elementUI拿到当前表格行的数据的另一种写法
2024-10-07 19:18:09
背景:
这里是通过点击“修改”按钮后才拿到当前行的数据,不是点击当前行任意位置拿到数据,所以不能用 @row-click 方法
改用点击的时候直接拿到这个表里面的这一条数据

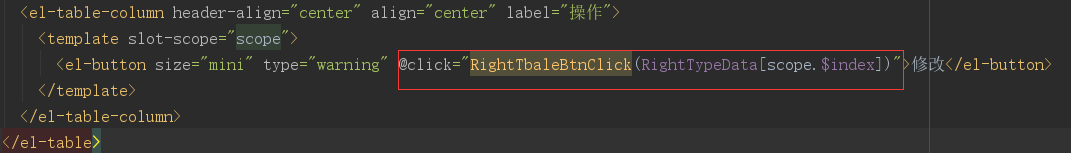
1.绑定事件

<template slot-scope="scope">
<el-button size="mini" type="warning" @click="RightTbaleBtnClick(RightTypeData[scope.$index])">修改</el-button>
</template>
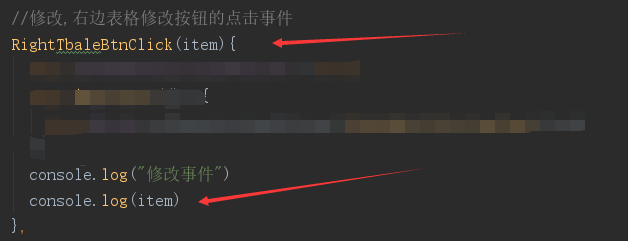
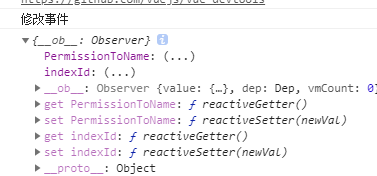
2.拿到数据

RightTbaleBtnClick(item){
console.log("修改事件")
console.log(item)
},

最新文章
- 数据库分页和使用jstl标签替换分页的jsp代码
- lucene 3.0.2 + 多文件夹微博数据(时间,微博)构建索引
- SYN Cookie的原理和实现
- android开发中提示:requires permission android.permission write_settings解决方法
- 用JS写的无缝滚动特效
- Javascript UserAgent 获取平台及浏览器信息
- Struts2 开发环境搭建
- iOS UITableViewCell AccessoryType属性
- hdoj 1285 确定比赛名次 【拓扑排序】
- spring-oauth-server实践:使用授权方式四:client_credentials 模式的客户端和服务端交互
- Effective C++ ——设计与声明
- Java记事本编写第一个程序“你好,世界”
- c/c++字节序转换(转)
- Windows10开发手记-Windows App Certification Kit使用教程
- java语言打印上三角和下三角,进一步得到九九乘法表
- 2.匿名类,匿名类对象,private/protected/public关键字、abstract抽象类,抽象方法、final关键字的使用,多线程Thread类start方法原理
- 使用Commons Email发送邮件
- 前端技术-HTML页面的加载
- jsp编译原理
- 在Ubuntu上安装Mono