web开发(1): html简介/ sublime text3使用/VScode使用
导论 web设计概述
web的核心特征是超链接。
web应用:浏览器看新闻;访问网页
非web的网络应用: QQ、 微信
web的组织:W3C 1994年成立,负责管理和维护与web相关的各种技术标准。www.w3c.org
---------------------
web前端:网页上为用户呈现的部分。
web后端:与数据库进行交互,完成数据存取。
前端开发也是网页设计的一部分。网络架构师、网页美工、前端开发人员。

----------------
网站website与网页webpage
网站是网页的集合。一个网站中的网页通过“超链接”的方式被组织在一起。
进入网站看到的第一个网页,叫做主页homepage, 主页的文件名通常是index.html。
网页的页面元素: 站标logo; 导航栏(通过超链接进入各个板块);banner 放广告横幅;
表单(采集客户信息,比如登录框界面);
网站就像文件夹、网页像是文件。做好的网站放在服务器上,客户端有pad、手机、电脑等。
浏览器的作用:解析网页源代码,将网页显示出来(渲染网页),主要有Chrome, Firefox,IE,safari, opera等。
前端开发需要考虑不同浏览器的差异。
结构html: 从语义的角度,描述页面结构。
样式 CSS:美化页面。
行为 JavaScript : 从交互的角度提升用户体检。可以做页面的交互。比如按哪个按钮会有什么反应。
比作制造一辆车:车架用html,外观CSS,让车跑起来用javascript.
这三种是web前端开发的三大基础技术。
前端技术标准:W3C the world wide web consortium 万维网联盟
最新版本:HTML5、 CSS3、JavaScript.
学习教程: www.w3school.com.cn.
html 的IDE编辑器推荐sublime text . 最新版本是sublime text3.
其他编辑器:
(1)任意文本编辑器:记事本、UltraEdit
(2) 所见即所得编辑器: DreamWeaver
-----------
chapter1 HTML概述
HTML 不是一种编程语言,而是一种标记语言 (Hypertext markup language)。超文本标记语言。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
在记事本的文件菜单选择“另存为”。保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。
(一)基础
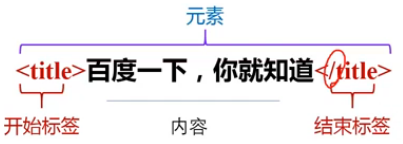
html 语言三要素:标签、元素、属性。
超文本??通过超链接将文本有机结合在一起。
标签一般成对出现,尖括号括起来的。

有些标签是单独出现的,<img />, <br />。
标签+属性

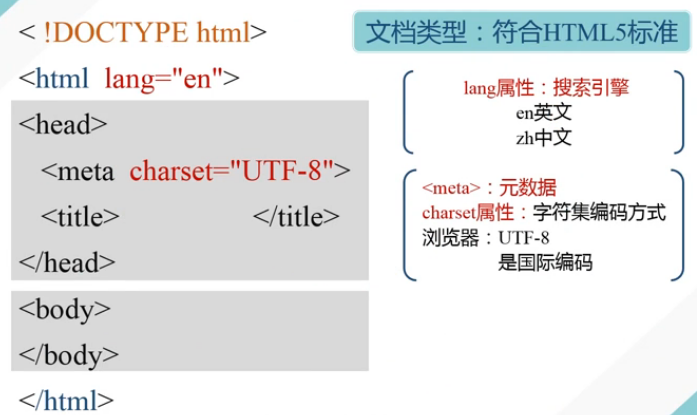
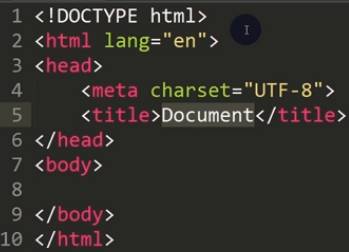
(二)html文件结构

1.头部信息:浏览器、搜索引擎所需信息,title 会出现在网页的标题栏中。

2.主体:网页中包含的具体内容。

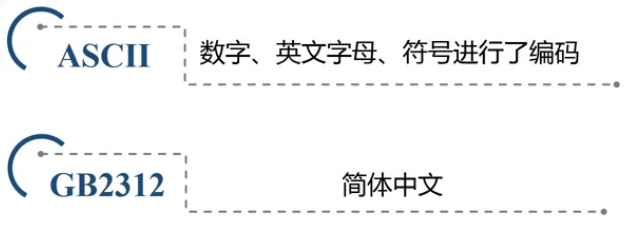
编码:将字符和二进制对应起来。
字符集charset 是字符(文字 符号)的集合。
编码方式有以下几种:


unicode占用空间大,后来有了utf-8,这也是目前非常流行的。
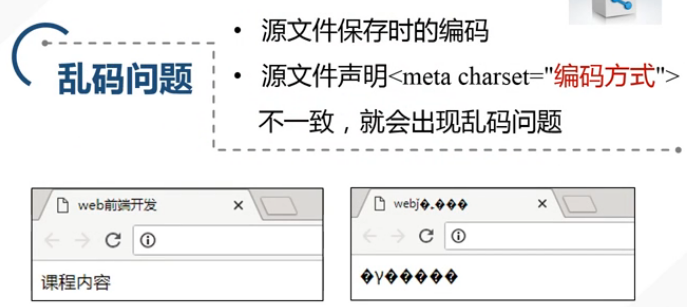
浏览网页有时候会遇到乱码问题。

