Html笔记(五)表格
2024-10-08 03:51:29
表格标签: <table>
组成:
标题标签: <caption>给表格提供标题。
表头标签: <th> ,一般对表格的第一行或者第一列进行格式化,就是粗体显示,并不常用。
行标签: <tr>
单元格标签: <td> ,加载行标签的里面,可以简单理解为,先有行,再在行中加入单元格。
格式:
<table border="10" width="40%">
<!--width值为百分比可以让表格的宽度随浏览器窗口的大小变化-->
<caption>表格标题</caption>
<tbody><!--为表格分体-->
<tr><!--第一行-->
<th colspan="2">姓名</th>
<th>年龄</th>
</tr>
</tbody>
<tbody>
<tr align="center"><!--第二行-->
<td>张三</td>
<td>李四</td>
</tr>
</tbody>
</table>
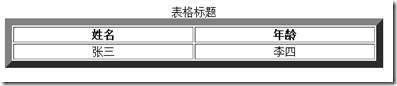
效果:

属性:
<table>
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
<td>
rowspan:规定单元格可以横跨的行数。
colspan:规定单元格可以横跨的列数。
注:
table标签中默认都有一个tbody标签 thead、tbody、tfoot
浏览页面时,浏览器解析由table标签封装的页面数据时,读到</table>表格结束标记才会显示数据,若封装页面数据的表格很大,没读到结束标记就不显示任何数据,用户体验不佳,所以将表格分为多个部分,读一个</tbody>就显示一部分。用tbody将表格分体
最新文章
- Swift 3.0 【Swift 3.0 相较于 Swift 2.2 的变化】
- 总结-EL表达式
- [git]git 分支
- I.MX6 Linux mipi配置数据合成
- CHROME下去掉保存密码后输入框变成黄色背景样式
- BZOJ 1013: [JSOI2008]球形空间产生器sphere 高斯消元
- Apache benchmark 压力测试工具
- Java基础知识强化01:short s = 1; s = s + 1;与short s = 1; s += 1;
- php学习小技巧
- lightoj 1004 dp:数字三角形
- Solr DateRangeField
- JDBC中的Statement和PreparedStatement的差别
- Eclipse配置maven环境
- mybatis配置文件resultMap标签的使用
- pyton random 模块
- HDMI之(AVI)Auxiliary Video Information InfoFrame
- 每日英语:Marriage makes our children richer — Here's why
- ES 自动恢复分片的时候不恢复了是磁盘超过了85%,然后不恢复了 ES可以配置多个数据目录
- 自建YUM源以及相关维护
- 窗体彻底关闭事件FormClosed