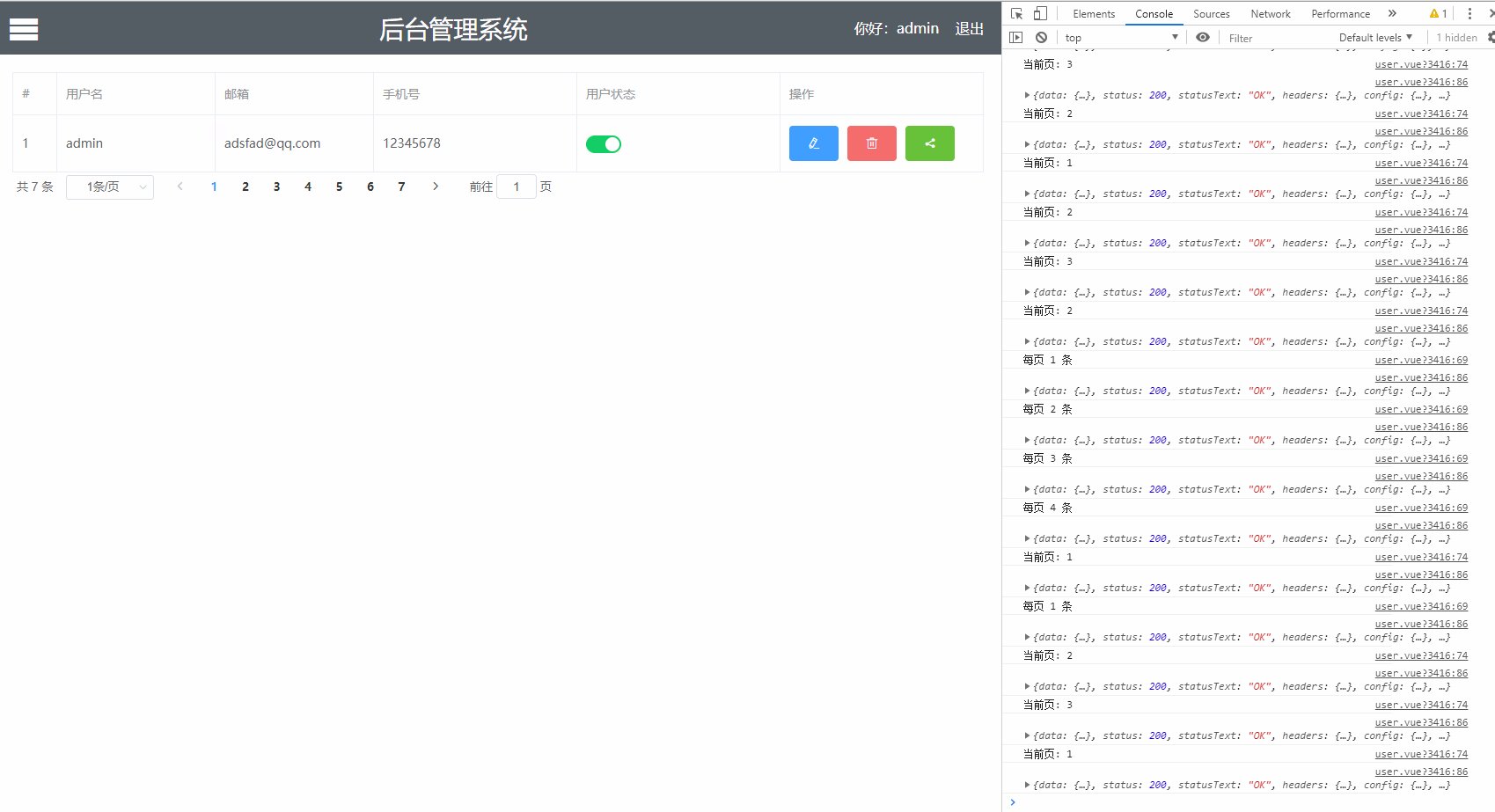
分页功能
效果:

最新文章
- 浅析MySQL基于ROW格式的二进制日志
- .NET LINQ 限定符操作
- ci中如何得到配置的url
- Dynamic Web Project创建及版本修改的问题
- C++_归并排序(纯C版)
- 输入一个整形数组,数组里有正数也有负数。数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。求所有子数组的和的最大值。要求时间复杂度为O(n)
- Android面试,与Service交互方式
- unix网络io模型
- abstract和interface
- Andrew Ng机器学习课程笔记--week9(上)(异常检测&推荐系统)
- 多目标跟踪(MOT)评测标准
- java并发包java.util.concurrent详解
- scala时间和时间戳互转
- <<linux device driver,third edition>> Chapter 4:Debugging Techniques
- JQuery如何实现双击事件时不触发单击事件
- Oracle更改redo log大小 or 增加redo log组
- Socket请求和Http请求的各自特点、区别及适用场景 (转)
- DOM0和D0M2级事件
- VMware两台虚拟机之间文件共享
- 在windows上搭建C语言开发环境——借助eclipse和MinGW