Vue之事件绑定
2024-10-12 21:29:17
Vue事件绑定
点击事件
@click="事件名" or v-on:click="事件名"
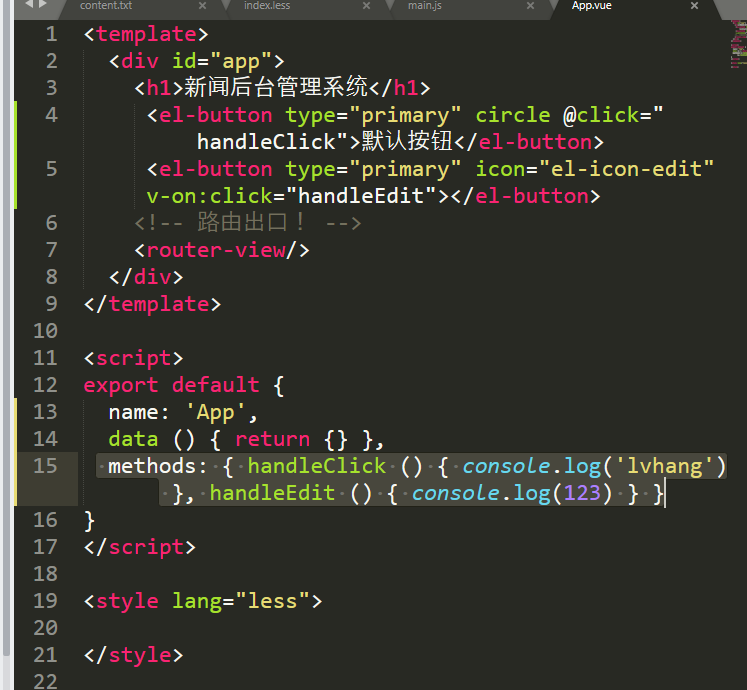
结构部分:
<el-button type="primary" circle @click="handleClick">默认按钮</el-button>
<el-button type="primary" icon="el-icon-edit" v-on:click="handleEdit"></el-button>
script部分:
methods: { handleClick () { console.log('lvhang') }, handleEdit () { console.log(123) } }

事件修饰符
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
<!-- 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。-->
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>
最新文章
- Android只能动态注册的广播Action
- Notepad++编写Markdown
- JavaWeb学习总结-05 Servlet 学习和使用(01)
- phpize 动态添加 PHP 扩展的错误及解决方案
- 分享一个免费SSL证书申请网站,给网站开启https协议 | 张戈博客
- Win7-IIS7下运行PHP网站(以配置好的drupal网站为例)
- HDFS集群balance(4)-- 测试计划
- cf581B Luxurious Houses
- 翻译题(map使用)
- Linq to Sql 左连接查询
- 【2017-02-24】循环嵌套、跳转语句、异常语句、迭代穷举、while
- Python_自定义递归的最大深度
- SQL Server 复制表结构以及数据,去除表中重复字段
- DataOutputStream and DataInputStream
- 浅谈RPC调用
- Codeforces 825D Suitable Replacement - 贪心 - 二分答案
- C#winform使用进度条
- 10-hdfs-hdfs搭建
- 韩梦飞沙Android应用集合 想法
- HDU 1847:Good Luck in CET-4 Everybody!(规律?博弈?)