jquery单选框 复选框表格高亮 选中
2024-10-14 04:52:22
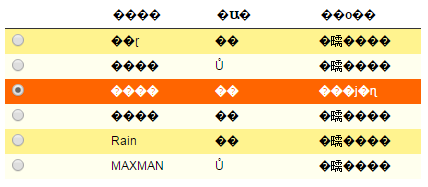
单选框:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<!-- 引入jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd"); //先排除第一行,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行,然后给偶数行添加样式
$('tbody>tr').click(function() {
$(this)
.addClass('selected') //当前对象为$(this)
.siblings().removeClass('selected') //当前对象为$(this).siblings()
.end() //当前对象为$(this) http://jquery.cuishifeng.cn/end.html
.find(':radio').attr('checked',true);
});
// 如果单选框默认情况下是选择的,则高色.
// $('table :radio:checked').parent().parent().addClass('selected');
//简化:
$('table :radio:checked').parents("tr").addClass('selected');
//再简化:
//$('tbody>tr:has(:checked)').addClass('selected'); })
</script>
</head>
<body>
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td><input type="radio" name="choice" value=""/></td>
<td>张山</td><td>男</td><td>浙江宁波</td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td><input type="radio" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙</td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>找六</td><td>男</td><td>浙江温州</td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州</td></tr>
<tr><td><input type="radio" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr>
</tbody>
</table>
</body>
</html>
复选框1:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<!-- 引入jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd"); //先排除第一行,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行,然后给偶数行添加样式
$('tbody>tr').click(function() {
if ($(this).hasClass('selected')) {
$(this)
.removeClass('selected')
.find(':checkbox').attr('checked',false);
}else{
$(this)
.addClass('selected')
.find(':checkbox').attr('checked',true);
}
});
// 如果复选框默认情况下是选择的,则高色.
// $('table :checkbox:checked').parent().parent().addClass('selected');
//简化:
$('table :checkbox:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})
</script>
</head>
<body>
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td><input type="checkbox" name="choice" value=""/></td>
<td>张山</td><td>男</td><td>浙江宁波</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>找六</td><td>男</td><td>浙江温州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr>
</tbody>
</table>
</body>
</html>
复选框2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<!-- 引入jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function() {
//判断当前是否选中
var hasSelected=$(this).hasClass('selected');
//如果选中,则移出selected类,否则就加上selected类
$(this)[hasSelected?"removeClass":"addClass"]('selected') // [hasSelected?"removeClass":"addClass"]为一个三目运算符
$(this)["removeClass"]("selceted");或者$(this)["addClass"]('selected');
他们等价于: $(this).removeClass('selected')或者$(this).addClass('selected');
//查找内部的checkbox,设置对应的属性。
.find(':checkbox').attr('checked',!hasSelected);
});
// 如果复选框默认情况下是选择的,则高色.
$('tbody>tr:has(:checked)').addClass('selected');
})
</script>
</head>
<body>
<table>
<thead>
<tr><th> </th><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td><input type="checkbox" name="choice" value=""/></td>
<td>张山</td><td>男</td><td>浙江宁波</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" checked='checked' /></td>
<td>王五</td><td>男</td><td>湖南长沙</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>找六</td><td>男</td><td>浙江温州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>Rain</td><td>男</td><td>浙江杭州</td></tr>
<tr><td><input type="checkbox" name="choice" value="" /></td>
<td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr>
</tbody>
</table>
</body>
</html>
公共的css:
table { border:0;border-collapse:collapse;}
td { font:normal 12px/17px Arial;padding:2px;width:100px;}
th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}
.even { background:#FFF38F;} /* 偶数行样式*/
.odd { background:#FFFFEE;} /* 奇数行样式*/
.selected { background:#FF6500;color:#fff;}

最新文章
- HTTP 错误 404.3 – Not Found 由于扩展配置问题而无法提供您请求的页面。如果该页面是脚本,请添加处理程序。如果应下载文件,请添加 MIME 映射。
- Python yield函数理解
- Ubuntu14.04下安装Hadoop2.5.1 (单机模式)
- struts2升级文档
- linux 挂载(转载)
- JQuery ajax返回JSON时的处理方式
- Android -- 与WEB交互在同一个会话Session中通信
- js获取当前页面的url信息方法
- SSHDroid(SSH Server for Android)通过PC或命令连接android
- iOS 网络编程:NSURLSession
- [SQL学习笔记][用exists代替全称量词 ]
- 拿来之笔 希望铭记 笔记 出处 http://www.jianshu.com/p/acb8885283dc
- Facebook兆级别图片存储及每秒百万级别图片查询原理
- 全志A33驱动GT911触摸屏
- 蓝桥杯试题----- 打印大X
- Jenkins - SSH认证方式拉取Git代码
- Nginx详解二十一:Nginx深度学习篇之配置苹果要求的openssl后台HTTPS服务
- 1.2.3 Excel中姓名处理,将名加密星号
- C# byte数组与Image的相互转换【转】
- linux磁盘扩容日志