前端面试题-CSS Hack
一、CSS Hack的概念
由于不同厂商的流览器或某浏览器的不同版本(如IE,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式。
我们把针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
二、CSS Hack的原理
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。
三、CSS Hack的分类
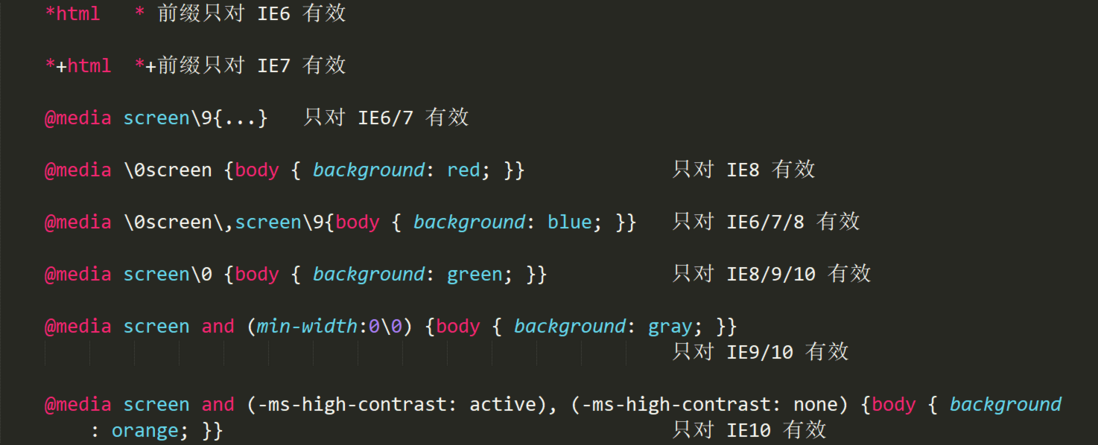
3.1 CSS 属性前缀法(即类内部 Hack)
(1)IE6 能识别下划线" _ "和星号" * "
(2)IE7 能识别星号" * ",但不能识别下划线" _ "
(3)IE6~IE10 都识别" \9 "
(4)firefox 前述三个都不能识别。
3.2 选择器前缀法(即选择器 Hack)
(1)IE6 能识别 *html .class{}
(2)IE7 能识别 *+html .class{} 或 *:first-child+html .class{}
3.3 IE条件注释法(即 HTML 头部引用 if IE Hack)
(1)所有 IE (注:IE10+ 已经不再支持条件注释)能识别 <!--[if IE]>IE浏览器显示的内容 <![endif]-->
(2)IE6及以下版本能识别 <!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->
这类 Hack 不仅对 CSS 生效,对写在判断语句里面的所有代码都会生效。
(3)实际项目中 CSS Hack 大部分是针对 IE 浏览器不同版本之间的表现差异而引入的。
四、CSS Hack书写顺序
一般是将适用范围广、被识别能力强的 CSS 定义在前面。
五、CSS Hack IE条件注释法
这种方式是 IE 浏览器专有的 Hack 方式,微软官方推荐使用的 hack 方式。
5.1 只在 IE 生效
<!--[if IE]>
这段文字只在 IE 浏览器显示
<![endif]-->5.2 只在 IE6 生效
<!--[if IE 6]>
这段文字只在 IE6 浏览器显示
<![endif]-->5.3 只在 IE6+ 生效
<!--[if gte IE 6]>
这段文字只在 IE6以上(包括) 浏览器显示
<![endif]-->5.4 只在 IE8 不生效
<!--[if ! IE 8]>
这段文字只在 非IE8 浏览器显示
<![endif]-->5.5 非 IE 浏览器生效
<!--[if ! IE]>
这段文字只在 非IE 浏览器显示
<![endif]-->六、CSS Hack 类内部属性前缀法
属性前缀法是在 CSS 样式属性名前加上一些只有特定浏览器才能识别的 hack 前缀,以达到预期的页面展现效果。
6.1 IE浏览器各版本 CSS hack 对照表
| hack | 写法 | 实例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 绿色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黄色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 蓝色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| 0 | color:red0 | 红色 | N | N | N | N | Y | N | Y | N | Y | N |
| 90 | color:red90 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
6.2 IE浏览器标准模式
(1)“ - ″IE6 生效,专有的 hack
(2)“ \9 ″ IE6 / IE7 / IE8 / IE9 / IE10 都生效
(3)“ \0 ″ IE8 / IE9 / IE10 都生效
(4)“ \9\0 ″ IE9 / IE10 生效
七、CSS Hack 选择器前缀法
选择器前缀法是针对页面表现不一致或者需要特殊对待的浏览器,在 CSS 选择器前加上只有某些特定浏览器才能识别的前缀进行 hack。
最新文章
- Tcl Tk Introduction
- 使用JMeter进行负载测试——终极指南
- js原生捕鱼达人(二)
- emberjs创建类
- 用diss 实现 push动画
- 1分钟内检查Linux服务器性能的命令
- ios 计算文字的尺寸
- Android 多线程:使用Thread和Handler (从网络上获取图片)
- JAVA虚拟机内存模型
- 【Uva623】500!(高精)
- 前端css
- JavaScript 世界万物诞生记
- [转]Ionic国际化解决方案
- intellij IDEA 安装和配置和使用
- MySQL Cluster 日常维护
- 【转】为什么 MQTT 是最适合物联网的网络协议
- SQL语句 怎么把从一个表中查出来数据插入到另一个表中
- error LNK2005: _DllMain@12 已经在 MSVCRTD.lib(dllmain.obj) 中定义
- 微信内置浏览器浏览H5页面弹出的键盘遮盖文本框的解决办法(转)
- 在windows7下创建ftp服务站点