json.dumps和json.loads,get和post
一、json.dumps()和json.loads()概念理解
1、json.dumps()和json.loads()是json格式处理函数(可以这么理解,json是字符串)
- json.dumps()函数是将一个Python数据类型列表进行json格式的编码(可以这么理解,json.dumps()函数是将字典转化为字符串)
- json.loads()函数是将json格式数据转换为字典(可以这么理解,json.loads()函数是将字符串转化为字典)
2、json.dump()和json.load()主要用来读写json文件函数
二、get和post
我们都见识过requests库在静态网页的爬取上展现的威力,我们日常见得最多的为get和post请求,他们最大的区别在于安全性上:
区别:
1、传送方式:get通过地址栏传输,post通过报文传输。
2、传送长度:get参数有长度限制(受限于url长度),而post无限制
3、GET和POST还有一个重大区别,简单的说:
GET产生一个TCP数据包;POST产生两个TCP数据包
长的说:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去。
4、
- get是从服务器获取数据,包括静态资源(HTML|JS|CSS|Image等等)、动态数据展示(列表数据、详情数据等等)
- post是向服务器提交数据,比如增删改数据,提交一个表单,新建一个人用户或修改一个用户
对于Post请求,我们可以通过浏览器开发者工具或者其他外部工具来进行抓包,得到请求的URL、请求头(request headers)以及请求的表单data信息,这三样恰恰是我们用requests模拟post请求时需要的,典型的写法如下: response=requests.post(url=url,headers=headers,data=data_search)
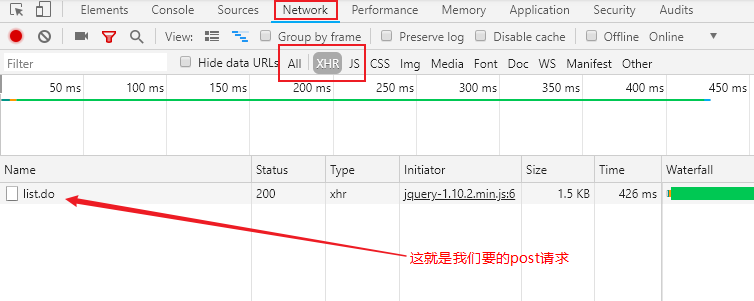
由于post请求很多时候是配合Ajax(异步加载)技术一起使用的,我们抓包时,可以直接选择XHR(XmlHttpRequest)-ajax的一种对象,帮助我们滤掉其他的一些html、css、js类文件,如下图所示:

双击点开,就可以在页面右边的Headers页下看到General、Response Headers、Request Headers、Form Data几个模块
剩下的工作就很简单,交给强大的Requests包完成就好,示例代码如下:

def get_page(data_search,url): #定义页面解析的函数,返回值为json格式
try:
response=requests.post(url=url,headers=headers,data=data_search)
if response.status_code==200:
return response.json()
except requests.ConnectionError as e:
print('Error',e.args)

最后的小结:
- 做测试的时候我们看清是get还是post请求,不要犯低级错误
- 注意传入的参数是否正常,缺失
最新文章
- Microsoft Azure Web Sites应用与实践【1】—— 打造你的第一个Microsoft Azure Website
- Metasploit爆破tcpwrapped服务
- 16. 3Sum Closest
- 刨根问底U3D---Vector3 你到底是蔬菜呢还是水果呢?
- Socket原理与编程基础(转)
- Beta版本——冲刺计划及安排
- CentOS 6.4 32位系统 LAMP(Apache+MySQL+PHP)安装步骤
- Microsoft Azure 的一些限制 Global
- ios中怎么样调节占位文字与字体大小在同一高度
- JavaScript 内部对象
- Java RMI远程方法调用
- [转载]OpenSUSE 13.2/13.1 安装搜狗拼音输入法
- HTML图片上下之间的空隙是什么原因
- The Ultimate Guide To iPhone Resolutions
- 用户态与内核态 & 文件流与文件描述符 简介【转】
- 关于微信小程序使用canvas生成图片,内容图片跨域的问题
- BGP笔记
- FreeMarker boolean Issue
- memcached全面剖析--3.memcached的删除机制和发展方向
- js+Canvas 利用js 实现浏览器保存图片到本地