(三)vue数据绑定及相应的命令
vue数据绑定及相应的命令
- {{ Text }} 双括号进行数据渲染 动态绑定数据
例如:{{message}} data: { return{ message: 'Hello Vue!' } }
2.v-html 输出真正的HTML 会解析HTML标签
例如:
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
Using mustaches: <span style="color: red">This should be red.</span>
Using v-html directive: This should be red.
3.v-bind 显示相应的html的属性
例如:
<button v-bind:disabled="isButtonDisabled">Button</button>
isButtonDisabled的值 为false 或者 空啥 disabled的数据值就是false
4 v-once 只渲染元素的组件一次
例如:
这个将不会改变: {{ msg }}
5.v-if 指令将根据表达式的值真假 来插入移除 标签元素
例如:
<p v-if="seen">现在你看到我了</p> seen的值为假直接移除元素
v-else指令来表示v-if的else块

6.v-show 另一个根据条件展示元素的选项是v-show
例如:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
7.列表渲染:v-for 基于一个数组进行渲染
使用 item(被迭代的数据元素的别名) in items(是源数据组)
注:在v-for中 还可以访问父作用域的东西 还可以显示当前index索引

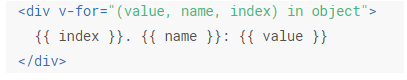
同时v for 还可以解析对象 将里面的 键名键值索引进行数据的书写

在此位置进行数组的优化 和 修改 比如检索 什么的

在实际书写的时候 直接在计算属性里面进行数据的优化 写个匿名方法进行数据组的操作
8.v-on 指令用于监听DOM的事件
例如:
<a v-on:click="doSomething">...</a>
动态参数: 使用方括号镜像表示JavaScript的表达式作为一个指令参数 就是动态参数事件名
在使用的时候 属性 和 方法 会用的比较多 所以在写法上进行了优化 @ 和 : 绑定事件和属性
最新文章
- CDN缓存机制
- status bar、navigationBar、tableView吸顶view设置
- 遍历map的常用方法
- Ue4 BatteryCollector 教程笔记
- [zt]系统中常用MIPS指令
- db2实例、数据库、表空间
- java获取classpath文件路径空格转变成了转义字符%20的问题
- tomcat使用memcached完成集群
- c++ 读取并解析excel文件方法
- 非常全面的java基础笔试题
- [RxJS] Aggregating Streams With Reduce And Scan using RxJS
- C语言基础学习基本数据类型-Char类型
- php5.5新特性之yield理解
- Java使用默认浏览器打开指定URL
- Tensorflow的CNN教程解析
- poj 3082多边形相交 'Roid Rage
- contextmenu
- hdu_5179_beautiful number(数位DP)
- return、break和continue
- C# static 变量 和方法