初涉gulp
2024-10-21 13:34:41
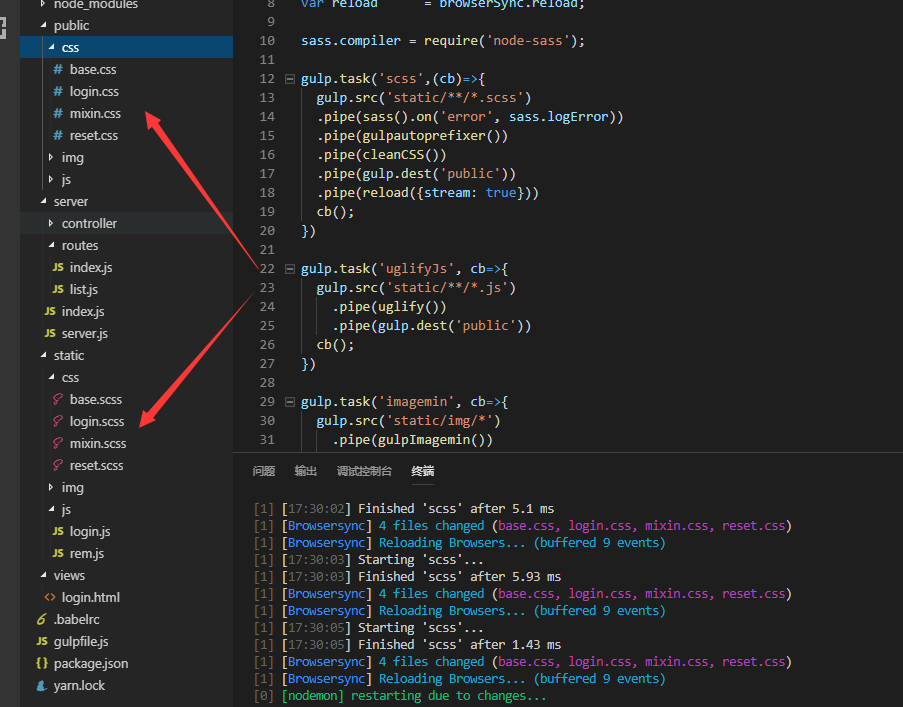
//文件结构

gulpfile.js
var gulp = require('gulp');
var sass = require('gulp-sass'); //编译scss
var cleanCSS = require('gulp-clean-css');//压缩css
var gulpautoprefixer = require('gulp-autoprefixer');//自动添加前缀
var uglify = require('gulp-uglify'); //js 压缩
var gulpImagemin = require('gulp-imagemin'); //图片压缩
var browserSync = require('browser-sync').create(); //浏览器自动重载
var reload = browserSync.reload;
sass.compiler = require('node-sass');
gulp.task('scss',(cb)=>{
gulp.src('static/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulpautoprefixer())
.pipe(cleanCSS())
.pipe(gulp.dest('public'))
.pipe(reload({stream: true}))
cb();
})
gulp.task('uglifyJs', cb=>{
gulp.src('static/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('public'))
cb();
})
gulp.task('imagemin', cb=>{
gulp.src('static/img/*')
.pipe(gulpImagemin())
.pipe(gulp.dest('public/img'))
cb();
})
//gulp 文件监听
gulp.task('watch',cb=>{
browserSync.init({
proxy: "http://localhost:8081",
files: ["public/**/*.*", "views/**", "static/**"],
notify: false
});
gulp.watch('static/**/*.scss', gulp.series('scss'))
gulp.watch('static/**/*.js', gulp.series('uglifyJs'))
gulp.watch('static/img/*', gulp.series('imagemin'))
gulp.watch("views/*.html").on('change', reload);
cb();
})
//依次执行任务 顺序为 scss 》 uglifyJs 》 imagemin 》 watch 》 default
gulp.task('default',gulp.series('watch',gulp.series( 'scss', 'uglifyJs', 'imagemin')), cb=>{
cb();
})
具体使用方法参考官方文档
ps: 中文版的是gulp3.0的文档api不完整
最新文章
- iOS: 在iPhone和Apple Watch之间共享数据: App Groups
- 4-pl-sql的安装
- Asp.net 面向接口可扩展框架之核心容器(含测试代码下载)
- javascript实现列表的点击展开折叠
- Leetcode: Battleships in a Board
- 数字、大写字母、小写字母,谁的ASCII码最大?
- 虚拟机 本地 本机 双启动 运行 vhd local Dual Boot
- 1106c语言语法树
- codevs 1031 质数环
- 构造函时和this指针
- 【转】基于RSA算法实现软件注册码原理初讨
- Python编码介绍——encode和decode
- MongoDB学习总结(二) —— 基本操作命令(增删改查)
- 关于 redis 的 数据类型 和 内存模型
- java 源码编译
- 【js】鼠标跟随效果
- Eclipse字体最好
- JQuery Easyui引入easyui-lang-zh_CN.js后出现乱码的问题解决方法
- Select2 添加默认值
- git ssh免登陆,以及ssh config