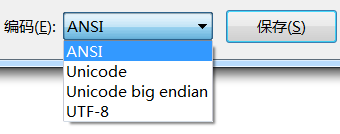
在txt 敲好文件,保存的时候有很多保存格式。需要与meta charset的格式 一致。

(三)sublime 介绍
ctrl+ - 放大缩小显示比例;
分屏显示不同的文件,alt+shift +数字,比如2就是分成两个屏幕,好处在于既可以浏览左侧的HTML代码,右侧可以浏览CSS代码。
行号附近单击可以折叠、展开代码。
ctrl+ L 选择一行;
多处选择,按住ctrl ,可以实现光标在多个位置,同时输入。鼠标中间 按住 拖动,选中多个,光标同时输入。
代码缩进 ctrl+ [ ];
右键--在浏览器中打开, 查看代码的效果。
开头输入英文的叹号,可以进行扩展 tab 或者ctrl E ,都会生成符合html5标准的一个基本的文件结构。

注释快捷键,选择需要注释的语句 ctrl +/, 撤销注释就是ctrl+shift +/
标签与属性的添加 输入p , 拓展就会自动出现 <p></p>,img 拓展还会出现一些重要的属性
p{段落内容} 拓展会自动得到 <p>段落内容</p>
imag[src=logo.jpg] 拓展得到。。
**嵌套拓展 >:
p>span得到

同级标签 p>img +a得到

**标签的分组
(div>p)+ (div>img)拓展得到

ul>li*3得到

快速生成文本,输入lorem 得到一串文本;
lorem4 拓展得到4个单词构成的文本;

注意: 刚安装好sublime 拓展功能不是就有的,需要进行如下配置
**第一步:插件管理Package Control安装
去官网 packagecontrol.io ---> intall now ,需要在sublime中打开 show console 复制官网的代码跑一遍
具体可以看 https://jingyan.baidu.com/article/925f8cb8dedc12c0dce05674.html
**第二步: 安装emmet
Perferences-->Package Control. 找到package control install package, 输入emmet, 会自动安装
具体参考 https://jingyan.baidu.com/article/ce43664935b90c3772afd377.html
** 第三步: 此时tab 或者ctrl+E 可能还不能用,弹出对话框--“please wait a bit while pyV8 binary is being downloaded”
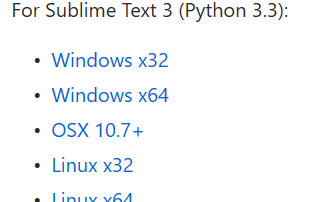
去gihub下载 PyV8,连接地址:https://github.com/emmetio/pyv8-binaries#readme

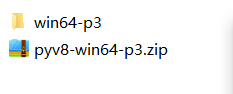
在sublime中进入(Preferences – Browser Packages),,解压下载的文件,解压文件至Packages\PyV8\win64-p3文件夹内。

具体参考https://blog.csdn.net/xinyflove/article/details/46500849
---------------------
其他问题:2020年2月12日我重新安装最新的sublime text3 ,发现上述的package control 根据官网的说明,可以直接在 tools- install packages中安装,不用进行复制粘贴代码了。但是后来安装emmet出现了问题,intall package 没反应,还出现了对话框。
-----解决sublime text 3使用Install Package时出现There are no packages available for installation问题。解决地址如下。
https://www.jianshu.com/p/d0c007708b91
-------sublime 的自动拓展功能瘫痪了。。。 经推荐使用visual studio code
VS code 写编辑HTML代码的快捷键介绍
1. 多光标
(1)按住alt,用鼠标左键点击,可以出现多个光标,输入的代码可以在光标处同时增加。
(2)按住Ctrl + Alt,再按键盘上向上或者向下的键,可以使一列上出现多个光标。
(3)选中一段文字,按shift+alt+i,可以在每行末尾出现光标
(4)光标放在一个地方,按ctrl+shift+L或者ctrl+f2,可以在页面中出现这个词的不同地方都出现光标。有时候这个快捷键的作用和f2重命名变量类似,但是它更加广泛,因为还可以对比如字符串相同的非同一变量或函数类的东西修改。
(5)按shift+alt,再使用鼠标拖动,也可以出现竖直的列光标,同时可以选中多列。
(6)任何光标操作,可以按Ctrl + U取消
2.其他
开头!;div*5 ; div>a*3 ; div#idname; div.classname等与sublime类似,输入后按tab可以自动拓展。
代码对齐 Shift + Alt + F
注释 取消注释:ctrl+/
3. 拓展功能 安装 open in browser后,在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。也可鼠标右键进行选择。

最新文章
- onethink入门笔记(二)
- golang学习之旅:官方文档汇总
- 字符编码-UNICODE,GBK,UTF-8区别【转转】
- springmvc学习第四天
- BZOJ 2331 地板
- mybatis--MapperProxy事务
- iis认证方式
- C#线程篇---Task(任务)和线程池不得不说的秘密(5)
- 用wpf实现了多个excel文件的合并
- Getopt::Long 模块的简单使用
- Blue Jeans - POJ 3080(多串的共同子串)
- SQL in Qt (一)
- redis在java项目中的使用
- web即时通讯2--基于Spring websocket达到web聊天室
- 编解码器的学习笔记(十):Ogg系列
- UICollectionView 浅析
- python学习day3------列表、元组、字符串操作
- JS高程关于ajax的学习笔记
- Unity中InitializeOnLoad属性的妙用
- 688. Knight Probability in Chessboard棋子留在棋盘上的概率