跨域解决方案 - webpack devServer
2024-10-20 05:47:49
1. 定义
如果一个项目中配置了webpack, 那么我们使用 webpack devServer 来配置代理转发请求来达到解决跨域问题的目的
webpack devServer 能够解决跨域问题的根本原因在于代理转发请求, 下面我们来介绍一下代理转发的流程
2. 代理转发
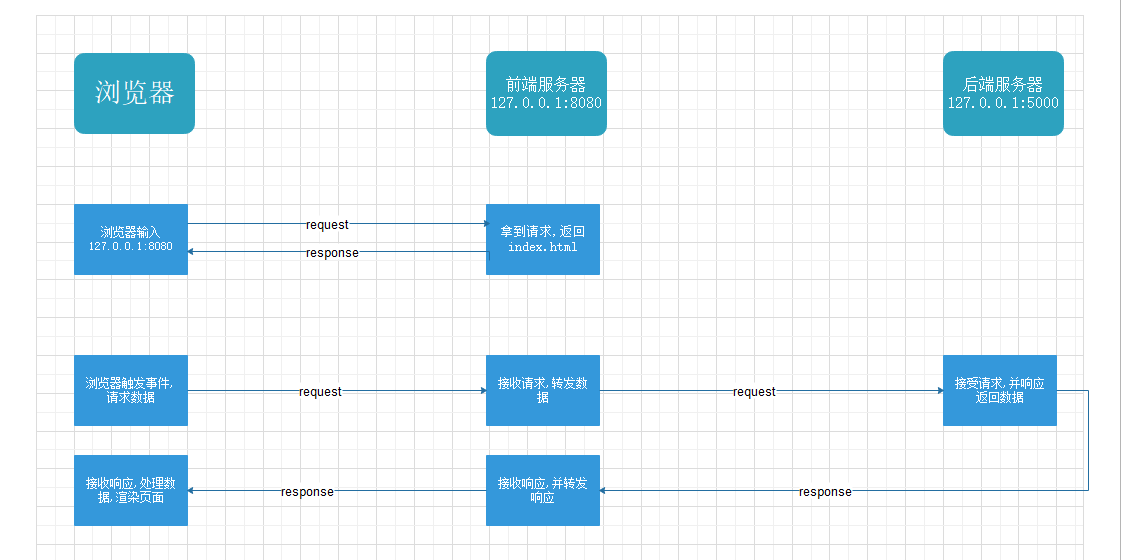
代理转发的过程如下图所示:

如上图所示, 转发代理的流程表述:
- 浏览器加载完成, 当触发相关事件并请求数据时, 此时是向前端服务器请求, 这个过程并不发生跨域, 因为浏览器页面的index.html 保存于前端服务器, 并不会触发同源策略而产生跨域;
- 前端服务器一般具有两个功能, 一是保存页面的HTML, 并将其发送给访问的用户; 二是作为代理, 转发用户发送过来的数据请求
- 当前端服务器接收到用户的数据请求时, 先判断能够在本服务器处理, 如果不能, 此时将前端的请求处理, 然后从前端服务器发送一个请求到后端服务器, 此时特别注意: 同源策略4. 4. 是浏览器的限制, 服务器与服务器之间的请求是不受同源策略影响的, 因此不会跨域.
- 后端接受到数据请求之后, 并向前端服务器发送响应
- 前端服务器接收后端服务器的响应, 并将响应转发至访问用户
- 用户接收到响应, 处理数据之后渲染页面
3. webpack devServer 解决跨域问题
express(app.js)
const express = require('express')
const log = console.log.bind(console)
const app = express()
// cors 模块用来解决跨域问题,只要声明了 cor,就说明该服务器允许跨域的访问
// const cors = require('cors')
// app.use(cors())
app.get('/helloworld', (request, response) => {
log('触发了该事件')
response.send('hello')
})
app.get('/singlecors', (request, response) => {
response.set('Access-Control-Allow-Origin', '*')
response.send('hello')
})
app.get('/api/todos', (request, response) => {
response.send('request todos')
})
const main = () => {
let server = app.listen(2300, () => {
let host = server.address().address
let port = server.address().port
log(`应用实例,访问地址为 http://${host}:${port}`)
})
}
if (require.main === module) {
main()
}
webpack代码:
const path = require('path')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/a.js',
output: {
filename: "a_[chunkhash:8].js",
path: path.resolve(__dirname, 'build')
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'devServer Demo',
filename: 'index.html',
template: path.resolve(__dirname, 'a.html')
})
],
devServer: {
contentBase: path.resolve(__dirname, 'build'),
open: true,
proxy: {
'/api': 'http://localhost:2300'
}
},
mode: 'development',
devtool: 'inline-source-map'
}
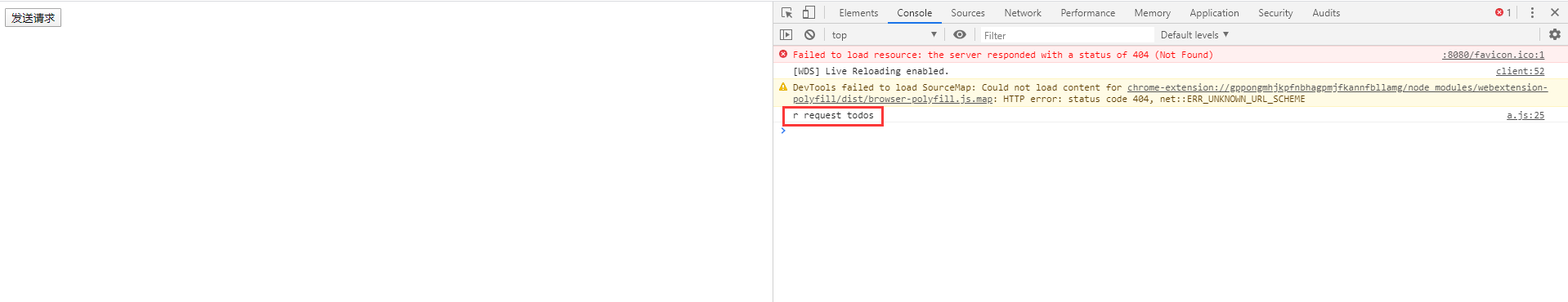
代码运行之后, 点击发送请求:

