一百二十四:CMS系统之首页导航条和代码抽离
2024-09-05 08:16:19
模板抽离
由于前后台的模板有些需要的元素如,js,css是相同的,这里抽离出来做base模板

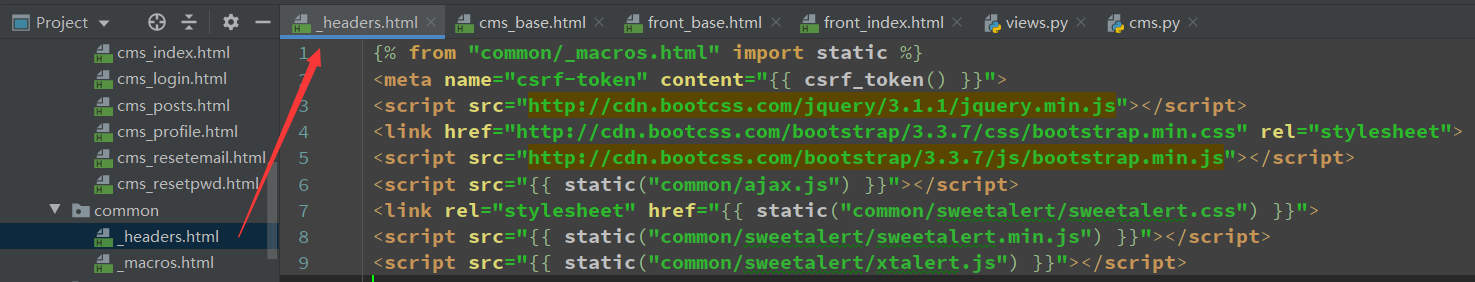
{% from "common/_macros.html" import static %}
<meta name="csrf-token" content="{{ csrf_token() }}">
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="{{ static("common/ajax.js") }}"></script>
<link rel="stylesheet" href="{{ static("common/sweetalert/sweetalert.css") }}">
<script src="{{ static("common/sweetalert/sweetalert.min.js") }}"></script>
<script src="{{ static("common/sweetalert/xtalert.js") }}"></script>
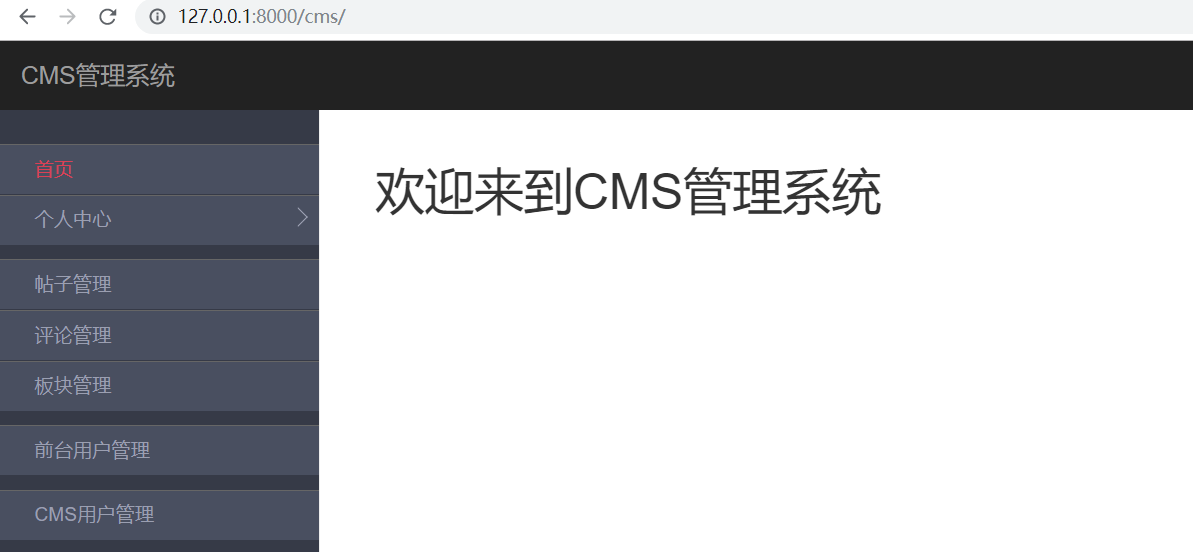
后台模板

