CSS的文本属性
CSS 文本属性可定义文本的外观。
通过文本属性,可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进等。
㈠缩进文本 text-indent
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
⑴使用负值
比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边,如下所示:
p {text-indent: -6em;}
不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。
为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距,如下所示:
p {text-indent: -6em; padding-left: 6em;}
⑵使用百分比值
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;}
p {text-indent: 20%;}
<div>
<p>this is a paragragh</p>
</div>
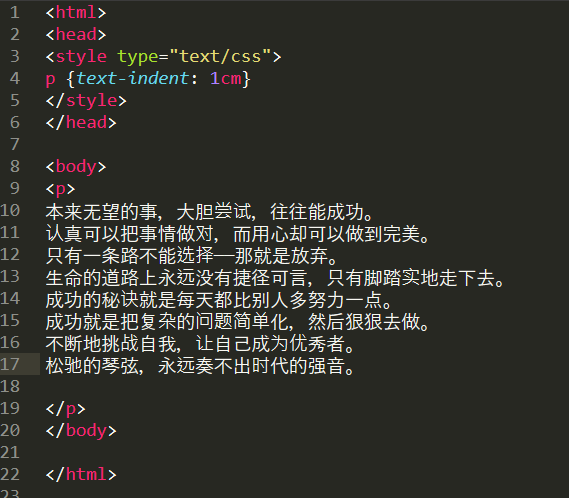
⑶利用text-indent属性演示如何缩进文本首行。

㈡水平对齐 text-align
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
还有一个水平对齐属性是 justify。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。
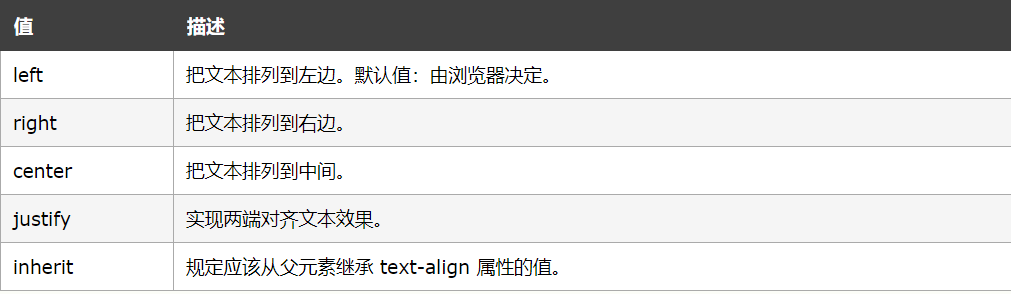
下面是可能用到的值:

如何用text-align属性对齐文本 ,代码如下:

㈢字间隔 word-spacing
word-spacing 属性接受一个正长度值或负长度值。
如果提供一个正长度值,那么字之间的间隔就会增加。
为 word-spacing 设置一个负值,会把它拉近。
下面是可能用到的值:
⑴normal:默认。定义单词间的标准空间。
⑵length:定义单词间的固定空间。
⑶inherit:规定应该从父元素继承 word-spacing 属性的值。
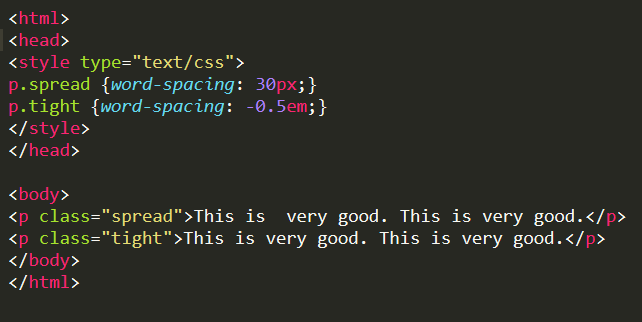
利用word-spacing 属性演示如何增加段落中单词间的距离,代码如下图所示:

㈣字母间隔 letter-spacing
letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
利用letter-spacing属性设置字符间距,如下图所示:

