React与Vue的比对
2024-09-07 15:06:02
1.virtual dom
- 用JS模拟DOM结构,DOM变化的对比,放在JS层做,以提高重绘性能
- DOM操作昂贵,JS运行效率高,要减少DOM操作
- 使用:snabbdom的使用
- 核心API:h函数 h(‘标签名’,{属性},[子元素]) 或者h(‘标签名’,{属性},’’)
- patch(container,vnode) 或者 path(vnode,newvnode)
2.MVVM中jQuery与Vue区别
视图与数据的分离,解耦(开放封闭原则)
以数据驱动视图,只关心数据,DOM操作被封装
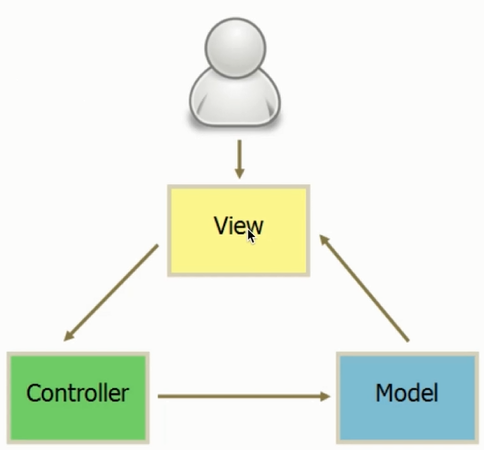
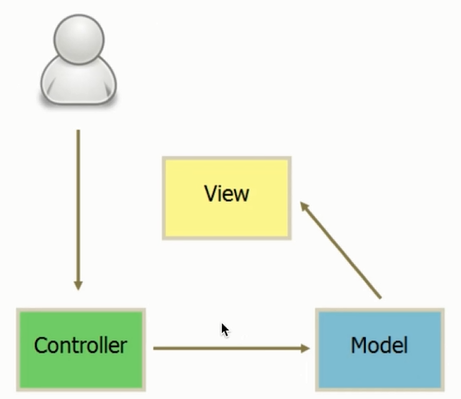
3.对MVVM的理解
- MVC:model view controller
(数据模型->视图->控制器->数据模型)
或者 (控制器->数据模型->视图)
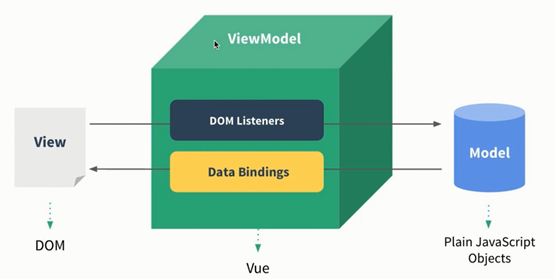
MVVM:model view viewmodel(视图与数据之间的桥:事件绑定,数据绑定)
4.Vue三要素
- 响应式:修改data属性后,Vue立刻监听到
- 响应式核心:用Object.defineProperty,将data的属性代理到vm上
模板引擎:
- 本质:字符串;有逻辑,v-if,v-for等,可以嵌入JS变量,必须用JS才能实现,转换成html渲染页面,模板最终转化成JS函数(render函数:with方法)
- 渲染
5.Vue的流程
解析模板成render函数:
- with的使用,模板中所有信息都被render函数包含
- 模板中用到的data中的属性,都变成JS变量,模板中的v-model v-for v-on都变成JS逻辑,render函数返回vnode
响应式开始监听:
- Object.defineProperty将data的属性代理到VM上,使用get监听是为了防止重复渲染
- 首次渲染,显示页面,且绑定依赖
- data属性变化,触发render
6.react
- 组件化:组件封装,组件复用
- 组件封装:封装视图、数据、变化逻辑(数据驱动视图变化)
- 组件复用:props传递,复用
- JSX本质:JSX是语法糖,需要被解析成JS才能运行,JSX是独立的标准,可被其他项目使用
- JSX就是模板,最终要渲染成html
- 需要vdom的原因:JSX要渲染成html,数据驱动视图
7.setState过程
setState的异步:
(原因):可能一次执行多次setState,无法规定、限制用户如何使用setState,没必要每次setState都重新渲染,考虑性能,即便每次重新渲染,用户看不到中间渲染的效果,所以只要最后的效果就可8.Vue与react
两者本质的区别:模板和组件化的区别
- Vue本质是MVVM框架,由MVC发展而来;
- React是前端组件化框架,由后端组件化发展而来;
- Vue使用模板
- React使用JSX
- React本身就是组件化
- Vue是在MVVM上扩展的
共同点:
- 都支持组件化,都是数据驱动视图
最新文章
- day8-------socket网络编程
- Firemonkey 移动平台 Form 显示使用 ShowModal 范例
- html5+css3实现跑动的爱心/动态水滴效果[原创][5+3时代]
- 使用WebView加载HTML代码
- CFileDialog使用总结
- POJ2112Optimal Milking(二分法+floyd最短+网络流量)
- ural 1203. Scientific Conference(动态规划)
- MSIL实用指南-生成索引器
- 使用net.sf.cssbox实现网页截图
- disconf使用小结
- iOS 开发中keyChain的使用
- spring 相关注解详情(二)
- Windows Server 2016-WinSer 2016标准版与数据中心版的区别
- 2:jquery.cookie用法详细解析
- eclipse使用profile完成不同环境的maven打包功能
- Scrapy爬取人人网
- HDU 1716 排列2 (格式问题+排列)
- openresty/1.11.2.1性能测试
- [Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined、vuejs路由使用的问题Error in render function
- js比较时间大小(时间为以-分割的字符串时)