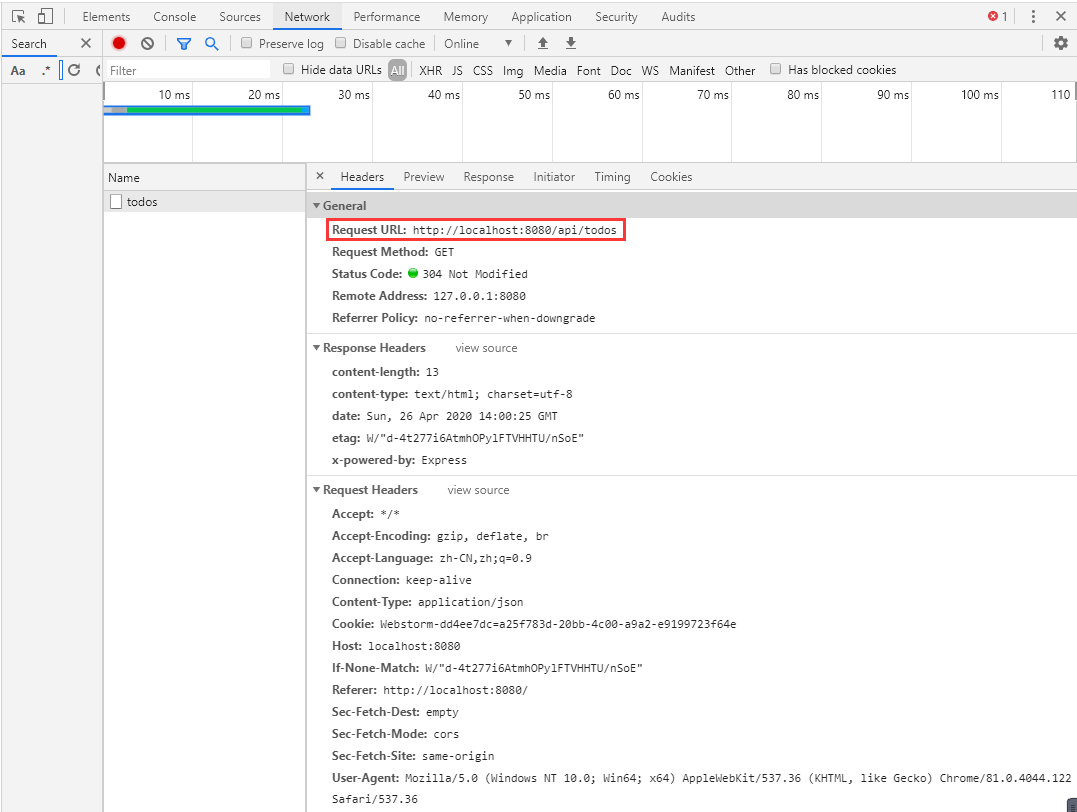
控制台的输出表明, 完成正常的通信, 并且接收到了后端的请求; 接下来我们看一下具体的请求头部信息:

我们发现, 浏览器是向http://127.0.0.1:8080/api/todos 发送的数据, 而我们后端的url 为:http://127.0.0.1:2300
以上就是webpack devServer 解决跨域问题的整个流程
4. 代码演示
- github 地址:https://github.com/ouleWorld/studyDemo/tree/master/codeDevelopDemo/crossOrigin
- 拉取整个项目, 然后将expressDemo/app.js 替换为上述app.js 文件
- 运行expressDemo 后端模块
- 运行devServer 项目(执行webpack-dev-server)
5. 参考链接
最新文章
- java-读取javabean中所有属性和属性的类型
- Go - 变量初始化 及 注意事项
- [转]va_start和va_end使用详解
- java字符串分解 StringTokenizer用法(比split()方法效率高)
- jQuery select的操作代码
- Newtonsoft.Json.dll反序列化JSON字符串的方法
- string.Split函数
- [Falcor] Retrieving Multiple Values
- 用Iconv应对NodeJs对称加密技术在汉字编码与NoSQL的一些坑洞
- mysql慢查询日志按天切割归纳
- 我的 FPGA 学习历程(03)—— 使用 Quaruts 自带仿真工具
- CSS学习笔记_day3
- ubuntu(centos) server安装vmware tools
- SpringMVC集成MongoDb
- JSON和JSONP详解
- wkhtmlpdf安装以及中文乱码
- [OpenCV] Install OpenCV 3.4 with DNN
- 在Ubuntu上建立Arm Linux 开发环境
- 用Handler的post()方法来传递线程中的代码段到主线程中执行
- Django 创建第一个项目
热门文章
- mybatis添加信息自动生成主键
- LeetCode--To Lower Case && Remove Outermost Parentheses (Easy)
- OpenWrt R2020.03.05 去广告 抗污染 加速 UnPnP NAS
- 【Spark】通过创建DataFrame读取不同类型文件内容
- 5.7.17版本mysqlbinlog实时拉取的二进制日志不完整的原因分析
- vue省市区三级联动(高仿京东)
- 前端面试题-http和https区别
- C# Sign In With Apple苹果登陆后端验证
- js时间戳转为日期格式的方法
- 201771010128王玉兰《面向对象程序设计(Java)》第十二周学习总结