㈤字符转换 text-transform 属性
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。
顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。
最后,capitalize 只对每个单词的首字母大写.
注意:决定把所有 h1 元素变为大写,text-transform这个属性就很有用。不必单独地修改所有 h1 元素的内容,只需使用 text-transform 为你完成这个修改:
例如:h1 {text-transform: uppercase}
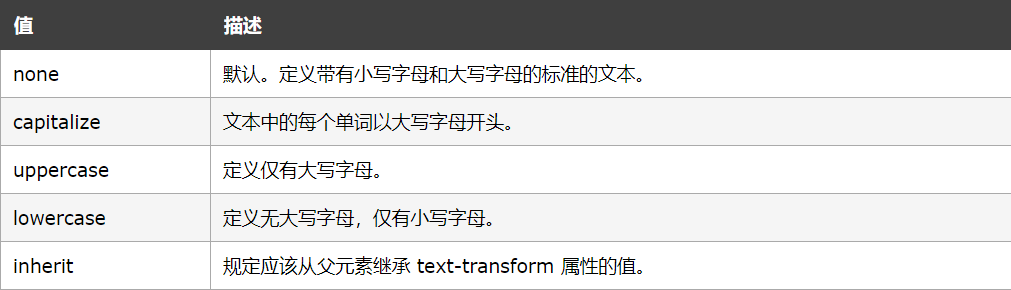
下面是可能用到的值:

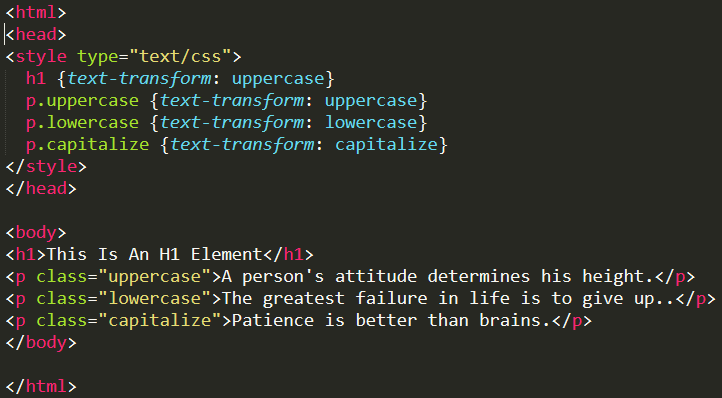
演示如何控制文本中的字母的大小写,代码如下:

㈥文本装饰 text-decoration
text-decoration 属性规定添加到文本的修饰。
注释:修饰的颜色由 "color" 属性设置。
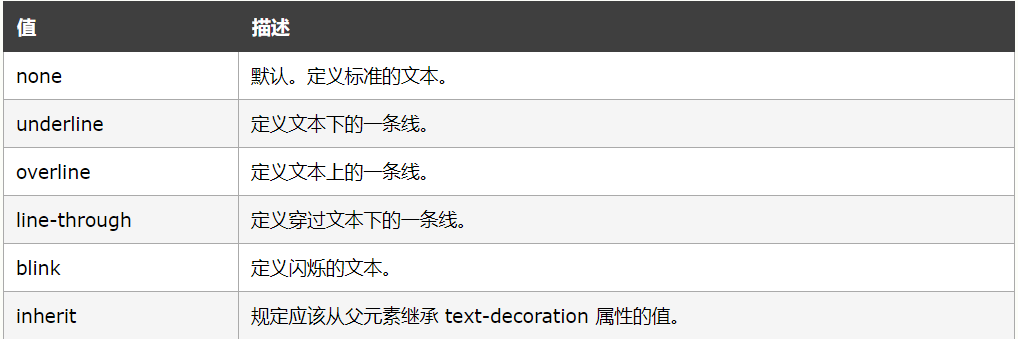
下面是可能会用到的值:

