微信小程序-获取用户头像信息以及修改用户头像
2024-10-21 13:34:48
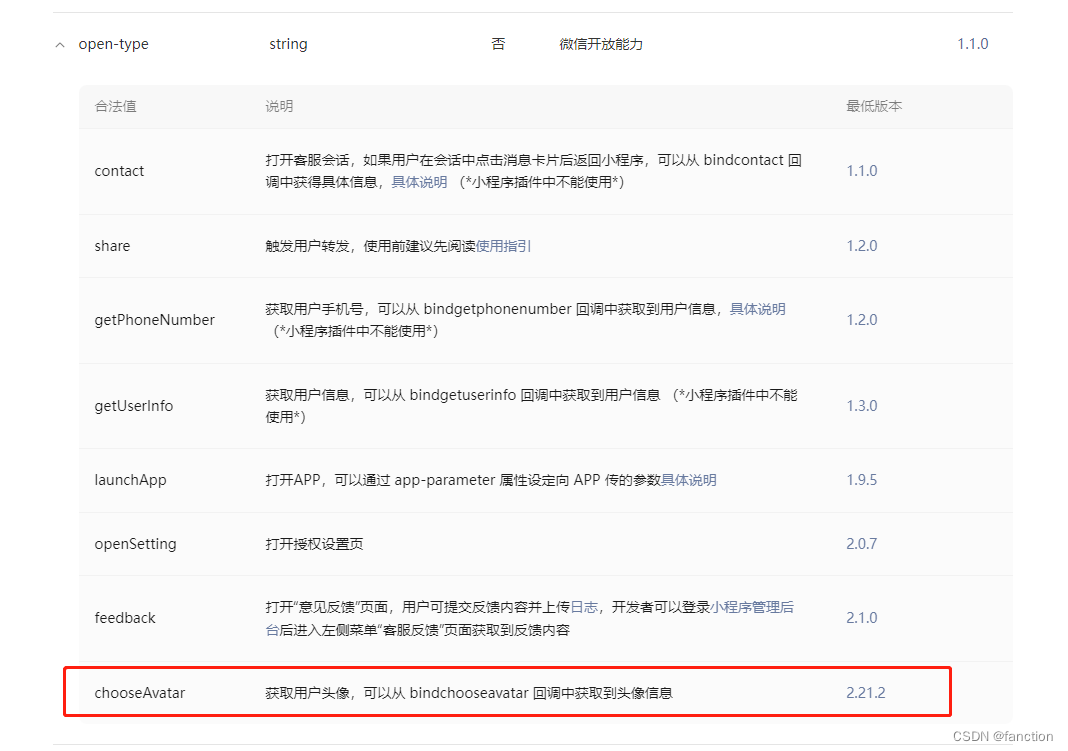
这里主要用到button的open-type功能,官网已有说明:


给button设置open-type="chooseAvatar",来使bindchooseavatar方法生效,在bindchooseavatar指定的函数中获取用户的头像信息
<button open-type="chooseAvatar" bindchooseavatar="chooseavatar"></button>
chooseavatar(e){
this.setData({
avatar: e.detail.avatarUrl
})
},

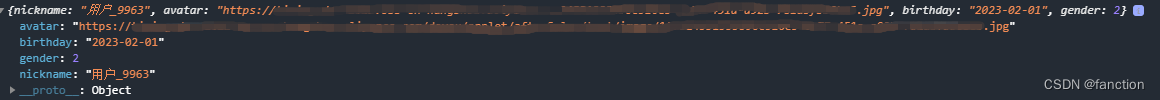
该方法触发后会自动弹出提示框,让用户选择头像,用户选择的头像会在bindchooseavatar指定的函数内获取,e.detail.avatarUrl就是当前的头像信息。
 调用修改用户信息接口,传入该路径信息即可。
调用修改用户信息接口,传入该路径信息即可。
最新文章
- Android开发学习之路-LruCache使用和源码分析
- C#学习链接
- 2016年5月面试题(Unity&iOS)
- Android线程管理(三)——Thread类的内部原理、休眠及唤醒
- C# <%@ Register %>指令
- noip2011普及组——数字反转
- 服务器设置Apache对htaccess支持
- Android开发之Toast解析
- js中的console
- LeetCode——Linked List Cycle II
- 手机网站keyup解决方案
- Leetcode 074 Search a 2D Matrix
- UWP 分享用那个图标
- xBIM WeXplorer
- httpclient的主要业务代码逻辑(图解)
- 寄存器(cpu工作原理)(一)
- java基础系列--volatile关键字
- js常用的正则表达式
- 【python】——购物车
- iOS-省市区选择的实现