stylus css tooltips 工具提示
2024-09-08 09:40:15
tooltips


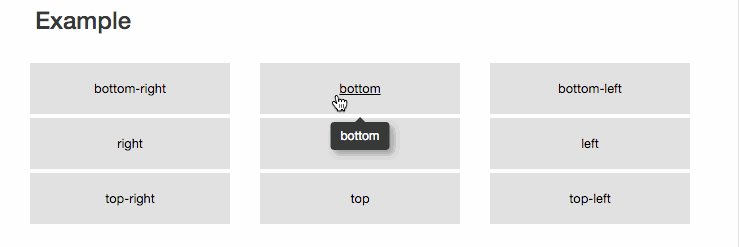
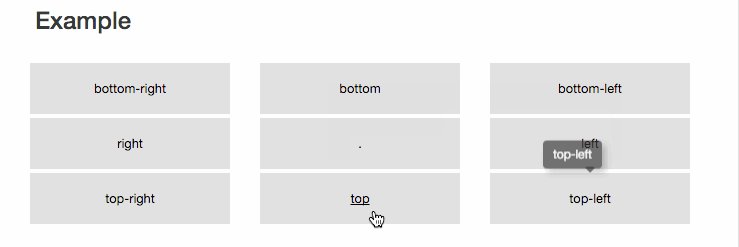
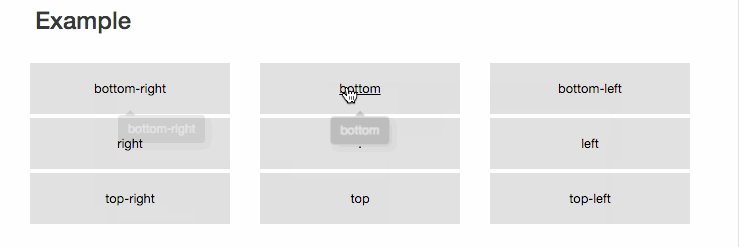
纯css工具提示 bubbles-tooltips 查看效果
演示


安装
npm install tooltips --save
使用
在 gulp 中使用
gulp
var gulp = require('gulp');
var gutil = require('gulp-util');
var stylus = require('gulp-stylus');
var tooltips = require('tooltips');
var autoprefixer = require('gulp-autoprefixer');
var browserslist = ['Android 2.3', 'Android >= 4', 'Chrome >= 20', 'Firefox >= 24', 'Explorer >= 8', 'iOS >= 6', 'Opera >= 12', 'Safari >= 6'];
gulp.src('./public/styl/*.styl')
.pipe(stylus({
use:[tooltips()],
compress:true
}))
.pipe(autoprefixer({
browsers: browserslist,
cascade: false
}).on('error',gutil.log))
.pipe(gulp.dest('./public/css'));
index.styl
@import 'tooltips'
.banner{
height 140px
font-size 24px
}
常规使用方法
直接在页面中引用tooltips.min.css
<link rel="stylesheet" href="tooltips.min.css">
<span data-tooltips="我是提示" data-tooltips-pos="up">tooltips</span>在页面中使用
<button data-tooltips="top" class="tooltips-top">top</button>
<button data-tooltips="bottom" class="tooltips-bottom">bottom</button>
<button data-tooltips="left" class="tooltips-left">left</button>
<button data-tooltips="right" class="tooltips-right">right</button>
<button data-tooltips="bottom-left" class="tooltips-bottom-left">bottom-left</button>
<button data-tooltips="bottom-right" class="tooltips-bottom-right">bottom-right</button>
<button data-tooltips="top-right" class="tooltips-top-right">top-right</button>
<button data-tooltips="top-left" class="tooltips-top-left">top-left</button>