访问后台

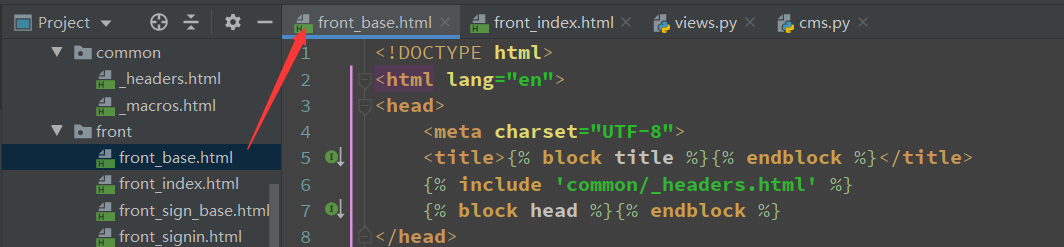
前台模板

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
{% include 'common/_headers.html' %}
{% block head %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">CMS论坛</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="/">首页<span class="sr-only">(current)</span></a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="输入关键字">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="{{ url_for('front.signin') }}">登录</a></li>
<li><a href="{{ url_for('front.signup') }}">注册</a></li>
</ul>
</div>
</div>
</nav>
{% block body %}
{% endblock %}
</body>
</html>
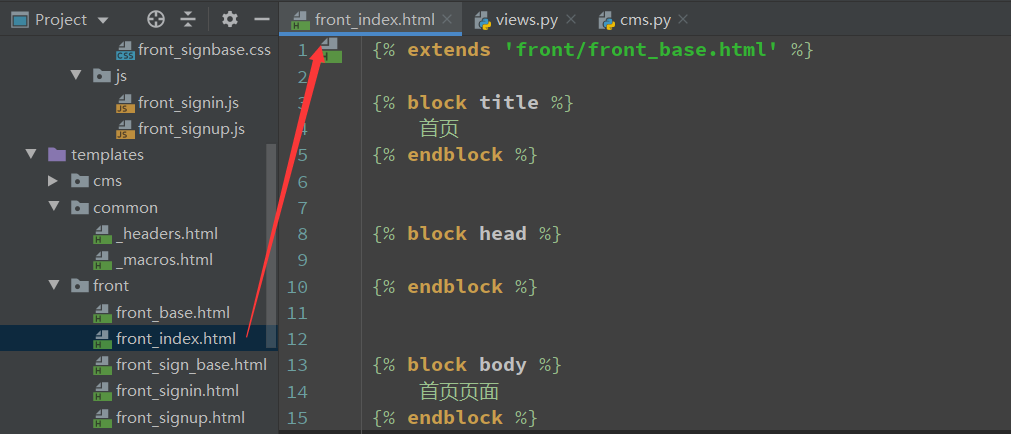
首页

{% extends 'front/front_base.html' %}
{% block title %}
首页
{% endblock %}
{% block head %}
{% endblock %}
{% block body %}
首页页面
{% endblock %}
访问

最新文章
- Linux-Rsync服务器/客户端搭建实战
- vim--macro
- T4模板根据DB生成实体类
- 开机取消显示 系统准备工具(Sysprep)
- linux设备驱动归纳总结(三):3.设备驱动面向对象思想和lseek的实现【转】
- activity退出
- C# 之 System.Diagnostics.Process.Start的妙用
- OpenCV源码阅读(3)---base.hpp
- C++类实现AVL树
- OGG FAQ
- thinkphp使用PHPMailer发送邮件
- 在CentOs7上部署Gunicorn
- linux less对文件内容进行搜索
- kubernetes学习笔记之十二:资源指标API及自定义指标API
- 面向对象课程 - T-shirt
- C#:网络传输问题
- TabError的解决方法
- linux 新建用户和权限分配
- 百炼1001: Exponentiation 解题
- 【Vue实战之路】二、路由使用基础,六步搞定Vue-router