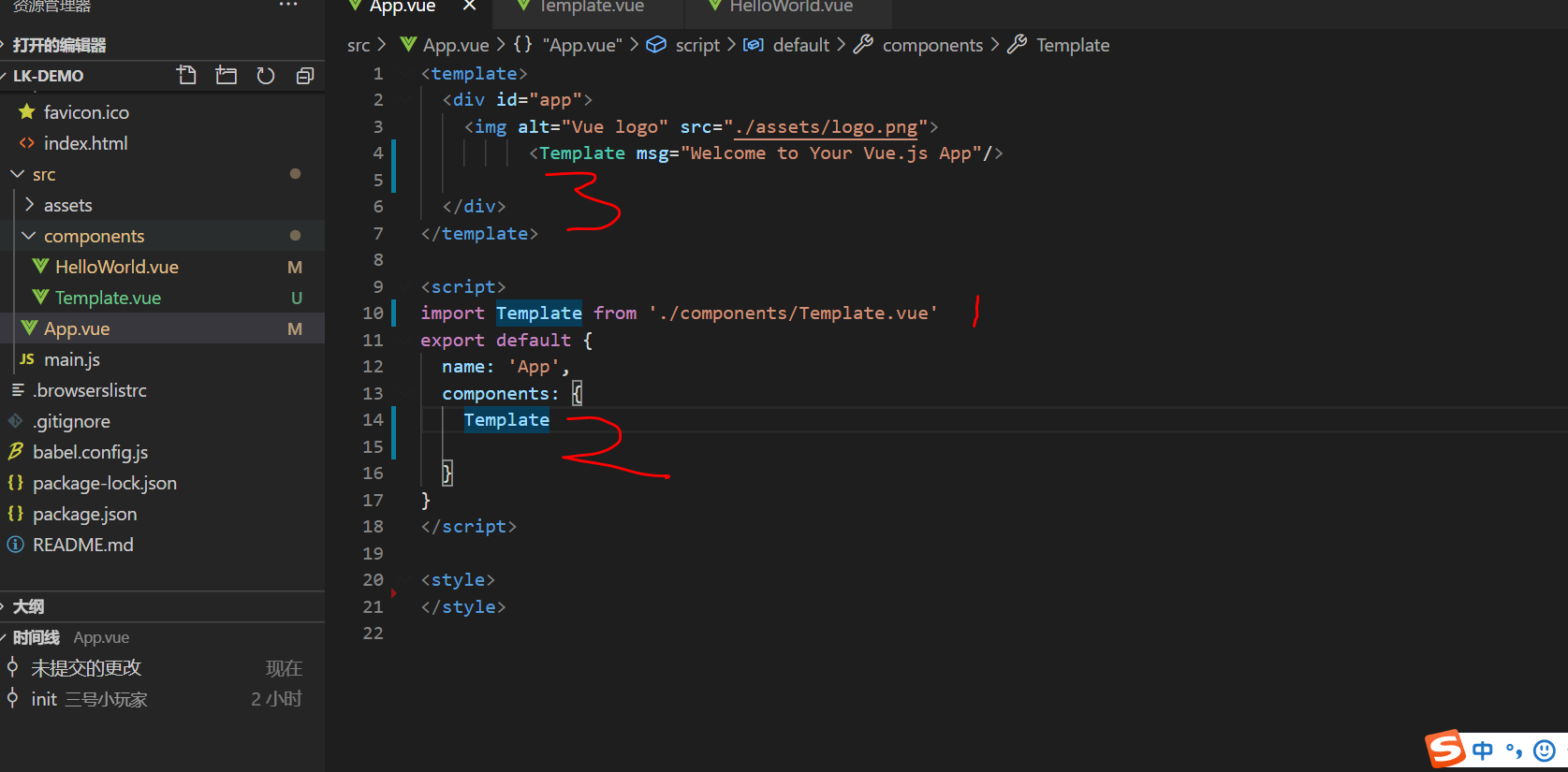
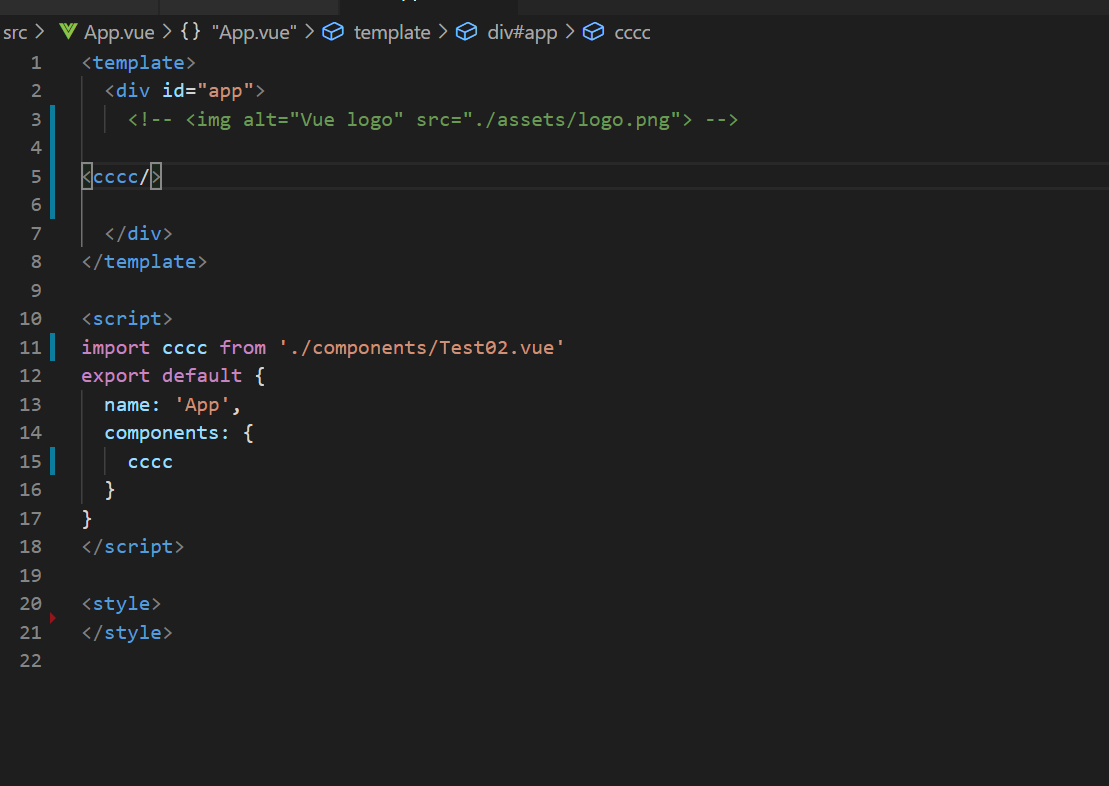
vue文件引入
2024-09-06 05:56:43
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<!-- <h1>我们一起学习vue</h1> -->
<label> <input type="tex" v-model="msg"></label> </div>
</template> <script>
export default {
name: 'HelloWorld2',
data(){
return{
msg:"我们一起学vue"
}
}
}
</script> <!--scoped 作用当前组件 -->
<style scoped> </style>

只要能正确写文件,将数据正常导入,别名什么都行

最新文章
- jQuery动画与特效详解
- Hibernate中saveOrUpdate()和merge()的区别
- Oracle BFILE备忘
- 如何在一个网站或者一个页面规划JS
- 【Asp.Net使用EasyUI】EasyUI combox实现联动
- js继承实例
- Median Weight Bead_floyd
- 基于EntityFramework的权限的配置和验证
- ASP.NET MVC- 视图
- vi模式
- Mvc4.0添加商品到Cookie
- BZOJ 1717: [Usaco2006 Dec]Milk Patterns 产奶的模式( 二分答案 + 后缀数组 )
- [iOS]iOS8可用的识别用户方式(idfa、UUID、idfv)
- javaweb面试题
- Android音频焦点处理相关的方法
- vue批量验证提交表单的数据是否合规
- luogu3391
- Flume学习之路 (一)Flume的基础介绍
- python for
- 3. 文本相似度计算-DSSM算法