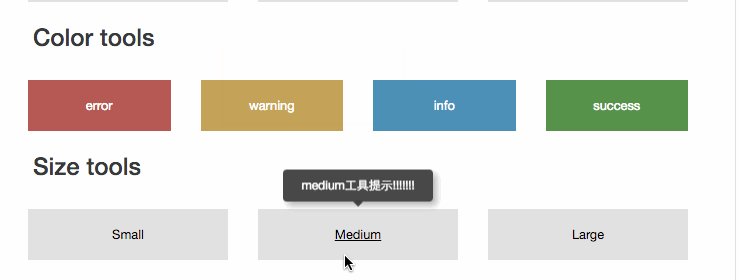
<button class="tooltips-top tooltips-small" data-tooltips="small工具提示">Small</button>
<button class="tooltips-top tooltips-medium" data-tooltips="medium工具提示!!!!!!!">Medium</button>
<button class="tooltips-top tooltips-large" data-tooltips="large工具提示!!!!!!!">Large</button>
<button class="tooltips-bottom tooltips-always" data-tooltips="...还可以这样提示">还可以这样提示</button>
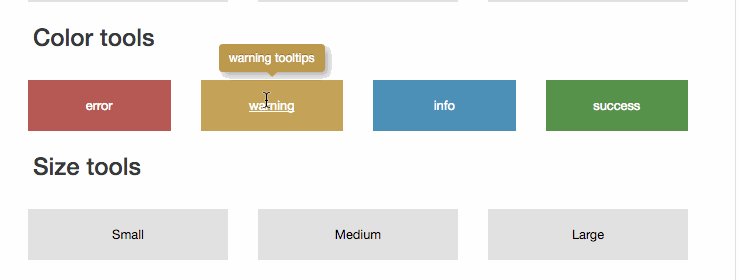
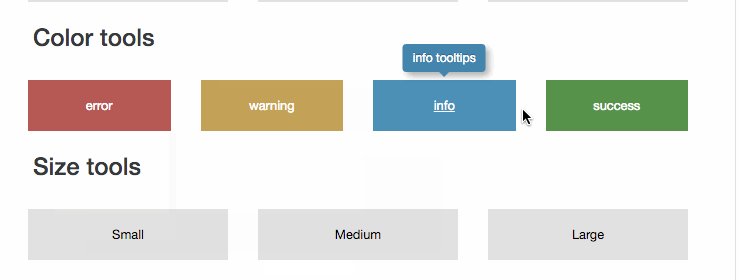
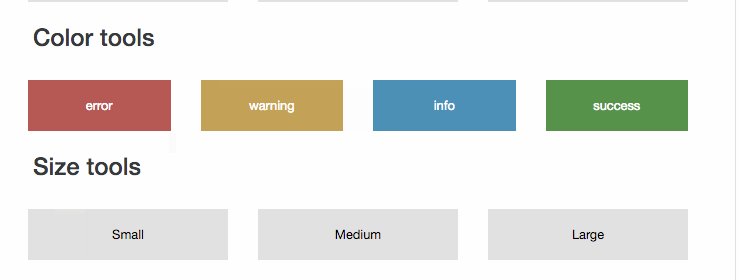
新增背景颜色提示
<button data-tooltips="error tooltips" class="tooltips-top tooltips-error">error</button>
<button data-tooltips="warning tooltips" class="tooltips-top tooltips-warning">warning</button>
<button data-tooltips="info tooltips" class="tooltips-top tooltips-info">info</button>
<button data-tooltips="success tooltips" class="tooltips-top tooltips-success">top</button>
开发
$ npm run build
$ npm run watch最新文章
- [tem]RMQ(st)
- Spring Framework------>version4.3.5.RELAESE----->Reference Documentation学习心得----->使用Spring Framework开发自己的应用程序
- CSS样式重置
- MIME参考列表
- 使用 IntelliJ IDEA 2016和Maven创建Java Web项目的详细步骤及相关问题解决办法
- 推荐一个 angular 图像加载插件
- JVM的基本结构
- Let's see if we could reocver Line 5.3 and above deleted chat messages or not
- Fragment初步了解
- HTML之一语言代码
- Hibernate之Session对象的相关方法以及持久化对象的状态
- c语言与c++基础知识
- 【HTML】Advanced3:Tables: Columns, Headers, and Footers
- winform combobox控件绑定 分类: WinForm 2014-04-17 14:34 118人阅读 评论(0) 收藏
- Yii console 创建命令行应用
- MongoDB安装心得
- 跟我一起读postgresql源码(七)——Executor(查询执行模块之——数据定义语句的执行)
- Maven以及在Maven在Myeclipse中的配置
- 使用Spring实现定时任务
- 路由器桥接尝试WDS