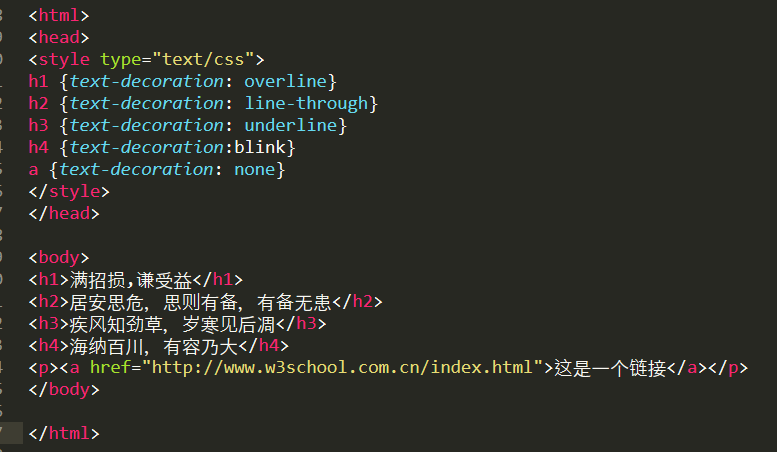
演示如何向文本添加修饰,代码如下:

㈦文本方向 direction
direction属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
注意:对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override 时才会应用 direction 属性。
direction 属性有两个值:ltr 和 rtl。大多数情况下,默认值是 ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值 rtl。
以下为可能用到的值;
⑴ltr 默认。文本方向从左到右。
⑵rtl 文本方向从右到左。
⑶inherit 规定应该从父元素继承 direction 属性的值。
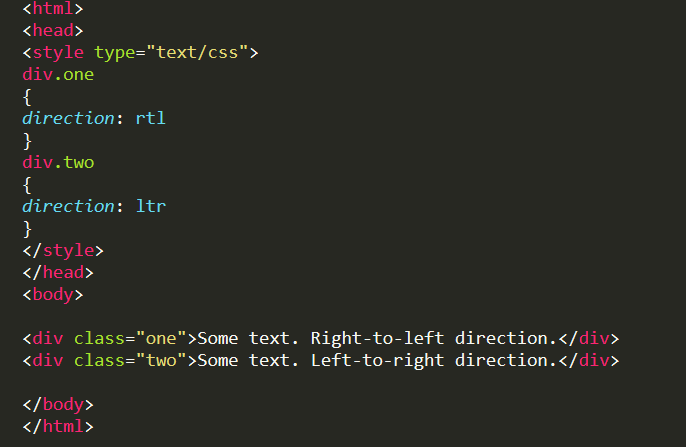
演示如何设置文本的方向,代码如下:

㈧处理空白符 white-space
white-space 属性设置如何处理元素内的空白。
下面是可能会用到的值;

演示如何禁止在元素中的文本折行,代码如下:

㈨文本颜色
⑴设置文本颜色,代码示例如下:

⑵设置文本的背景颜色,代码示例如下;

希望有所帮助。
最新文章
- jquery实现checkbox全选和全部取消,以及获取值
- C语言打乱一组数字顺序
- Javascript中使用WScript.Shell对象执行.bat文件和cmd命令
- 反射给对象赋值遇到的问题——类型转换[转http://blog.csdn.net/xiaohan2826/article/details/8536074]
- KVC与KVO的理解
- 调用Response.Redirect 捕获异常 解决办法(摘抄)
- maven_基本配置
- 设计模式,Let's “Go”! (中)
- Lesson 26 The best art critics
- python+Django+test 测试数据库生成报错
- MYSQL分组合并函数
- kubernetes微服务部署
- CoreWebApi集成Exceptionless
- 00009 - cat、tail、head、tee、wc、sort文件操作和过滤
- Linux定时任务 结合PHP实现实时监控
- Change tab position of PageControl to bottom
- 关于C++中字符串与数字的互相转换
- netty的线程池-----揭示了使用两个线程池的原因
- 关于webpack的path和publicPath。
- etcd 集群恢复